前言
HTML 定义了网页的内容、CSS 描述了网页的布局,而 JavaScript 控制了网页的行为。
在本文中部分知识点与C语言、Python相似,可参考专栏:
C语言入门教程 | CSDN@秋说
Python编程指南 | CSDN@秋说
文章目录
- 前言
- 代码位置
- 显示数据
- 字面量
- 变量
- 操作符
- 关键字
- 注释
- 大小写及空格
- 语句
- 语句标识符
- 折行
- 数据类型
- 数组
- 对象
- 函数
- 作用域
- 事件
- 字符串
- 条件语句
- 循环语句
- 类型转换
- 正则表达式
- throw、try与catch
- 表单
- JSON
- javascript:void(0)
代码位置
HTML 中的 Javascript 脚本代码必须位于 标签之间,同时含有 Javascript 代码的可被放置在 HTML 页面的
和 部分中。显示数据
JavaScript 没有任何打印或者输出的函数,但可以通过不同的方式来输出数据:
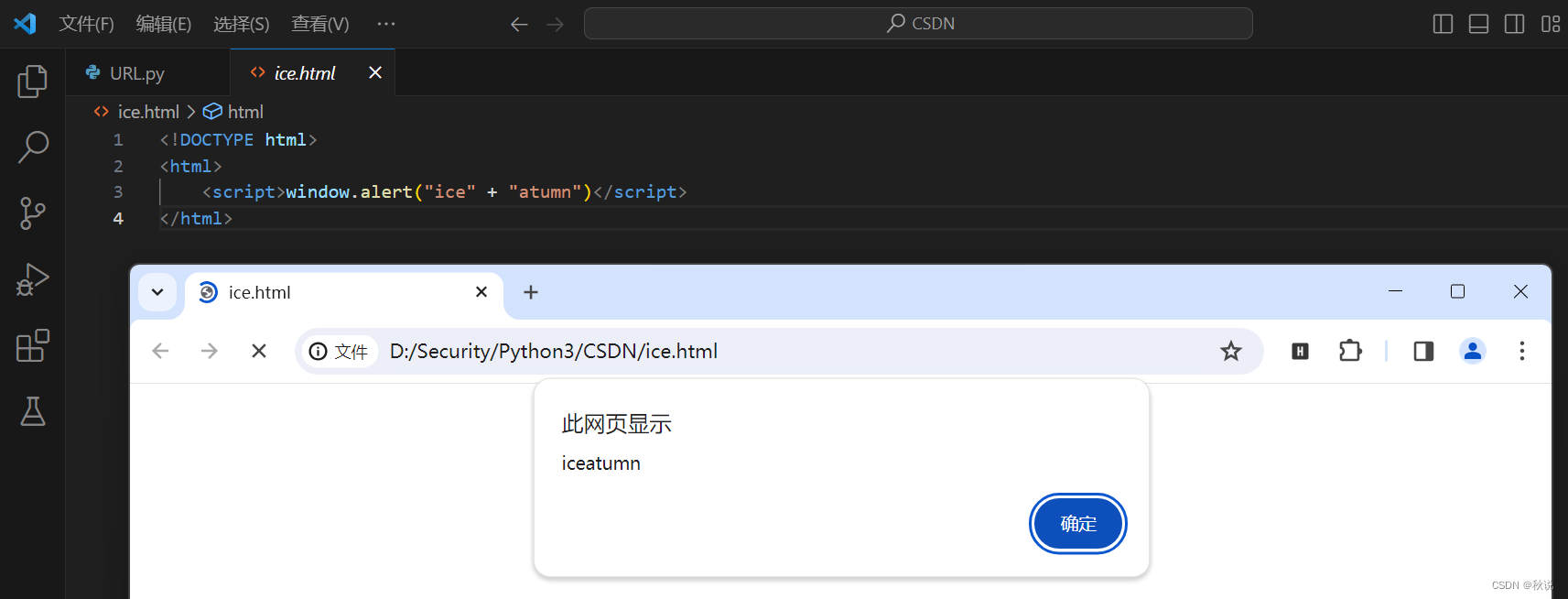
1)使用 window.alert() 弹出警告框。
window.alert() 是 JavaScript 中用于在浏览器中显示警告框的方法。

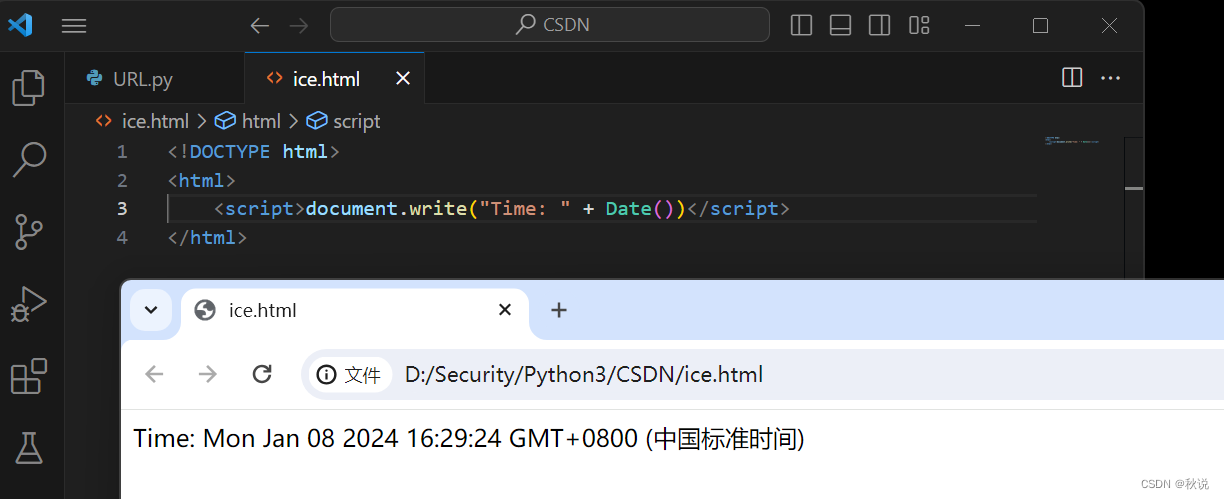
2)使用 document.write() 方法将内容写到 HTML 文档中。
document.write() 是 JavaScript 中用于将内容直接写入 HTML 文档的方法。

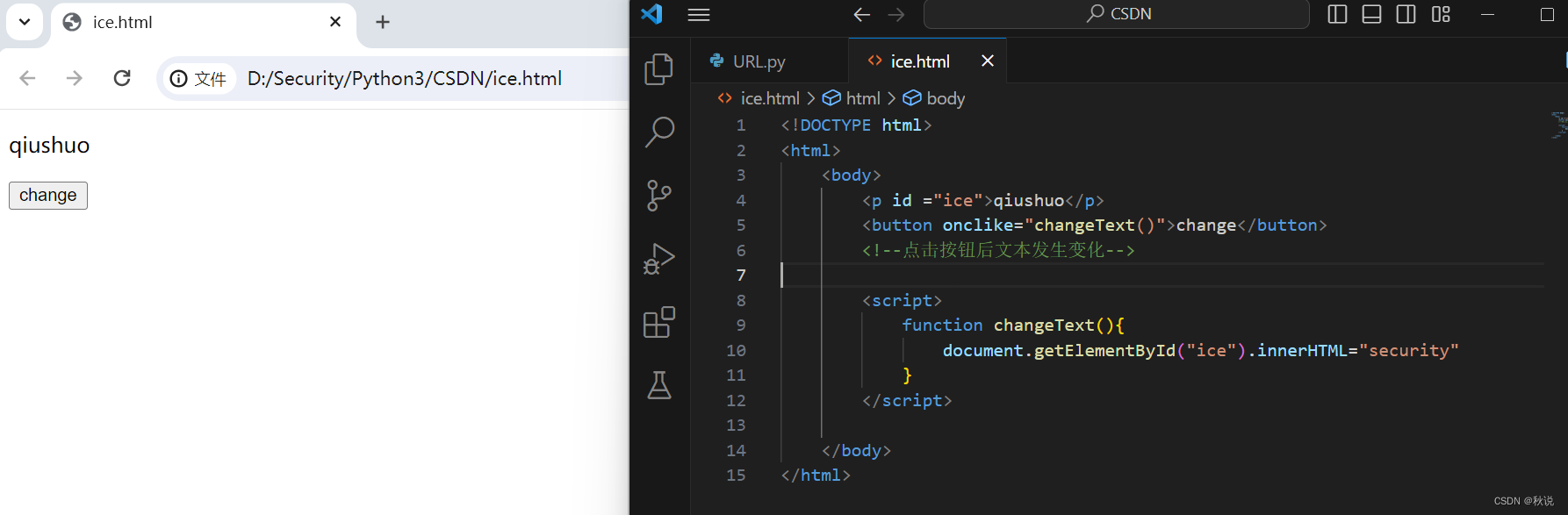
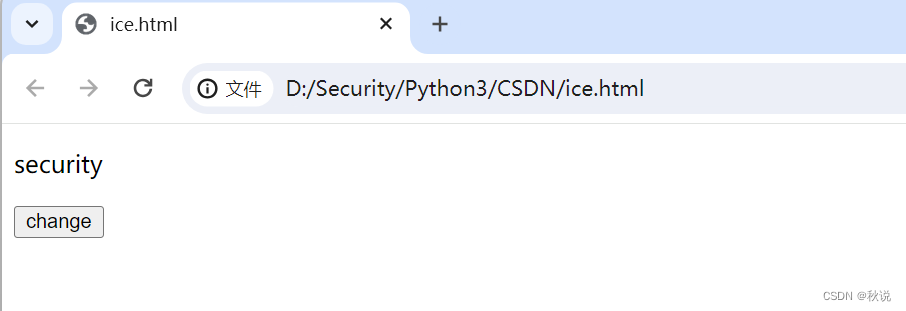
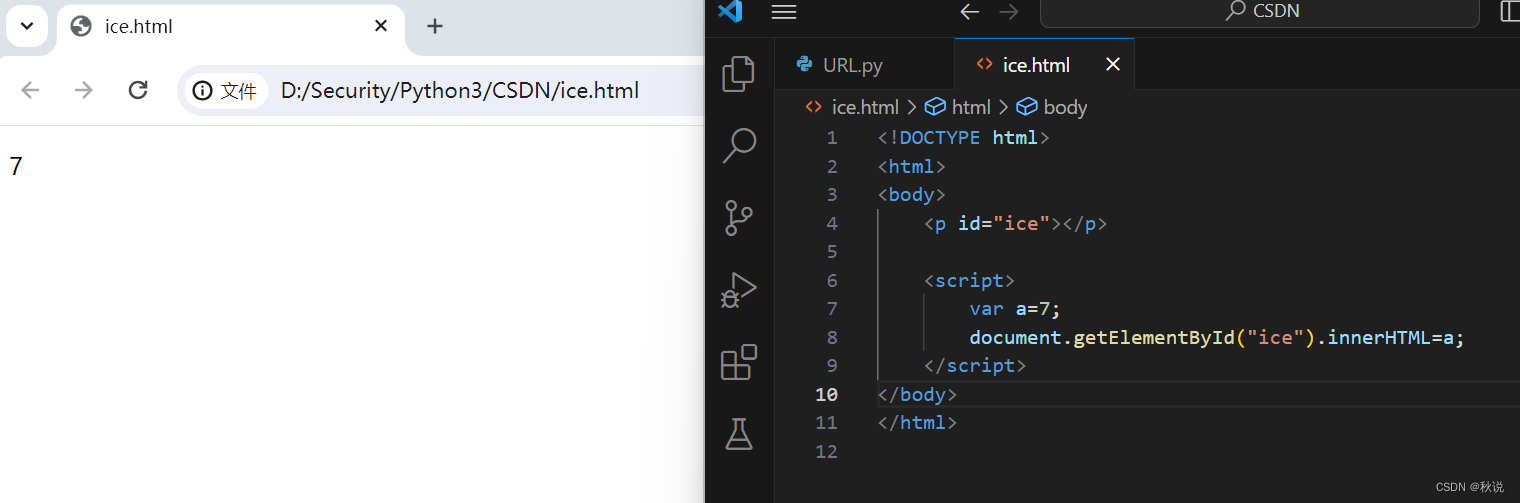
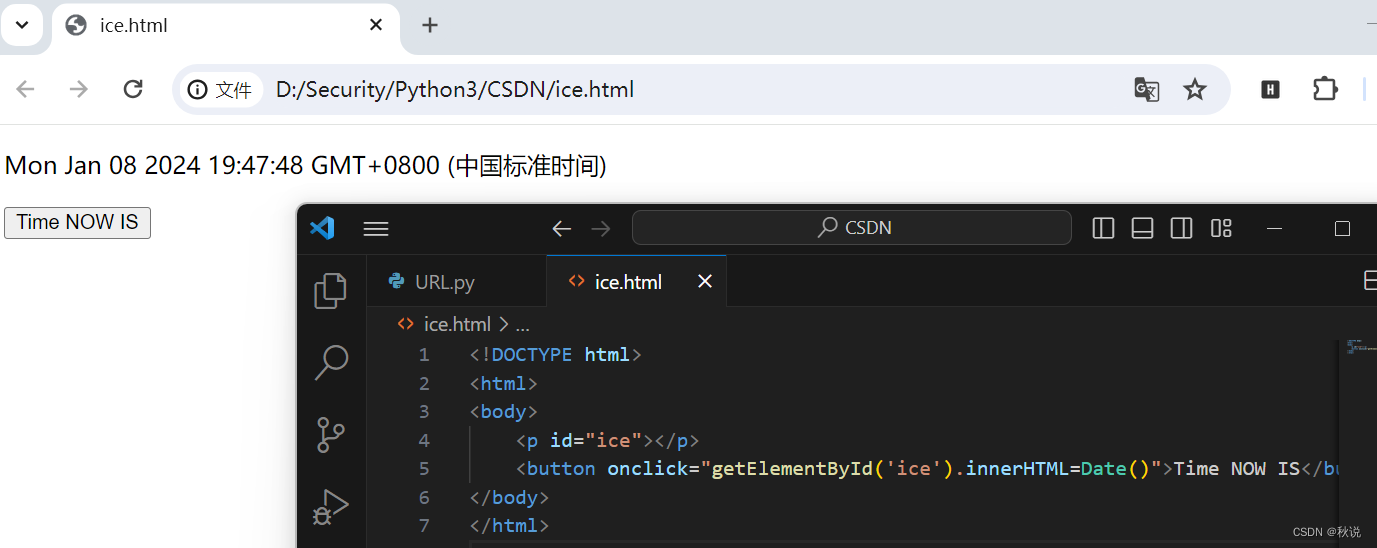
3)使用 innerHTML 写入到 HTML 元素。
innerHTML 是 JavaScript 中用于获取或设置 HTML 元素内容的属性。

点击按钮后页面发生变化:

当然,初始值可以为空,即:可删去qiushuo,这在下面的实例会显示。
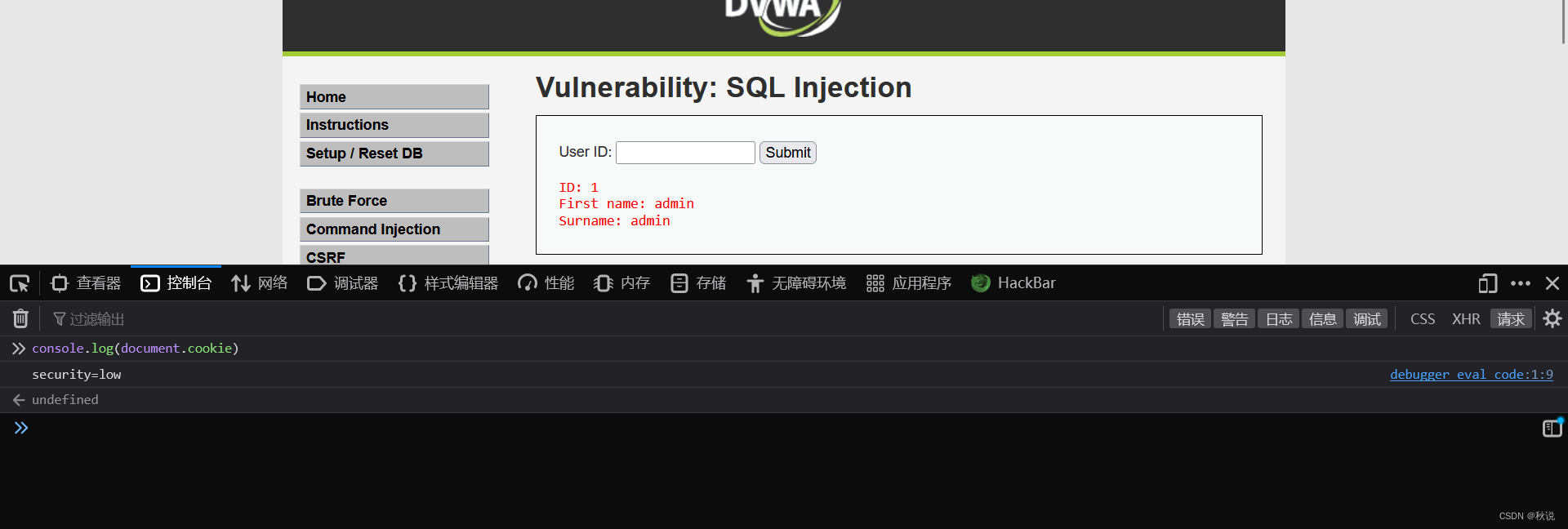
4)使用 console.log() 写入到浏览器的控制台。
console.log() 是 JavaScript 中用于将信息输出到浏览器的控制台中的方法。
如图,使用该方式输出cookie:

字面量
在编程语言中,一般固定值称为字面量,如数字、字符串等。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
字符串(String)字面量 可以使用单引号或双引号。
表达式字面量 用于计算。
数组(Array)字面量 定义一个数组:[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象:{firstName:“A”, lastName:“B”, age:1}
函数(Function)字面量 定义一个函数:function Func(a) { return a + a;}
变量
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
可以一个语句一个变量:
var a=1; var b="ice";
也可以一个语句多个变量:
var a=1,b="ice";

操作符
JavaScript中的操作符与C语言中的相差不大,本文不再详述。这里介绍 + 运算符的其它用法:
+ 运算符用于把文本值或字符串变量加起来(连接起来)
txt1="What a very"; txt2="nice day"; txt3=txt1+txt2;

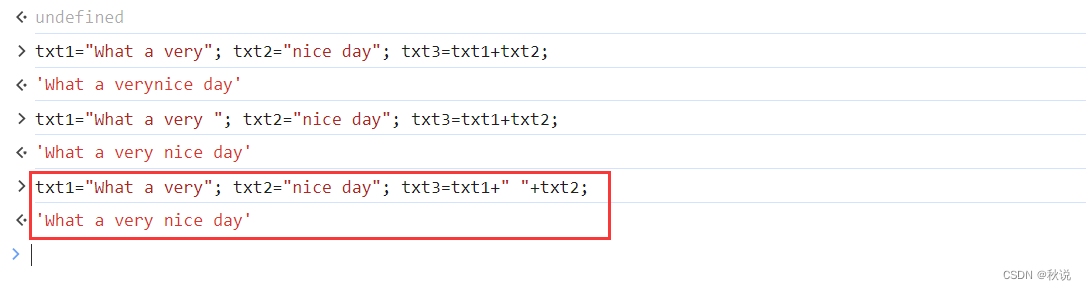
要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
txt1="What a very "; txt2="nice day"; txt3=txt1+txt2;

也可以把空格插入表达式中:
txt1="What a very"; txt2="nice day"; txt3=txt1+" "+txt2;

对字符串和数字进行加法运算,得到的是字符串:

在JavaScript中,逻辑比较与PHP是相似的:
== 表示弱等于,10 == "10"
=== 表示绝对等于(值和类型均相等)
!== 表示不绝对等于(有一个不相等或者两个都不相等)

关键字
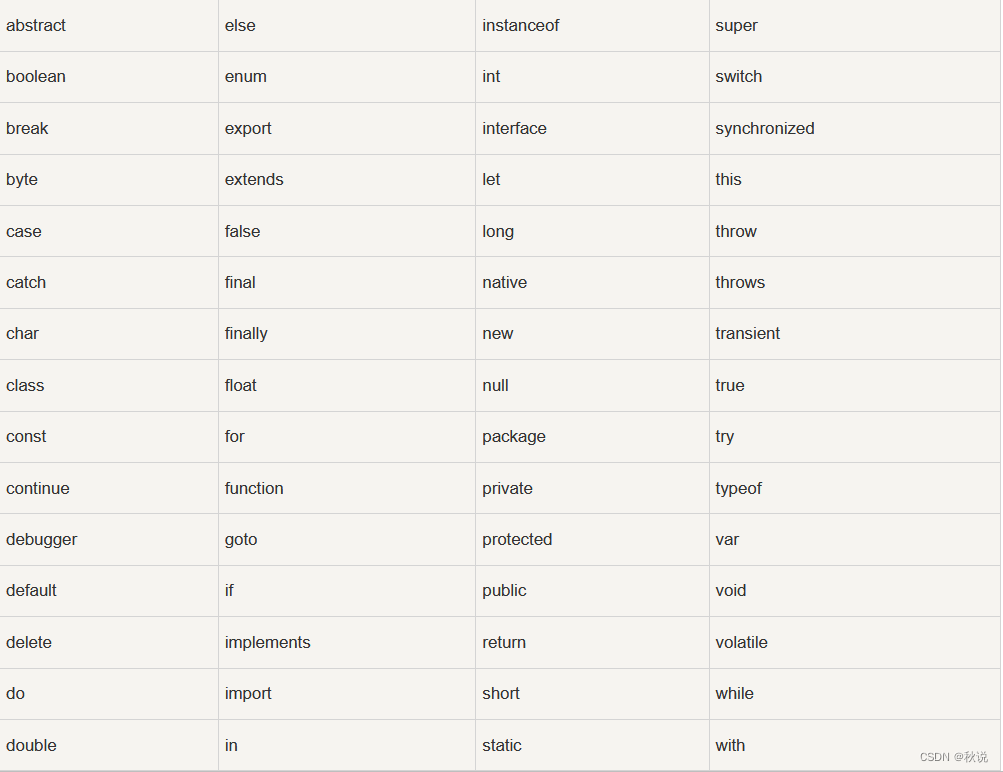
在命名变量时,不可与规定的关键字冲突。如下表:

注释
JavaScript使用//进行单行注释,使用/**/进行多行注释。
大小写及空格
JavaScript 对大小写是敏感的。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 会忽略多余的空格。
var a=“ice”
var a = “ice”
两者是相同的
语句
和C语言一样,分号用于分隔 JavaScript 语句,我们在每条可执行的语句结尾添加分号。
使用分号的另一用处是在一行中编写多条语句,但不推荐。
语句标识符
JavaScript 语句通常以一个 语句标识符 为开始,并执行该语句。
注意:语句标识符是保留关键字不能作为变量名使用。
如下表:
语句 描述 break 用于跳出循环。 catch 语句块,在 try 语句块执行出错时执行 catch 语句块。 continue 跳过循环中的一个迭代。 do … while 执行一个语句块,在条件语句为 true 时继续执行该语句块。 for 在条件语句为 true 时,可以将代码块执行指定的次数。 for … in 用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。 function 定义一个函数 if … else 用于基于不同的条件来执行不同的动作。 return 退出函数 switch 用于基于不同的条件来执行不同的动作。 throw 抛出(生成)错误 。 try 实现错误处理,与 catch 一同使用。 var 声明一个变量。 while 当条件语句为 true 时,执行语句块。 折行
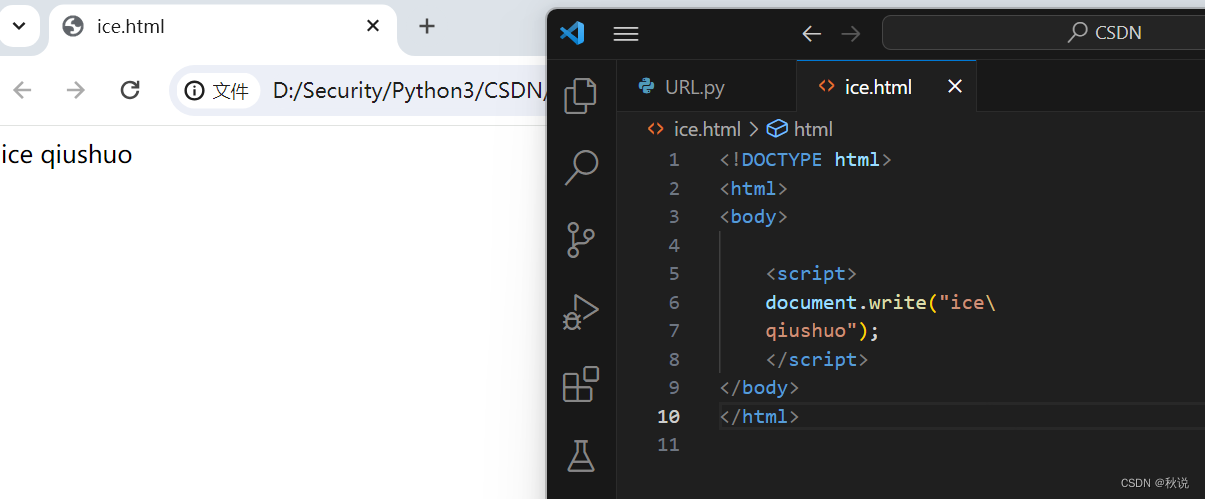
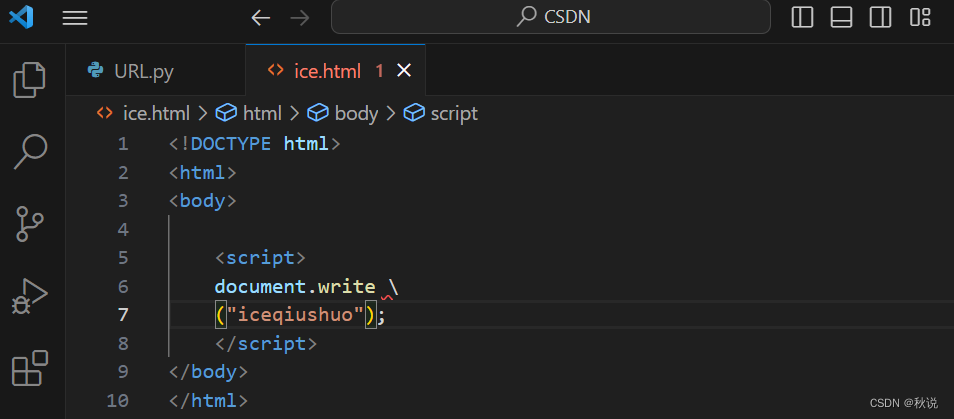
语句过长时,可以在文本字符串中使用反斜杠对代码行进行换行。
document.write("ice\ qiushuo");
但这么拆行是违法的:

数据类型
在C语言中,int a = 1 之后,此后对a的赋值只能为整数,而JavaScript不然。
var a; //此时a为undefined var a=1; //此时a为数字 var a="ice" //此时a为字符串
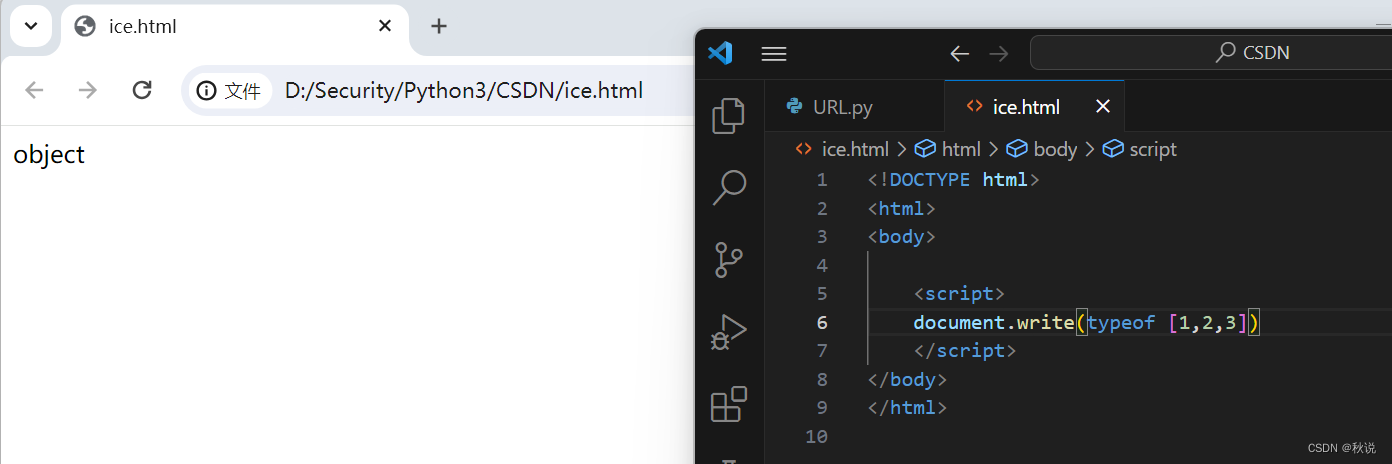
可以使用typeof来查看数据类型:

数组
创建数组主要有两种方法,第一种:
var 变量名=new Array(); 变量名[0]="123"; 变量名[1]="ice";
第二种 (condensed array):
var 变量名=new Array("123","ice");注意:定义数组元素时,最后不能添加逗号;虽然添加后语法没有问题,但是在不同的浏览器可能得到不同的结果。
a = [1, 2, 3,]; //这样数组的长度可能为3 也可能为4。
正确的定义方式:
a = [1, 2, 3, 4, 5, 6];
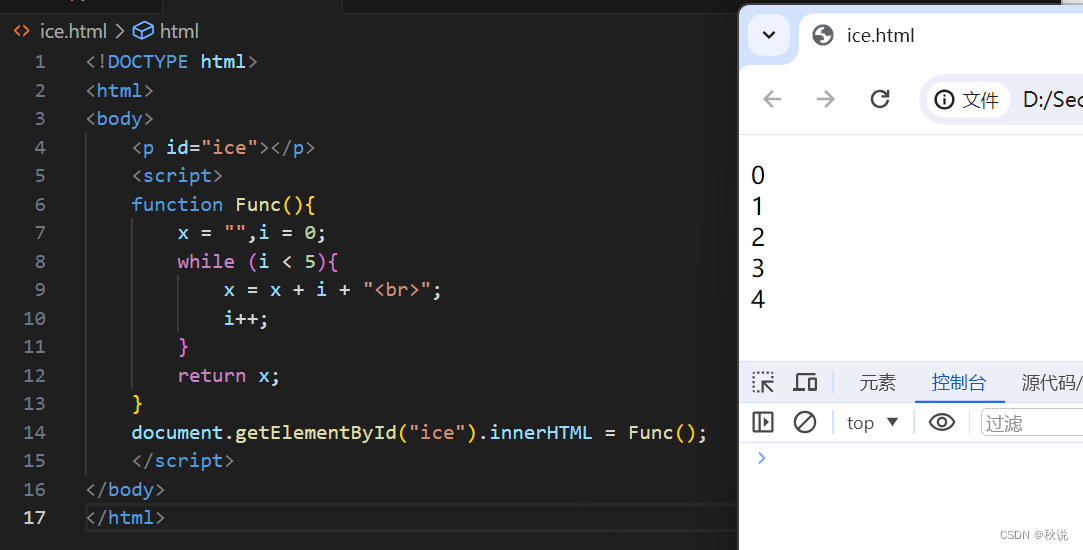
输出数组的代码同C语言仅有很小的区别:
for (i=0;i<变量名.length;i++) { document.write(变量名[i] + " "); }对象
对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔,对象的创建有两种形式,第一种:
var 变量名={firstname:"A", lastname:"B", age:1};上面例子中的对象有三个属性:firstname、lastname 以及 age。
第二种:
var 变量名={ firstname : "A", lastname : "B", age : 1 };注意:定义对象时,最后不能加逗号,以下定义是非法的:
var 变量名={firstname:"A", lastname:"B", age:1,};对象的访问有两种形式,第一种:
document.write(变量名.firstname);

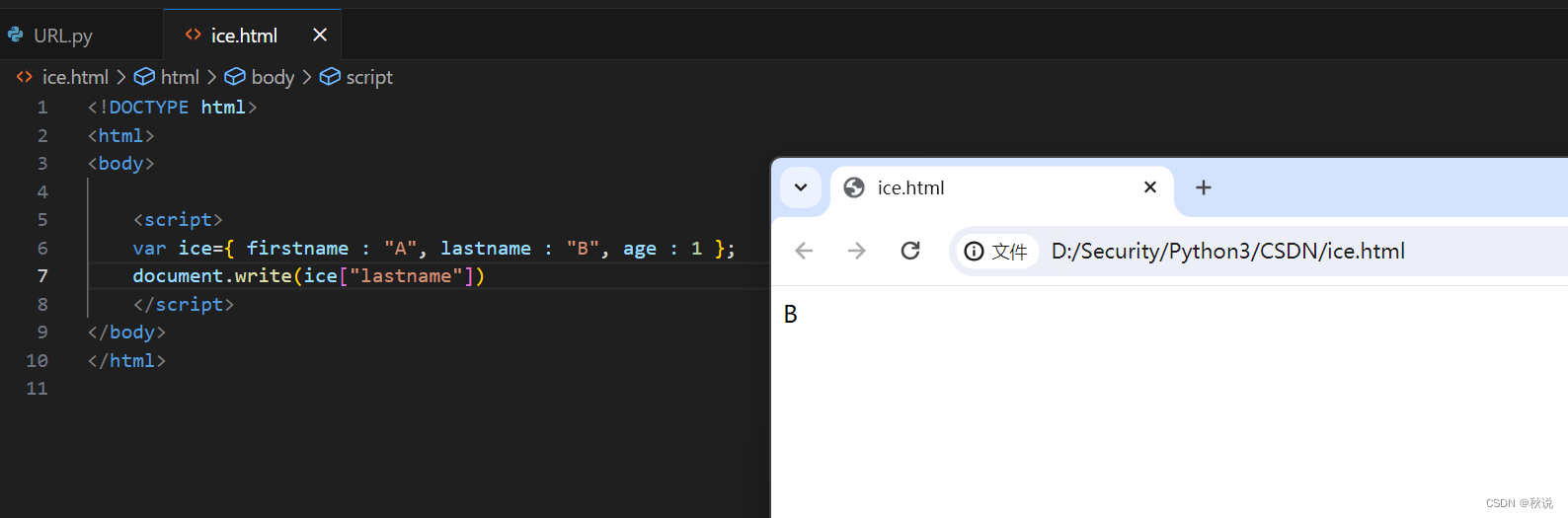
第二种:
document.write(变量名["firstname"])

函数
形式如下:
function *functionname*() { // 执行代码 }当调用该函数时,会执行函数内的代码。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
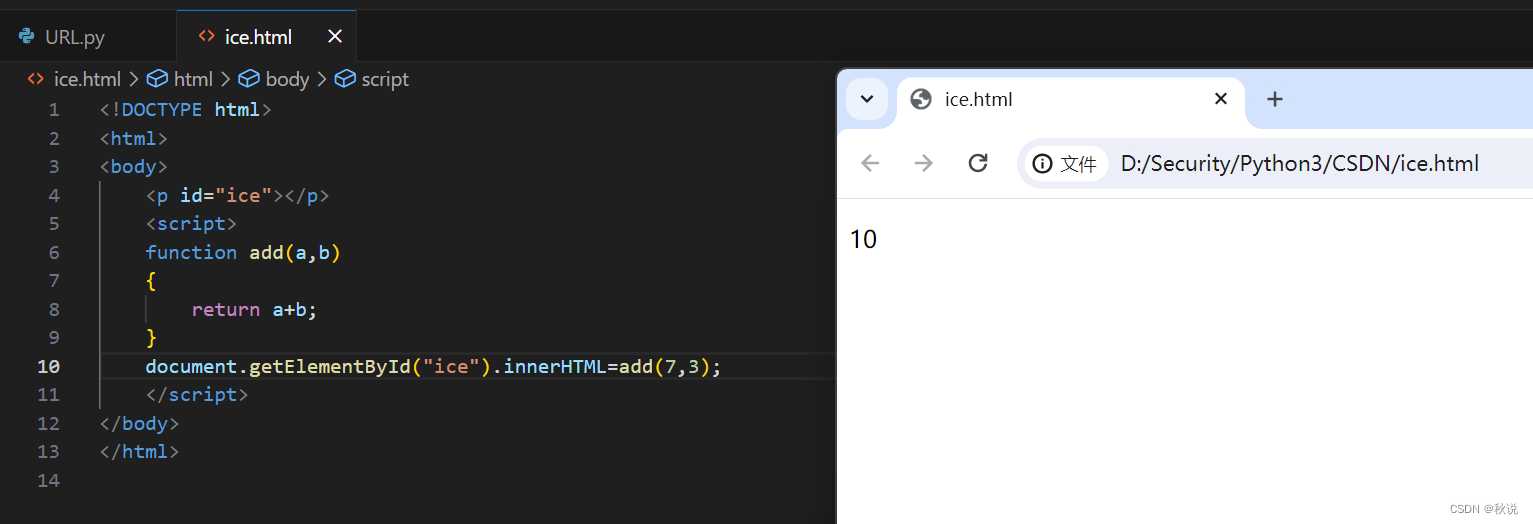
与C语言相同,有些函数可含参,有些函数可返回值。
举个例子:

作用域
在 JavaScript 中,对象、函数均为变量,作用域为可访问变量,对象,函数的集合。
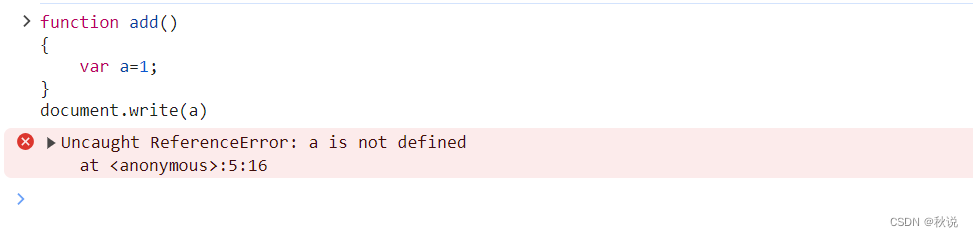
当变量在函数内声明时,称为局部变量,只能在函数内部访问:
function add() { var a=1; } document.write(a) //报错
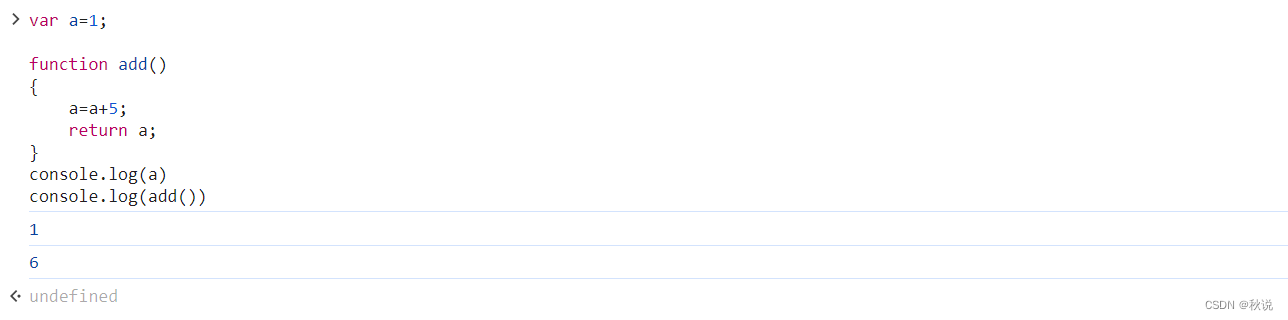
当变量在函数外声明时,称为全局变量,可以在整个文件中访问:
var a=1; function add() { a=a+5; return a; } console.log(a) console.log(add())
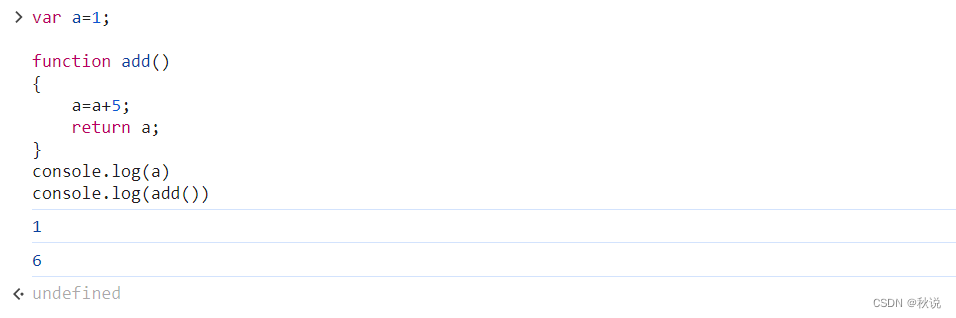
如果没有声明变量,也称为全局变量,可以在整个文件中访问:
var a=1; function add() { a=a+5; return a; } console.log(a) console.log(add())
事件
当浏览器或用户做出行为时,则称发生了一个事件。
HTML 元素中可以添加事件属性,使用 JavaScript 代码来添加 HTML 元素。格式如下:
或
举个例子:

字符串
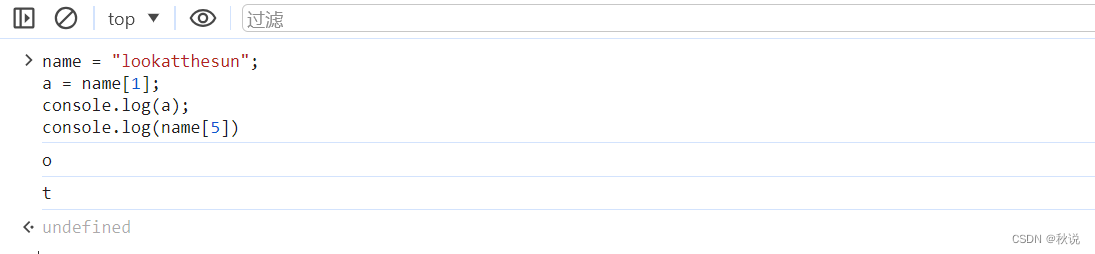
在字符串的元素索引上,JavaScript与Python略有相同,并不像C语言似地把字符串赋值给数组。第一个字符索引值为 [0],第二个为 [1],以此类推。
实例如下:

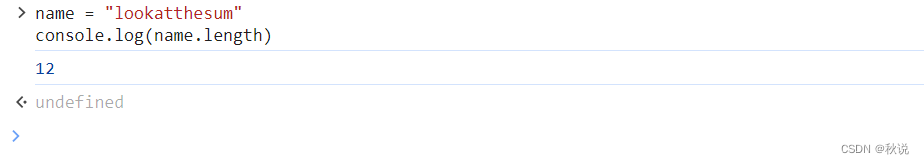
在字符串长度的计算上,使用内置属性length即可:

在一些情况下,我们需要用到特殊字符。
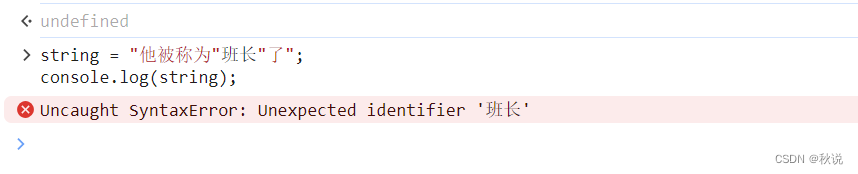
举个例子,当我们想输出他被称为"班长"了时,如果使用下面的语句:
string = "他被称为"班长"了"; console.log(string);
会出现语法错误,因为string中的内容被识别为"他被称为"、“了”、班长:

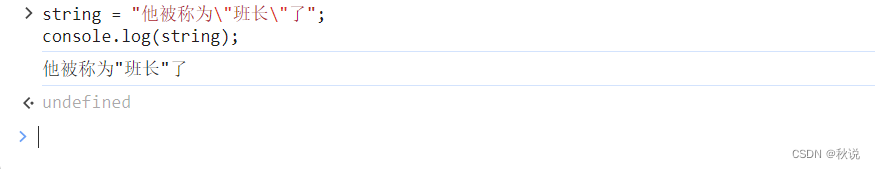
此时可以使用反斜杠来进行转义:

在该例中,反斜杠就是转义字符,它可以用于转义撇号,换行,引号,等其他特殊字符。
代码 输出 \' 单引号 \" 双引号 \ 反斜杠 \n 换行 \r 回车 \t tab(制表符) \b 退格符 \f 换页符
有时我们需要进行一些行为,如搜索特定的值等,JavaScript提供了字符串方法。
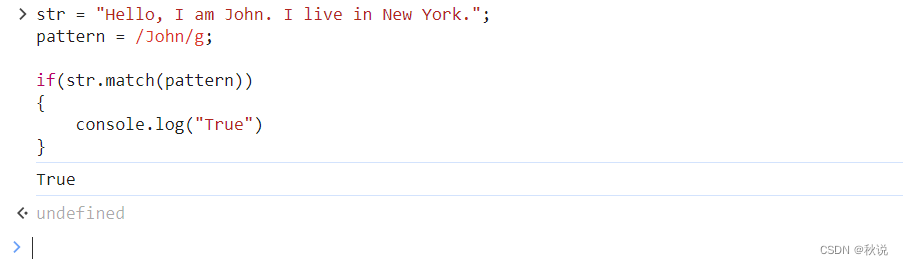
方法 描述 charAt() 返回指定索引位置的字符 charCodeAt() 返回指定索引位置字符的 Unicode 值 concat() 连接两个或多个字符串,返回连接后的字符串 fromCharCode() 将 Unicode 转换为字符串 indexOf() 返回字符串中检索指定字符第一次出现的位置 lastIndexOf() 返回字符串中检索指定字符最后一次出现的位置 localeCompare() 用本地特定的顺序来比较两个字符串 match() 找到一个或多个正则表达式的匹配 replace() 替换与正则表达式匹配的子串 search() 检索与正则表达式相匹配的值 slice() 提取字符串的片断,并在新的字符串中返回被提取的部分 split() 把字符串分割为子字符串数组 substr() 从起始索引号提取字符串中指定数目的字符 substring() 提取字符串中两个指定的索引号之间的字符 toLocaleLowerCase() 根据主机的语言环境把字符串转换为小写,只有几种语言(如土耳其语)具有地方特有的大小写映射 toLocaleUpperCase() 根据主机的语言环境把字符串转换为大写,只有几种语言(如土耳其语)具有地方特有的大小写映射 toLowerCase() 把字符串转换为小写 toString() 返回字符串对象值 toUpperCase() 把字符串转换为大写 trim() 移除字符串首尾空白 valueOf() 返回某个字符串对象的原始值 举个例子,如果匹配到 John ,则输出True:

条件语句
JavaScript在条件判断的语法上与C语言类似,有以下四种类型:
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if…else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if…else if…else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
具体用法参考文首链接,这里不再叙述。
循环语句
JavaScript 支持不同类型的循环:
- for - 循环代码块一定的次数
- for/in - 循环遍历对象的属性(既有C语言特点又有Python特点)
- while - 当指定的条件为 true 时循环指定的代码块
- do/while - 同样当指定的条件为 true 时循环指定的代码块

类型转换
有时我们需要将 JavaScript 变量转换为新变量或其他数据类型,可以用两种方法实现:
- 通过使用 JavaScript 函数
- 通过 JavaScript 自身自动转换
1)全局方法 Number() 可以将布尔值、字符串转换为数字。
2)全局方法 String() 可以将布尔值、数字转换为字符串。
3)一元运算符 + 可将变量转换为数字
如果变量不能转换,它仍然会是一个数字,但值不是一个数字:
y = “ice”; // y 是一个字符串
x = + “ice”; // x 是一个数字
正则表达式
语法结构:
/正则表达式主体/修饰符(可选)
修饰符用于对匹配进行描述:
修饰符 描述 i 执行对大小写不敏感的匹配。 g 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 m 执行多行匹配。 方括号用于查找某个范围内的字符:
表达式 描述 [abc] 查找方括号之间的任何字符。 [0-9] 查找任何从 0 至 9 的数字。 (x|y) 查找任何以 | 分隔的选项。 元字符是拥有特殊含义的字符:
元字符 描述 \d 查找数字。 \s 查找空白字符。 \b 匹配单词边界。 \uxxxx 查找以十六进制数 xxxx 规定的 Unicode 字符。 量词:
量词 描述 n+ 匹配任何包含至少一个 n 的字符串。 n* 匹配任何包含零个或多个 n 的字符串。 n? 匹配任何包含零个或一个 n 的字符串。
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
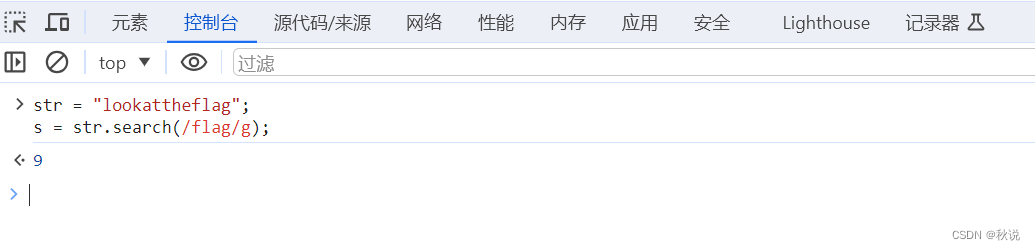
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
str = "lookattheflag"; s = str.search(/flag/g);

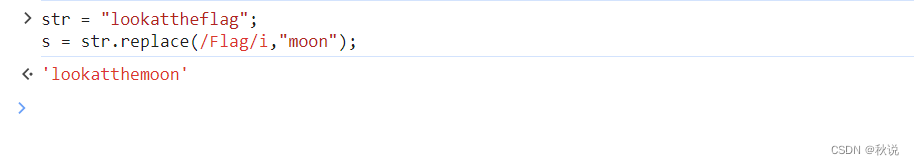
replace() 方法用于在字符串中用一些字符串替换另一些字符串,或替换一个与正则表达式匹配的子串。
str = "lookattheflag"; s = str.replace(/Flag/i,"moon"); //这里使用i 不区分大小写

throw、try与catch
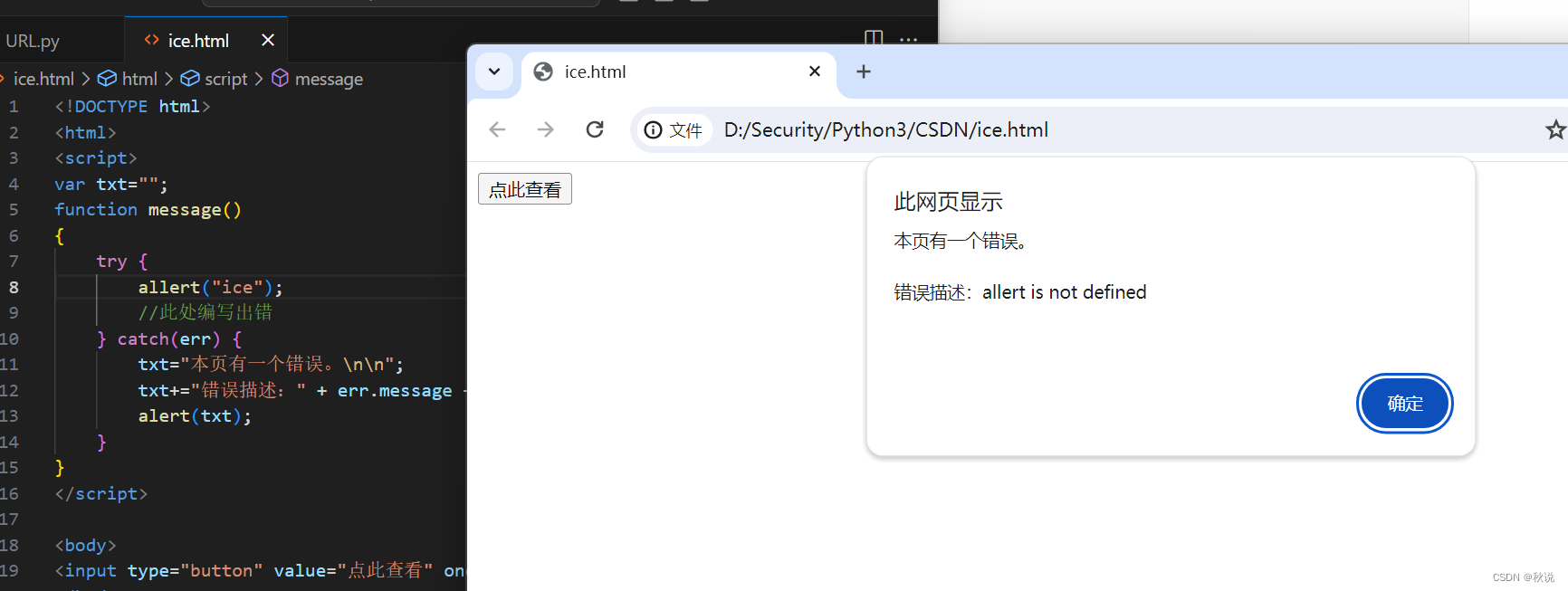
程序发生错误时会自动 throw(抛出)错误,try 语句测试代码块的错误,catch 语句处理错误。我们也可以自定义错误。
try…catch语法如下:
try { ... //该语句正常,继续 ... //该语句异常,抛出 } catch(e) { ... //异常的捕获与处理 } finally { ... //结束处理,不论之前的 try 和 catch 中是否产生异常都会执行该代码块。 }举个例子:

throw 语句允许我们创建自定义错误,这里就不多叙述了。
表单
HTML 表单验证可以通过 JavaScript 来完成,例如检查注册时输入的用户名是否为空、检查是否输入的是数字、必填(或必选)项目、电子邮件地址是否合法等。
JSON
JSON 是用于存储和传输数据的格式,它通常用于服务端向网页传递数据 ,是一种独立的语言。
有时我们需要与JSON打交道,而JSON与JavaScript存在联系。JSON 格式在语法上与创建 JavaScript 对象代码是相同的, JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
JSON 语法规则
-
数据为 键/值 对。键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:“name”:“ice”
-
数据由逗号分隔。“name”:“ice”, “age”:“1”
-
大括号保存对象{“name”:“ice”, “age”:“1”}
-
方括号保存数组"ice": [“a”,“1”,“b”,“2”]
也可以保存对象:
"sites":[ {"name":"Google", "url":"www.google.com"}, {"name":"Taobao", "url":"www.taobao.com"} ]JSON 字符串转换为 JavaScript 对象:
保证JavaScript字符串为 JSON 格式的数据:
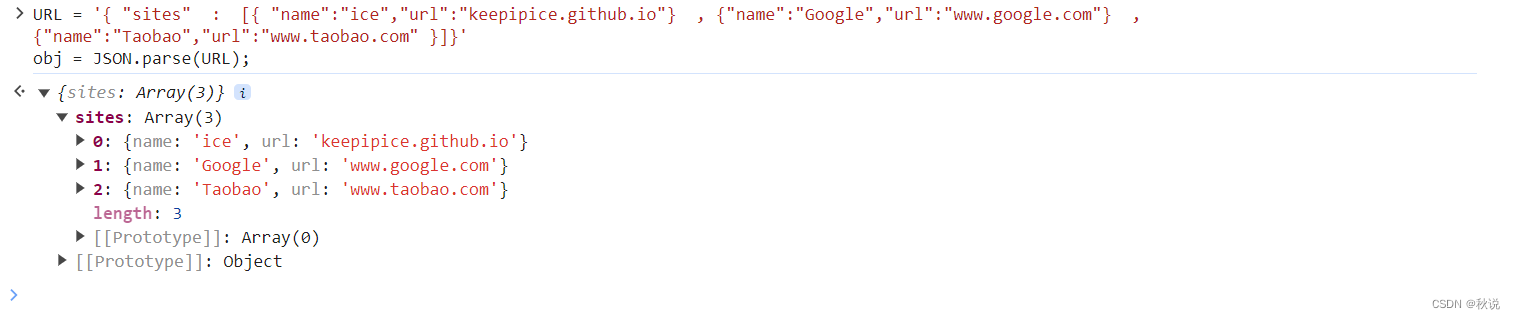
URL = '{ "sites" : [{ "name":"ice","url":"keepipice.github.io"} , {"name":"Google","url":"www.google.com"} , {"name":"Taobao","url":"www.taobao.com" }]}'注意这里使用单引号,不能直接使用双引号以免导致解析错误。
然后,使用 JavaScript 内置函数 JSON.parse() 将字符串转换为 JavaScript 对象:
obj = JSON.parse(URL);

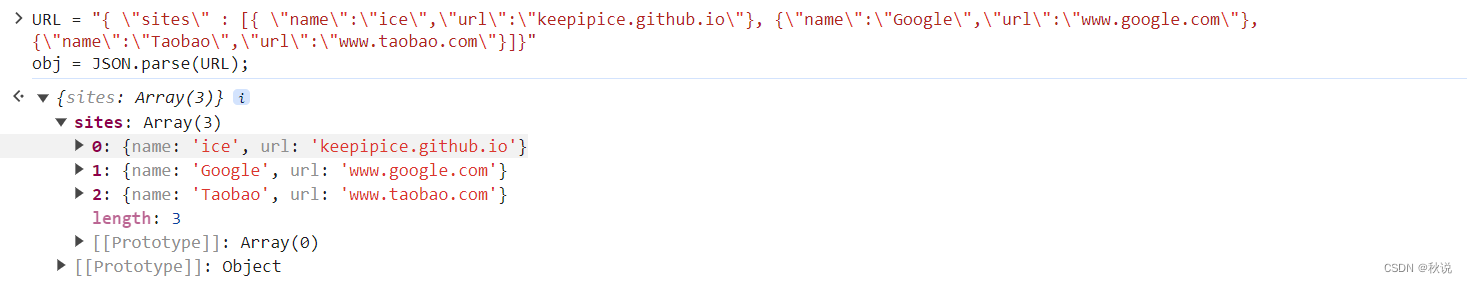
如果使用的是双引号,则需要将字符进行转义:

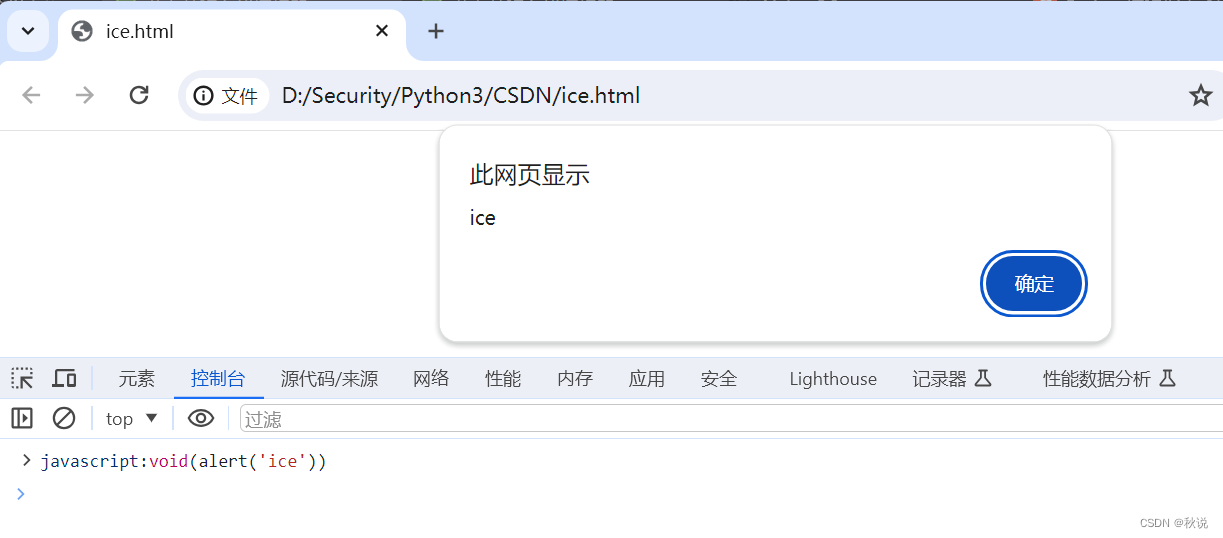
javascript:void(0)
void操作符指定要计算一个表达式但是不返回值。
语法格式如下:
void func() javascript:void func()
或者
void(func()) javascript:void(func())
举例如下:

读者可进入教程网站进行JavaScript的深度学习:菜鸟教程 | JavaScript教程
-
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
