锋哥原创的uniapp微信小程序投票系统实战:
uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )共计21条视频,包括:uniapp微信小程序投票系统实战课程 (SpringBoot2+vue3.2+element plus ) ( 火爆连载更新中... )、第2讲 投票项目后端架构搭建、第3讲 小程序端 TabBar搭建等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV1ea4y137xf/
https://www.bilibili.com/video/BV1ea4y137xf/

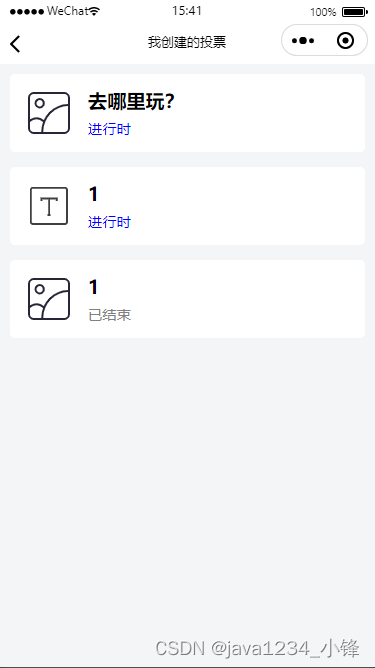
新建我创建的投票页面:
{
"path": "pages/createVoteList/createVoteList",
"style": {
"navigationBarTitleText": "我创建的投票"
}
}
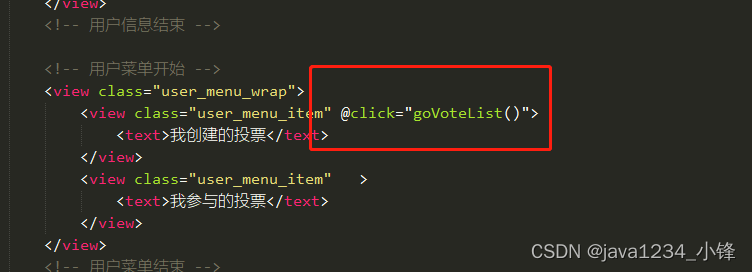
个人中心页面,加下 点击 “我创建的投票”跳转列表页面:

goVoteList:function(){
uni.navigateTo({
url:"/pages/createVoteList/createVoteList"
})
}
后端:
/**
* 获取指定用户创建的投票
* @param token
* @return
*/
@RequestMapping("/listOfUser")
public R listOfUser(@RequestHeader String token){
Claims claims = JwtUtils.validateJWT(token).getClaims();
System.out.println("openid="+claims.getId());
List voteList = voteService.list(new QueryWrapper().eq("openid", claims.getId()).orderByDesc("vote_end_time"));
Map resultMap=new HashMap<>();
resultMap.put("voteList",voteList);
return R.ok(resultMap);
}
前端:
{{value.title}} 已结束 进行时
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
