在使用vue的开发环境过程中,总会遇到这样哪样的安装或者打包错误,
vue运行或打包常见错误如下:
1. npm install时 node-sass npm ERR command failed (可能是node.js的版本和node-sass的版本不符,就是卸掉原来的node.js,下载一个符合node-sass版本的node.js)
2. npm run build无法打包的可能原因 npm ERR! missing script: build (package.json中scripts参数为"build:prod": "vue-cli-service build",所以换命令打包:npm rum build:prod)
3. npm WARN npm Supported releases of Node.js are the latest release of 6, 8, 9, 10, 11. (据自己的node版本来更新npm 版本npm -g install npm@6.14.8 ,如果仍然报错,依旧显示npm 不支持这个版本 ,这说明npm存在旧的npm缓存,还是旧的npm 环境
此时需要到C:\Users\administrator\AppData\Roaming 根目录下删除npm和npm-cache两个文件夹)
4. npm install时 node-sass npm ERR command failed问题解决 (卸载当前版本的node-sass和sass-loader,因为版本和当前的不兼容,安装对应版本的包即可。)
5. Syntax Error: Error: PostCSS received undefined instead of CSS string (卸载当前版本的node-sass和sass-loader,因为版本和当前的不兼容,安装对应版本的包即可。)
6. npm ERR! gyp ERR! find Python Python is not set from command line or npm con
7. npm ERR! gyp verb check python checking for Python executable "python2" in the PATH (通过npm指令安装对应版本的python(建议方式): npm install --global --production windows-build-tools)
8. npm install时报错 gyp ERR! stack Error: Can't find Python executable "2.7" (通过npm指令安装对应版本的python(建议方式): npm install --global --production windows-build-tools)
9.使用npm下载直接卡死,超简单解决办法(放大缩小cmd命令窗口或者ctrl+c可中断错误,继续重试脚本)
在install这些框架时,往往还需要安装其要求的依赖,或是相关的编译环境,下面将记录描述下python和node-sass的安装办法:
(一) python安装:
1.官网下载安装包,传统安装,然后配置相关环境变量
2.在安装了node但是为安装python的前提下,通过npm指令安装对应版本的python(建议方式):
npm install --global --production windows-build-tools (会自动安装对应python)
对于非python玩家,建议方式二安装python环境,该方式,node会为你匹配对应node版本的python,这样将避免后续使用中的版本过高或过低造成的编译失败问题,比如node16+在python2.x下编译会抛出version问题。
(二) node-sass安装
node-sass的安装有很多方式,在此我仅介绍一种(多次尝试,这种方式最方便稳定,适合node8.x以上版本,现在大多数是node-v14以上的版本了,直接执行以下安装命令吧)
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao.org/dist --sass-binary-site=https://npm.taobao.org/mirrors/node-sass/
–registry=https://registry.npm.taobao.org 淘宝npm包镜像
–disturl=https://npm.taobao.org/dist 淘宝node源码镜像,一些二进制包编译时用
–sass-binary-site=http://npm.taobao.org/mirrors/node-sass 这个才是node-sass镜像
另外一种设置全局镜像源命令适合node 8.x 以下版本:
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
npm config set registry=https://registry.npm.taobao.org
如果嫌国外npm不好用,可以尝试安装cnpm,完全等同于npm,
1.先全局安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2.利用淘宝的npm镜像安装node-sass
cnpm install node-sass
CNPM 是中国 npm 镜像的客户端,支持所有 npm命令。
安装nodejs环境(自带安装npm):
---------------------------------------------------------------------
在NodeJS官网(https://nodejs.org/)下载安装合适的版本
https://nodejs.org/dist/v14.17.1/ node-v14.17.1 对应npm版本 6.14.13(依赖python2.7x)
https://nodejs.org/dist/v16.9.1/ node-v16.9.1 对应npm版本 8.19.2(依赖python3.8x)
https://nodejs.org/dist/v18.17.1/ (太新了,不推荐)
npm常见命令:
---------------------------------------------------------------------
npm insall (安装失败的话,删除目录下的node_modules文件夹)
npm run dev
npm rum serve
npm uninstall -g @vue/cli 安装打包命令cli
npm install -g @vue/cli
npm list webpack 查看包
npm cache clean --force 清理缓存
npm start
npm run dev:只是用来调试的,开发就够了;
补充说明:
有一个相似的命令就是下面这个,也是用来搭建环境的,但有一点小区别,具体情况具体额分析。
npm run build:你想用提交小程序版本的时候,运行,然后代码都会被压缩,提交的时候就更小了。
gyp ERR stack Error: Can ‘t find Python executable python2.7, you can set the PYTHON env variable.
在公司部署前端项目的时候,npm install 安装依赖的时候出现了问题,发现是node-sass这个包下载失败
在这里插入图片描述在这里插入图片描述
我在想是不是没安装什么呢,因为我是面向百度编程的,所以就百度了一下,发现需要安装编译环境
npm install -g node-gyp
npm install --global --production windows-build-tools (这条命令需管理员运行)
然后卸载安装失败的包
npm uninstall node-sass
然后重新安装
npm install node-sass
最后npm install , npm run dev 直接运行就好了。
If you have multiple Python versions installed, you can identify which Python version node-gyp uses by setting the '--python' variable:
node-gyp --python /path/to/python2.7
If node-gyp is called by way of npm and you have multiple versions of Python installed, then you can set npm's 'python' config key to the appropriate value:
npm config set python /path/to/executable/python2.7
Note that OS X is just a flavour of Unix and so needs python, make, and C/C++. An easy way to obtain these is to install XCode from Apple, and then use it to install the command line tools (under Preferences -> Downloads).
1、下载安装Python2.7,设置环境变量,以下命令可指定npm用哪个版本的python :
npm config set python "D:\python27"
d:\>npm config get (查看当前npm的安装环境)
; cli configs
metrics-registry = "https://registry.npm.taobao.org/"
scope = ""
user-agent = "npm/6.14.13 node/v14.17.1 win32 x64"
; userconfig C:\Users\Administrator\.npmrc
python = "D:\\Python27\\python.exe"
registry = "https://registry.npm.taobao.org/"
; builtin config undefined
prefix = "C:\\Users\\Administrator\\AppData\\Roaming\\npm"
; node bin location = D:\nodejs\node.exe
; cwd = d:\BaiduYunDownload\vue_backup\vue_backup\vue_agent
; HOME = C:\Users\Administrator
; "npm config ls -l" to show all defaults.
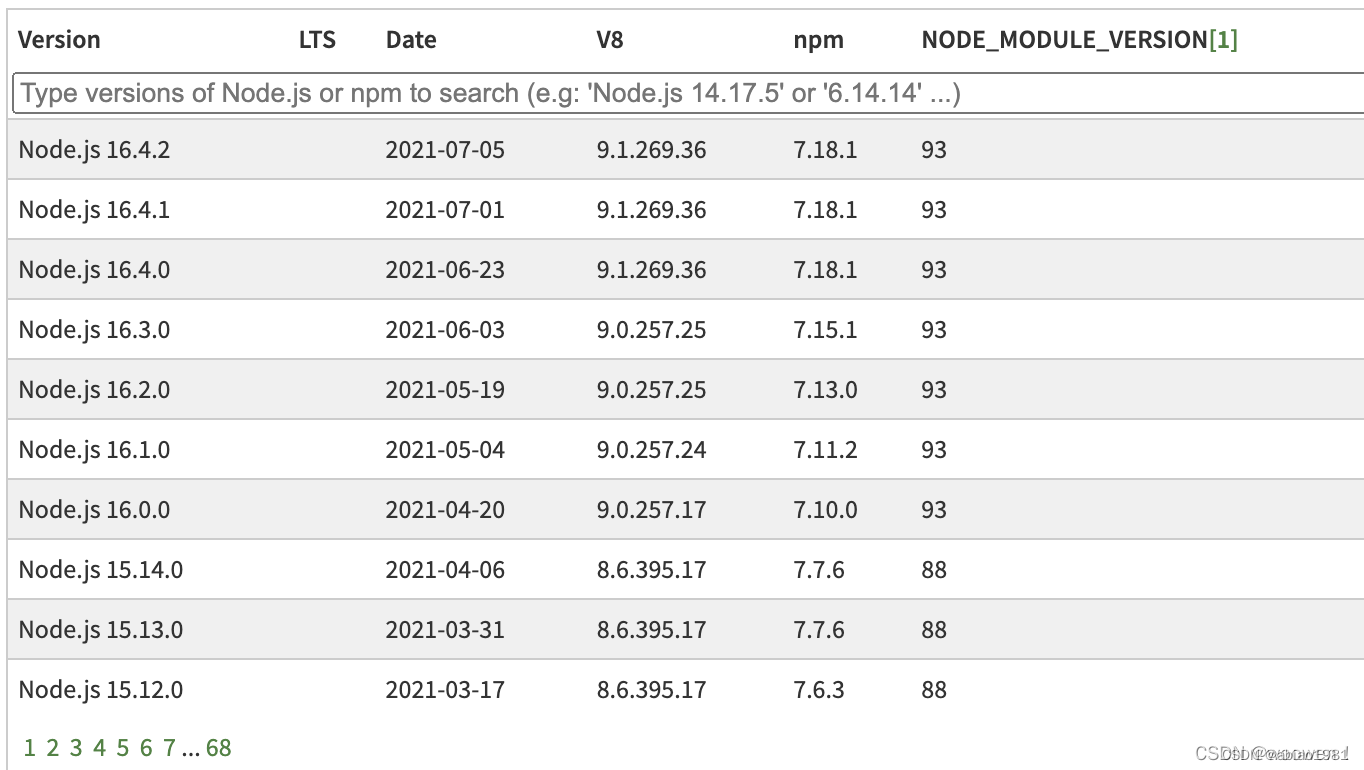
npm跟node.js 版本对照表 :

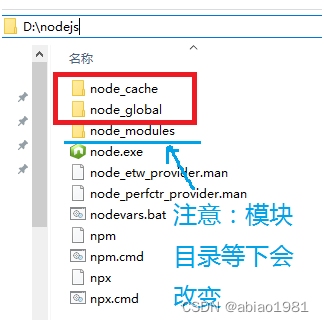
补全安装文件,新建 node_cache , node_global 两个文件在安装目录下
先如下图建立2个目录:

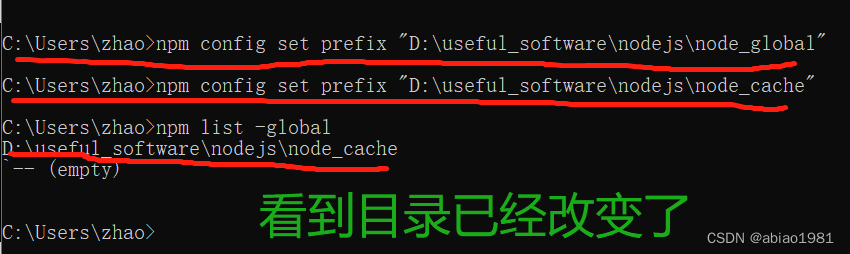
运行以下2条命令,修改目录
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"
npm list -global //查看目录是否已修改

猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
