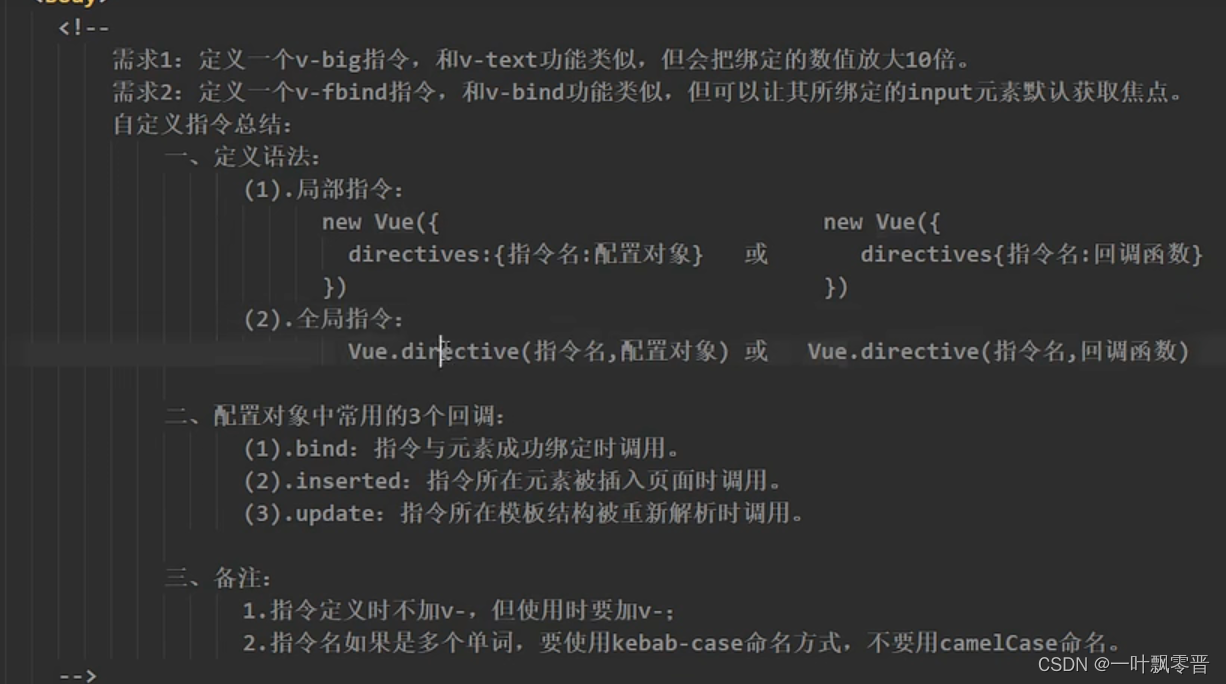
1、定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍
函数式写法
自定义指令
当前的n值是:
放大10倍的n值是:
完整写法
放大10倍的n值是:
'big-number':function(element,binding){
element.innerText = binding.value * 10;
},
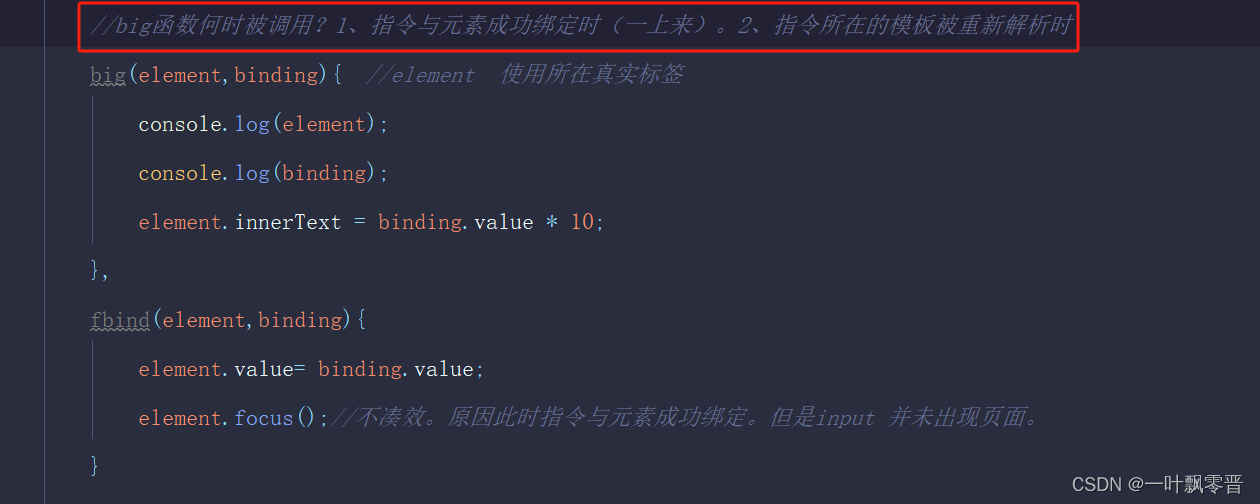
big函数何时被调用?
- 指令与元素成功绑定时(一上来)
- 指令所在的模板被重新解析时
2、定义一个v-fbind指令,和v-bind功能类似,但会让其所绑定的input元素默认获取焦点
fbind(element,binding){ element.value= binding.value; element.focus();//不凑效。原因此时指令与元素成功绑定。但是input 并未出现页面。 }注意:
此时 element.focus();不凑效。原因此时指令与元素成功绑定。但是input 并未出现页面。但是当n变化时 element.focus()会生效。
所以函数式写法不完美。

- 对象式写法
fbind:{ //指令与函数绑定时 bind(element,binding){ console.log("指令与函数绑定时"); element.value= binding.value; }, //指令所在元素插入页面时 inserted(element,binding){ console.log("指令所在元素插入页面时"); element.focus(); }, //指令所在模板被重新解析时 update(element,binding){ console.log("指令所在模板被重新解析时"); element.value= binding.value; } }3、全局指令
Vue.directive('fbinds',{ //指令与函数绑定时 bind(element,binding){ console.log("指令与函数绑定时"); element.value= binding.value; }, //指令所在元素插入页面时 inserted(element,binding){ console.log("指令所在元素插入页面时"); element.focus(); }, //指令所在模板被重新解析时 update(element,binding){ console.log("指令所在模板被重新解析时"); element.value= binding.value; } }); Vue.directive('big2',function (element,binding) { element.innerText = binding.value * 10; });总结

- 对象式写法
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
