记录一下前端大屏的几种适配方案。
我们是1920*1080的设计稿。
目录
目录
一、方案一:rem+font-size
二、方案二:vw(单位)
三、方案三:scale(缩放)强烈推荐
1、根据宽度比率进行缩放
2、动态计算
2.1、超宽屏最终适配效果
四 vue中使用
一、方案一:rem+font-size
动态设置HTML根字体大小和body字体大小,会使用到lib-flexible.js插件
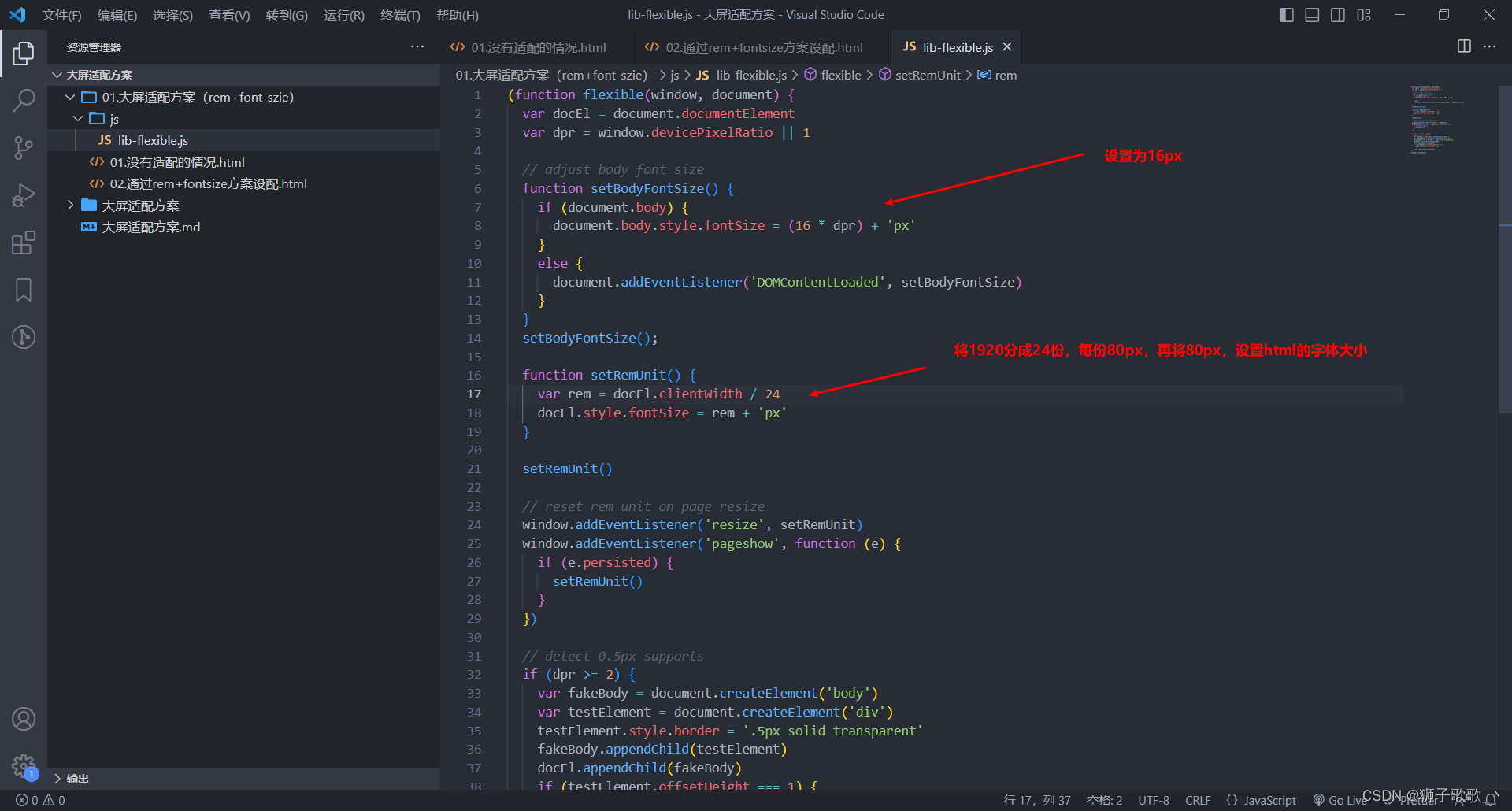
lib-flexible.js
(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = (16 * dpr) + 'px'
}
else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize();
function setRemUnit() {
var rem = docEl.clientWidth / 24
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
}(window, document))
我们可以将它下载下来。打开js文件,将设计稿的宽度(1920px)平均分成24等份,每一份为80px。将这个值设置为html字体大小,既1rem = 80px; 24rem = 1920px。
tips:rem是根据html字体大小来计算的,假如html字体为16px,则1rem就等于16px;
在移动端通常会分成10份,PC端分成24份。
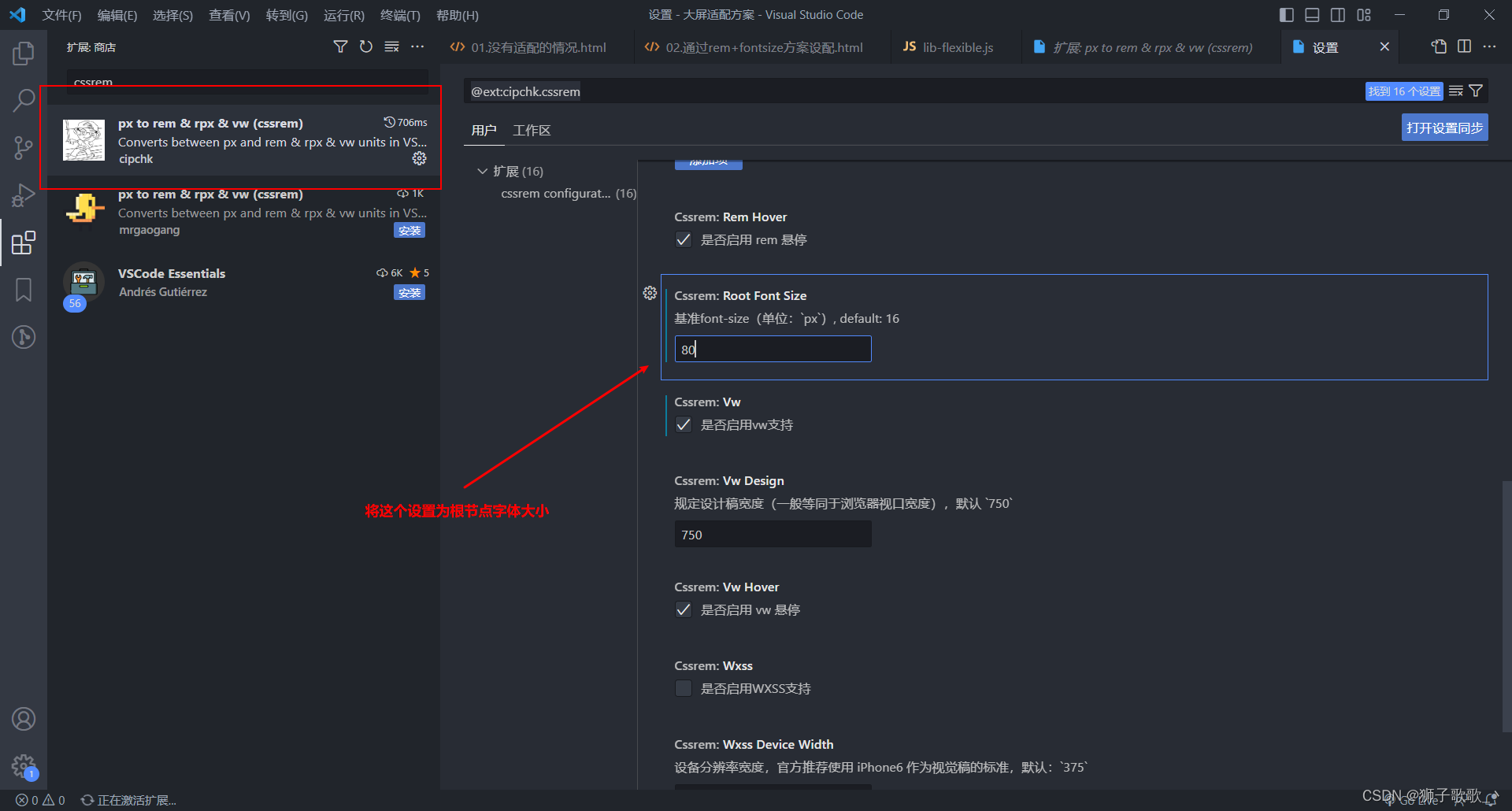
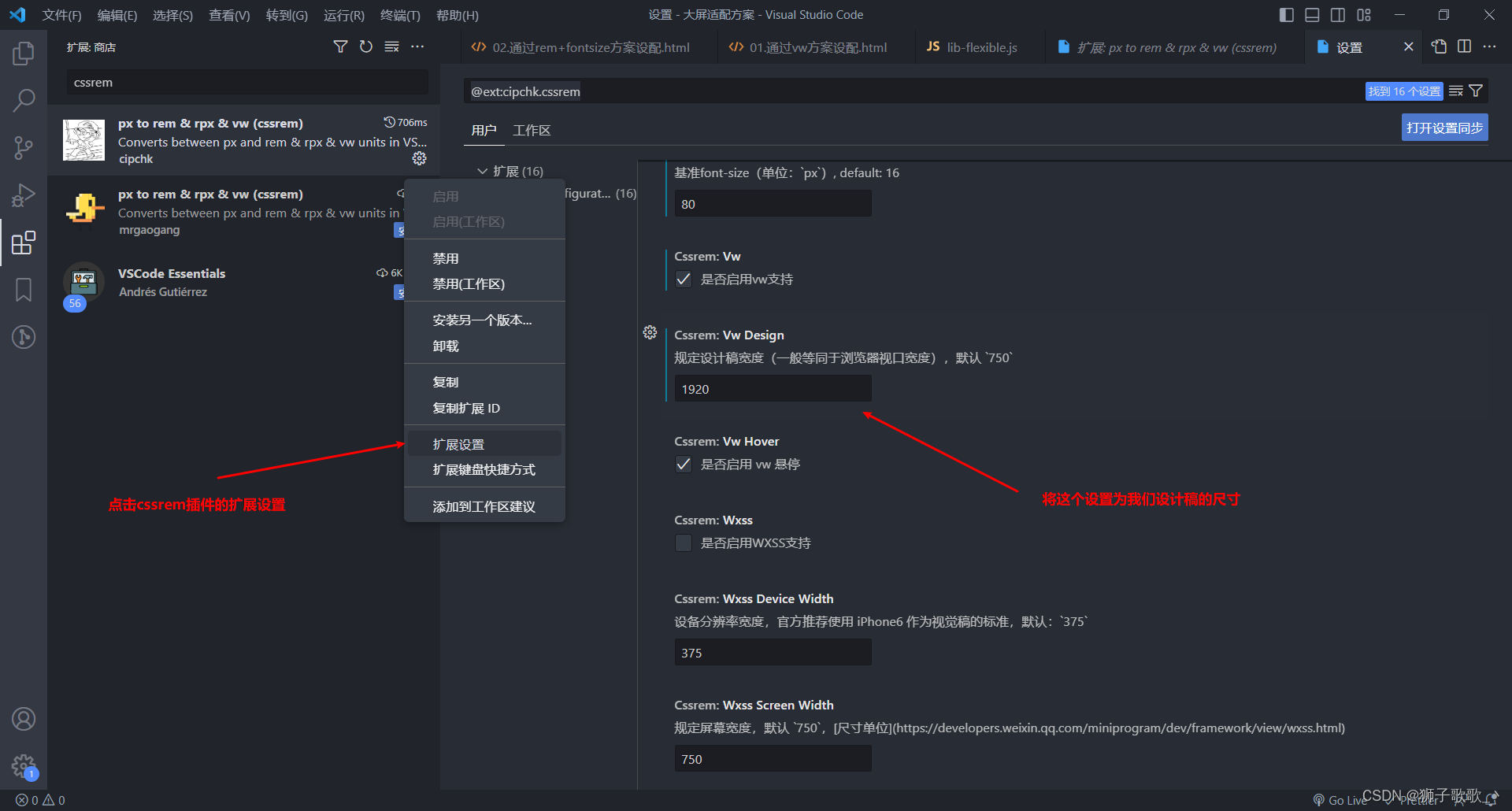
安装cssrem插件,根节点的字体大小设置为80px。这个是px单位转rem的参考值。

配置插件的基准值:

这样的话放我们在书写px的适合,这个插件就会自动帮我们转化成rem。
Document
- 1
- 2
- 3
- 4
- 5
- 6
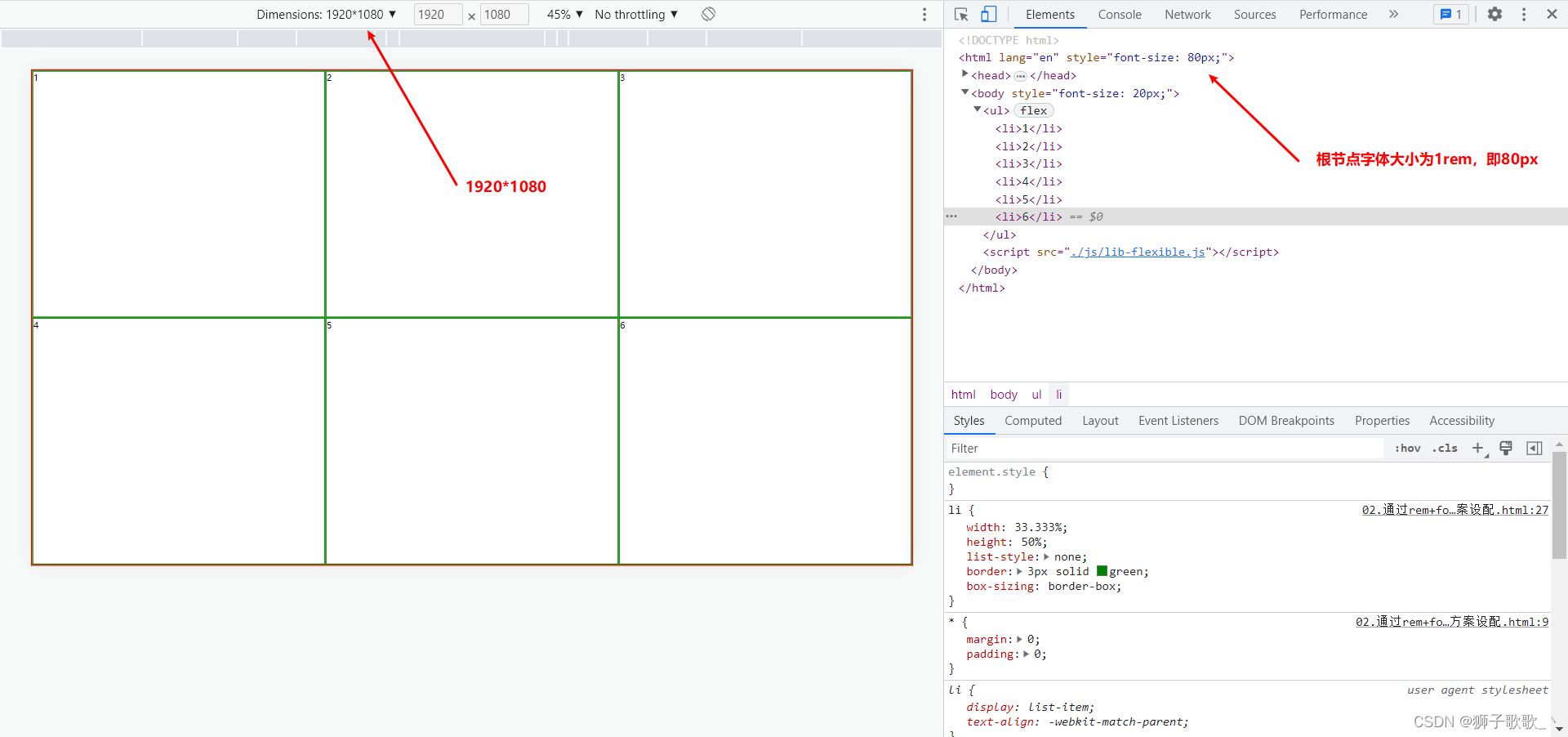
1.查看适配情况
1.1 1920*1080情况下

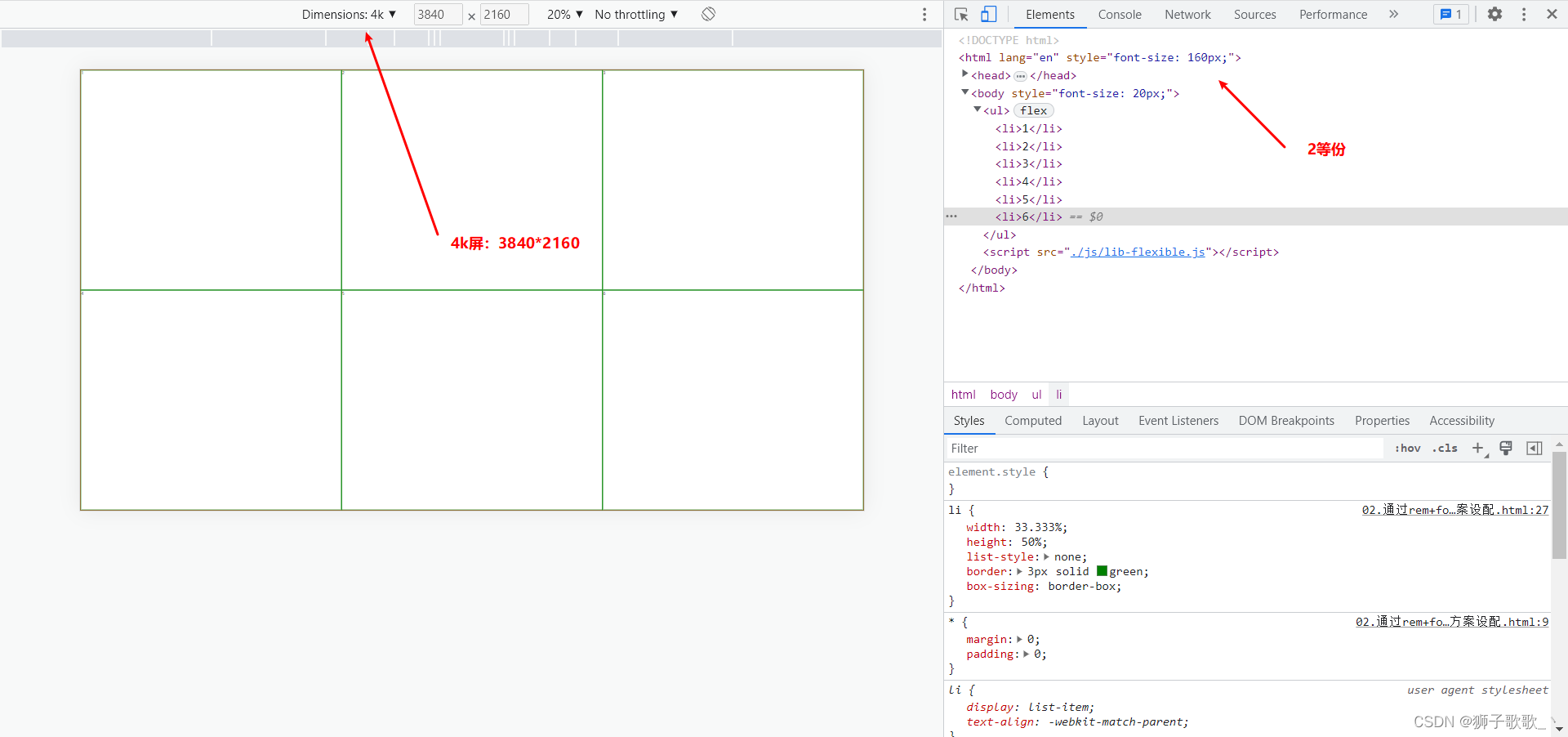
1.2 3840*2160(4k屏)情况下
3840也是分成24等份:3840 / 24 = 160

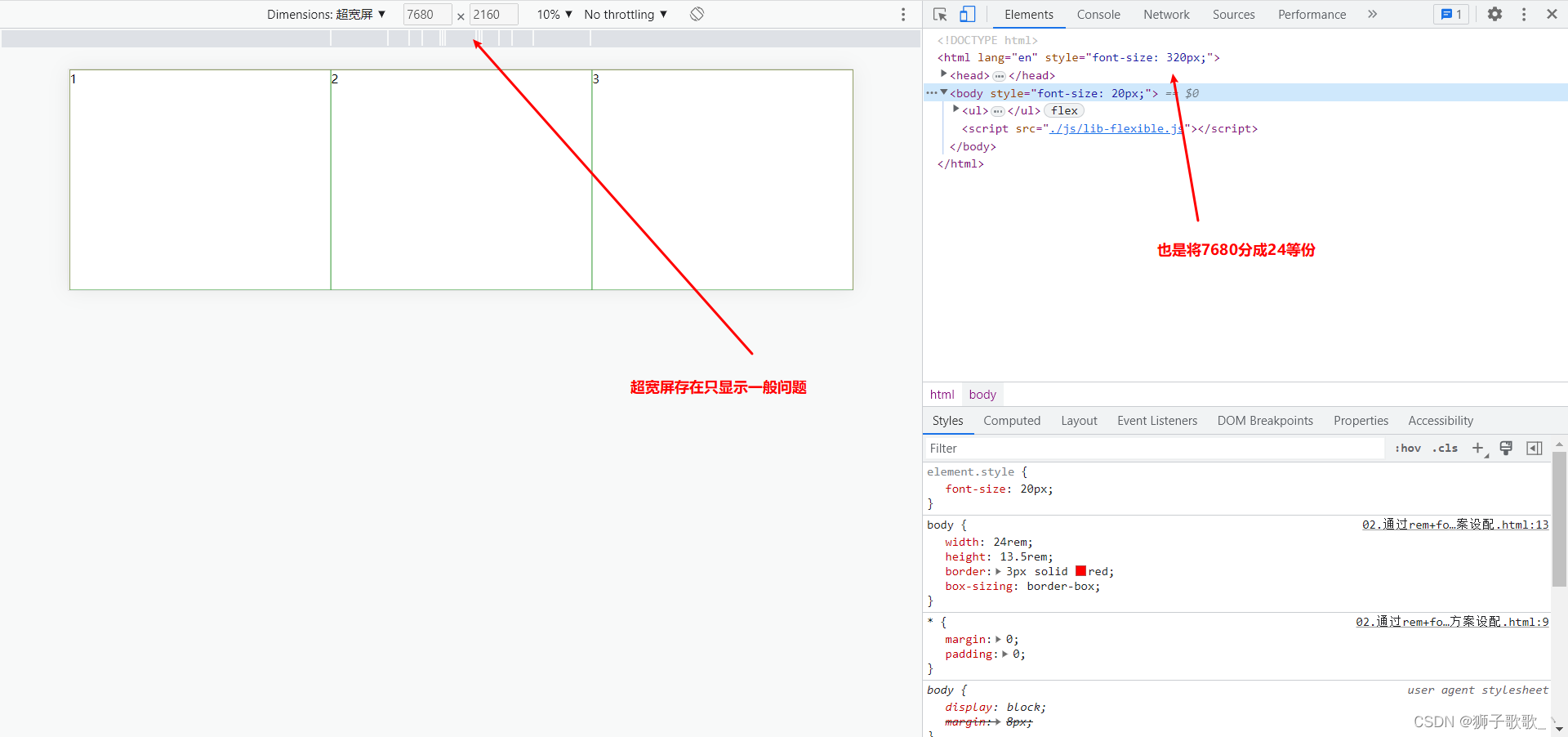
1.3 7680*2160 超宽屏下
超宽屏情况下只显示了上半部分,这种适配方式比较适合16:9的情况下使用,后面会有其他方案解决这个问题。

二、方案二:vw(单位)
直接使用vw单位,屏幕宽度默认为100vw,那么100vw = 1920px;1vw = 19.2px。这个也是使用cssrem插件,直接将body的宽高(1920px * 1080px),将px转成vw单位。

这种方案和第一个方案类似,超宽屏的情况下也是不能全部显示
Document
- 1
- 2
- 3
- 4
- 5
- 6
三、方案三:scale(缩放)强烈推荐
很多的大屏适配都是使用的这种方案。
这种方案的原理就是根据宽高比例进行缩放。
1、根据宽度比率进行缩放
(宽度比率=网页当前宽度/设计稿宽度)
上面这种根据宽度比例进行缩放的,针对1920 * 1080,3840 * 2160(4k)是没有问题的,但是在超宽屏的情况下还是存在只显示一半的问题。
分析原因:
我们的设计稿: 1920 * 1080 => 要适配 (1920*2=3840, 1080*2=2160, 4k屏) 3840 * 2160 也要适配=> ( 1920*4 = 7680 : 1080 * 2 = 2160) 7680 * 2160 我们当前是根据宽度比率进行缩放的: 先设配3840 * 2160 scaleRatio = 3840 / 1920 = 2 根据这个缩放比率 我们的设计稿宽高都会被缩放两倍 1920 * 2 = 3840 1080 * 2 = 2160 设配7680 * 2160 scaleRatio = 7680 / 1920 = 4 根据这个宽度比例我们的设置稿宽高都会被缩放4倍 1920 * 4 = 7680 1080 * 4 = 4240 这个原先的比例是 4 : 2,现在变成了 4 :4 ,这也是为什么我们只看到一半高度的原因。
2、动态计算
动态计算网页宽高比,决定是按照宽度的比例还是高度的比例进行缩放。
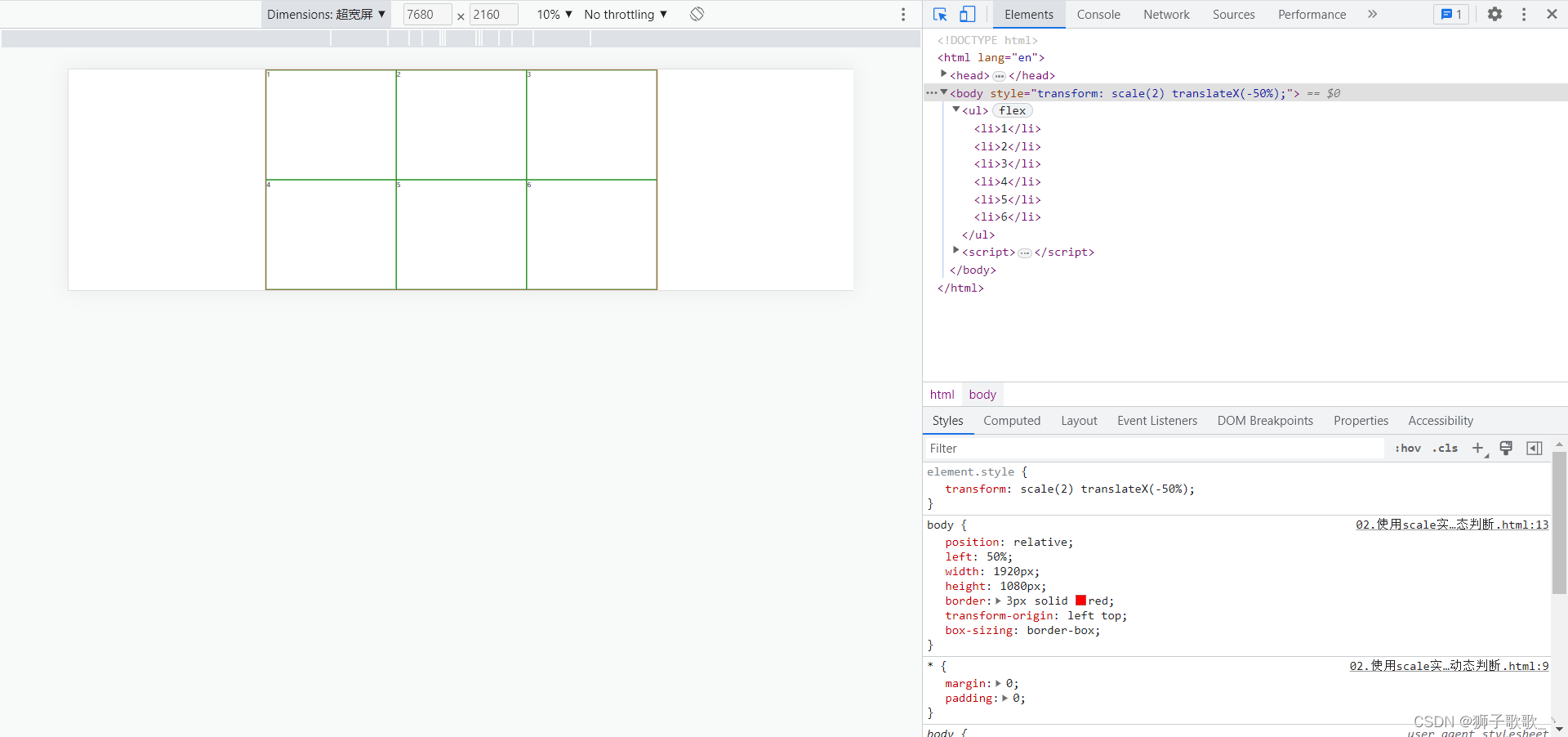
2.1、超宽屏最终适配效果

完整demo代码:
Document
- 1
- 2
- 3
- 4
- 5
- 6
js
四 vue中使用
第一步:在data中设置默认宽高及缩放比,(宽高的值根据自己电脑的情况设置,
博主的是1920*1080)
style: {
width: "1920",
height: "1080",
transform: "scaleY(1) scaleX(1) translate(-50%, -50%)"
}
第二步:在methods里添加两个方法
getScale() {
const w = window.innerWidth / this.style.width;
const h = window.innerHeight / this.style.height;
return {x:w,y:h};
},
setScale() {
let scale = this.getScale();
this.style.transform = "scaleY(" + scale.y + ") scaleX(" + scale.x + ") translate(-50%, -50%)";
},
第三步:在mounted中调用,并监听浏览器窗口改变事件
mounted() {
let that = this;
that.setScale();
/*窗口改变事件*/
$(window).resize(()=> {
that.setScale();
});
}
第四步:在css里设置最外层盒子样式
#screen{
z-index: 100;
transform-origin: 0 0;
position: fixed;
left: 50%;
top: 50%;
transition: 0.3s;
}
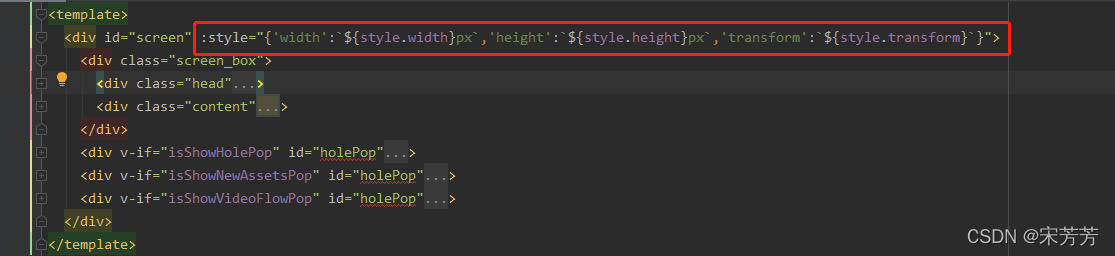
第五步:在最外层盒子标签里设置行内样式
第六步:最后就可以在盒子里写任意代码了,px单位就行
代码:
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
