http类
import { baseUrl } from "./config"; //引入config.js中的配置
import axios from "axios"; //引入axios
import qs from "querystringify"; //form-Data请求时的工具类
class Http{
axios = null;
lastRequestIntercept = null;
constructor() {
//在初始化方法中,创建一个 axios的实例 , 并配置一些基础配置
this.axios = axios.create({
baseURL:baseUrl,
timeout:10000,
});
//为新建的 实例添加一个响应 响应 响应 拦截器, 可以根据情况, 在err 中,设置,如里返回的参数为401,就让用户跳转到 登录页等功能, 自已写, 也可以把这个拦截器删除掉
this.axios.interceptors.response.use(response=>{
return response.data;
},(err)=>{
console.log(err)
if(err){
}
return Promise.reject(err)
})
}
//dataType的选项有 queryString == qs, formData, json
//封装一个请求的方法
request({url,data,method="get",auth=false,dataType="json"}){
//如果请求中需要token,就在store缓存中取出token,并设置在请求头中
if(auth){
//这是一个请求拦截器,可以在请求之前添加,任何想要添加的数据
this.axios.interceptors.request.use((config)=>{
let token = localStorage.getItem("token")
token && (config.headers.token = token);
console.log(config)
return config;
},(err)=>{
return Promise.reject(err)
})
}
//如果是get方法, 直接传参数就可以了 这里的 data是一个json对象 如 data = {aparam:"aaa",bparam:"bbbb"}
if(method === "get"){
return this.axios.get(url,{params:data})
}
//下面的 data 都是一个对象参数
//当post传值时, 有可能是 json 的 也有可能是 qs 的, 也有可以是文件类型的 formdata的,下面的方法根据情况,分别组织了参数格式,以及header的头,正确传参可以了
if(method === "post"){
if(dataType === "json") {
return this.axios.post(url, data, {
headers:{"Content-Type":"application/json"}
})
}else if(dataType === "formData"){
let formData = new FormData();
Object.keys(data).forEach((key)=>{
formData.append(key,data[key])
})
return this.axios.post(url, formData, {headers:{"Content-Type":"multipart/form-data"}})
}else if(dataType === "qs"){
return this.axios.post(url,qs.stringify(data),{
headers:{"Content-Type":"application/x-www-form-urlencoded"}
})
}
}
}
}
export { Http }
业务类 api 继承 http
api.js
import {Http} from "@/utils/http"
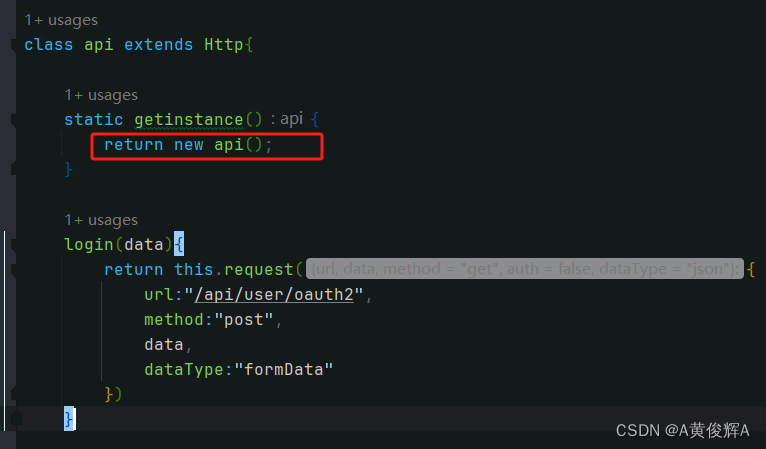
class api extends Http{
static getinstance(){
return new api();
}
login(data){
return this.request({
url:"/api/user/oauth2",
method:"post",
data,
dataType:"formData"
})
}
//用户是否是新用户
isnewuser(){
return this.request({
url:"/api/user/isNew",
method:"post",
auth:true
})
}
//添加抢票
addrobinfo(data){
return this.request({
url:"/api/ticket/add",
method:"post",
data,
dataType:"formData",
auth:true,
})
}
//抢票记录
robrecord(){
return this.request({
url:"/api/ticket/index",
method:"post",
auth:true
})
}
}
export default api
页面中使用时

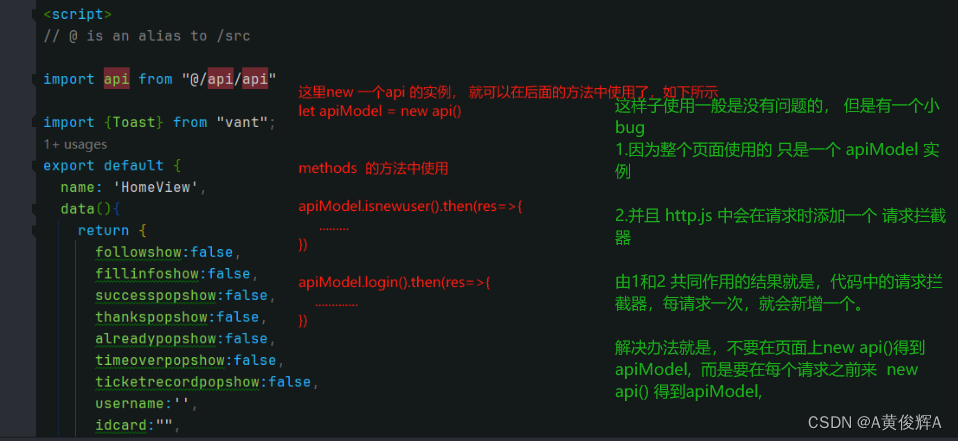
改进方法, 每一次都来 new api()的实例有点麻烦,所以, 我在 api 的类中添加了一个静态方法

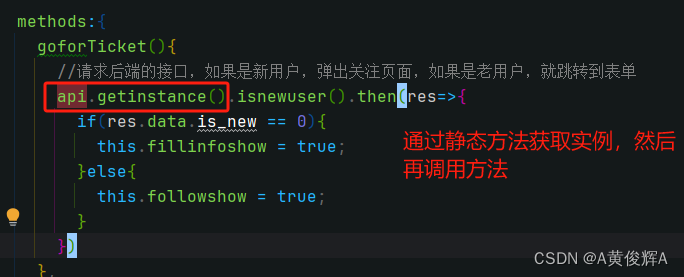
有了静态方法,就不用每次使用时就要new了
看一下使用的代码


猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
