Vue+ElementUI+Axios实现携带参数的文件上传(数据校验+进度条)
可以实现对上传文件的类型,大小进行数据校验,以及对上传文件所要携带的数据也进行的校验,也有文件上传进度的进度条。
一、Vue 结构部分
弹窗显示(文件上传框+文本框+单选按钮)
将文件拖到此处,或点击选择文件
二、JS部分
1、数据和数据校验部分
2、方法部分
三、后端代码(Springboot)
1、接口层方法(Controller)
//资源上传接口
@PostMapping("/uploadResource")
public Result uploadResource(MultipartFile file,String email,String tag,String type){
//生成UUID用来重新命名文件和做rid
String uuid= UUID.randomUUID().toString().replaceAll("-","");
Resource resource =new Resource();
resource.setRid(uuid);
resource.setEmail(email);
resource.setTag(tag);
resource.setType(type);
return new Result(iResourceService.uploadResource(file,resource));
}
2、服务层方法(Service)
//上传资源方法
@Override
public Boolean uploadResource(MultipartFile file, Resource resource) {
if(!file.isEmpty()){
String fullName = file.getOriginalFilename(); //获取全文件名
String type = fullName.substring(file.getOriginalFilename().lastIndexOf(".")); //获取文件后缀
String fileName=resource.getRid()+type; //拼接新文件名
//获取上传目录路径
ApplicationHome applicationHome=new ApplicationHome(this.getClass());
String pre=applicationHome.getDir().getParentFile().getParentFile()+
"\\src\\main\\resources\\static\\wallpaper\\";
//拼接上传路径
String path=pre+fileName;
try {
//将文件上传到指定目录
file.transferTo(new File(path));
//将文件拼接成可访问的在线链接,并赋值到对象的setRUrl属性中
resource.setRUrl("http://localhost:8888/static/wallpaper/"+fileName);
}catch (IOException e){
e.printStackTrace();
}
}
//将图像信息插入到数据库中
return resourceDao.insert(resource)==1;
}
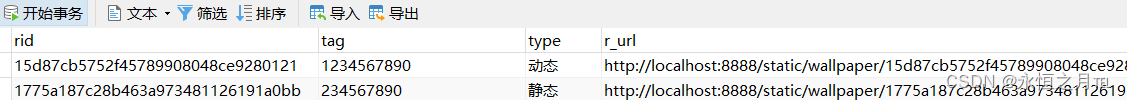
3、数据库数据

四、前端组件全部代码(ResourceAdd.vue)
效果图如下:

将文件拖到此处,或点击选择文件
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
