一般简单的情况下我们会直接使用弹层的形式来进行处理,但是有的时候是一个复杂页面,需要弹窗显示,新开页面在另一个页签显示还达不到效果,所以我们需要让浏览器打开一个新的页面,并弹出来在当前页面之上,下面我们来看一下代码实现:
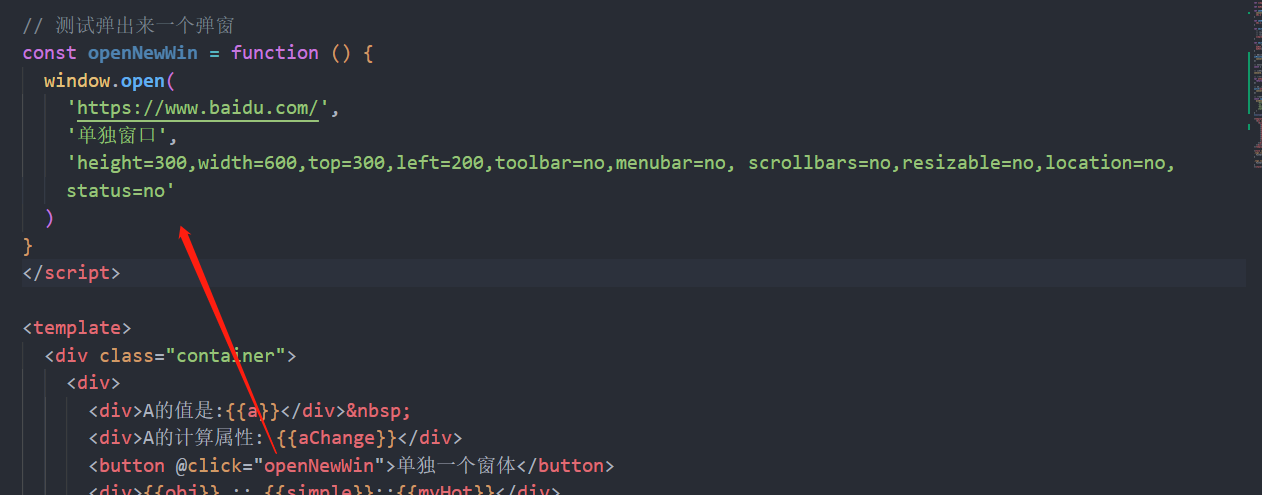
const openNewWin = function () {
window.open(
'https://www.oecom.cn',
'单独窗口',
'height=300,width=600,top=300,left=200,toolbar=no,menubar=no, scrollbars=no,resizable=no,location=no, status=no'
)
}
上面的所有参数我并没有写全,下面我们来看一下参数的解释说明:
- window.open 弹出新窗口的命令;
- 'https://www.oecom.cn' 弹出窗口的文件名,相对路径绝对路径都可以;
- '_blank' 弹出新的独立窗口,非必须,可用空”代替,默认是’_self’;
- height=100 窗口高度;
- width=400 窗口宽度;
- top=0 窗口距离屏幕上方的象素值;
- left=0 窗口距离屏幕左侧的象素值;
- toolbar=no 是否显示工具栏,yes为显示;
- menubar=no 是否显示菜单栏,yes为显示;
- scrollbars=no 是否显示滚动栏,yes为显示;
- resizable=no 是否允许改变窗口大小,yes为允许;
- location=no 是否显示地址栏,yes为允许;
- status=no 是否显示状态栏内的信息(通常是文件已经打开),yes为允许;
- alwaysLowered 窗口隐藏在所有窗口之后,yes为允许;
- alwaysRaised 窗口悬浮在所有窗口之上,yes为允许;
- depended 是否和父窗口同时关闭,yes为允许;
- titlebar 窗口题目栏是否可见,yes为允许;
- z-look 窗口打开后是否浮在所有窗口之上,yes为允许;
用Vue3来实现一下最后的结果:

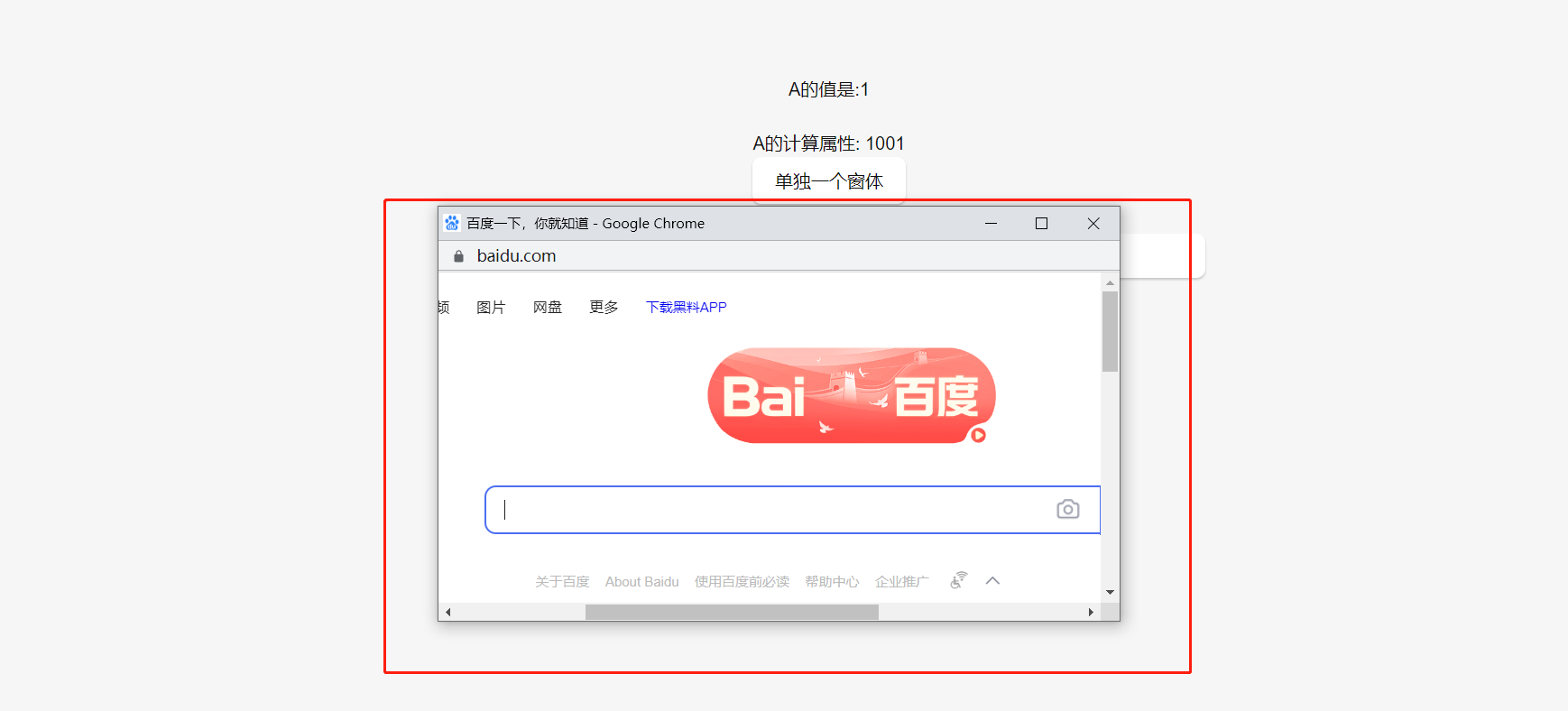
实现的效果:就是单独一个窗口

弹窗(popup)是向用户显示其他文档的最古老的方法之一。
基本上,你只需要运行:
window.open('https://javascript.info/')
……它将打开一个具有给定 URL 的新窗口。大多数现代浏览器都配置为在新选项卡中打开 url,而不是单独的窗口。
弹窗自古以来就存在。最初的想法是,在不关闭主窗口的情况下显示其他内容。目前为止,还有其他方式可以实现这一点:我们可以使用 fetch 动态加载内容,并将其显示在动态生成的 中。弹窗并不是我们每天都会使用的东西。
并且,弹窗在移动设备上非常棘手,因为移动设备无法同时显示多个窗口。
但仍然有一些任务在使用弹窗,例如进行 OAuth 授权(使用 Google/Facebook/… 登陆),因为:
- 弹窗是一个独立的窗口,具有自己的独立 JavaScript 环境。因此,使用弹窗打开一个不信任的第三方网站是安全的。
- 打开弹窗非常容易。
- 弹窗可以导航(修改 URL),并将消息发送到 opener 窗口(译注:即打开弹窗的窗口)。
阻止弹窗
在过去,很多恶意网站经常滥用弹窗。一个不好的页面可能会打开大量带有广告的弹窗。因此,现在大多数浏览器都会通过阻止弹窗来保护用户。
如果弹窗是在用户触发的事件处理程序(如 onclick)之外调用的,大多数浏览器都会阻止此类弹窗。
例如:
// 弹窗被阻止
window.open('https://javascript.info');
// 弹窗被允许
button.onclick = () => {
window.open('https://javascript.info');
};
这种方式可以在某种程度上保护用户免受非必要的弹窗的影响,但是并没有完全阻止该功能。
如果弹窗是从 onclick 打开的,但是在 setTimeout 之后,该怎么办?这有点棘手。
试试运行一下这段代码:
// 3 秒后打开弹窗
setTimeout(() => window.open('http://google.com'), 3000);
这个弹窗在 Chrome 中会被打开,但是在 Firefox 中会被阻止。
……如果我们减少延迟,则弹窗在 Firefox 中也会被打开:
// 1 秒后打开弹窗
setTimeout(() => window.open('http://google.com'), 1000);
区别在于 Firefox 可以接受 2000ms 或更短的延迟,但是超过这个时间 —— 则移除“信任”。所以,第一个弹窗被阻止,而第二个却没有。
window.open
打开一个弹窗的语法是 window.open(url, name, params):
url
要在新窗口中加载的 URL。
name
新窗口的名称。每个窗口都有一个 window.name,在这里我们可以指定哪个窗口用于弹窗。如果已经有一个这样名字的窗口 —— 将在该窗口打开给定的 URL,否则会打开一个新窗口。
params
新窗口的配置字符串。它包括设置,用逗号分隔。参数之间不能有空格,例如:width=200,height=100。
params 的设置项:
- 位置:
- left/top(数字)—— 屏幕上窗口的左上角的坐标。这有一个限制:不能将新窗口置于屏幕外(offscreen)。
- width/height(数字)—— 新窗口的宽度和高度。宽度/高度的最小值是有限制的,因此不可能创建一个不可见的窗口。
- 窗口功能:
- menubar(yes/no)—— 显示或隐藏新窗口的浏览器菜单。
- toolbar(yes/no)—— 显示或隐藏新窗口的浏览器导航栏(后退,前进,重新加载等)。
- location(yes/no)—— 显示或隐藏新窗口的 URL 字段。Firefox 和 IE 浏览器不允许默认隐藏它。
- status(yes/no)—— 显示或隐藏状态栏。同样,大多数浏览器都强制显示它。
- resizable(yes/no)—— 允许禁用新窗口大小调整。不建议使用。
- scrollbars(yes/no)—— 允许禁用新窗口的滚动条。不建议使用。
还有一些不太受支持的特定于浏览器的功能,通常不使用。通常不使用这些功能。更多示例请见 MDN 中的 window.open。
示例:一个最简窗口
让我们打开一个包含最小功能集的新窗口,来看看哪些功能是浏览器允许禁用的:
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no, width=0,height=0,left=-1000,top=-1000`; open('/', 'test', params);在这里,大多数“窗口功能”都被禁用了,并且窗口位于屏幕外。运行它,看看会发生什么。大多数浏览器都会“修复”奇怪的东西,例如 width/height 为零以及脱离屏幕(offscreen)的 left/top 设置。例如,Chrome 打开了一个全 width/height 的窗口,使其占满整个屏幕。
让我们添加正常的定位选项和合理的 width、height、left 和 top 坐标:
let params = `scrollbars=no,resizable=no,status=no,location=no,toolbar=no,menubar=no, width=600,height=300,left=100,top=100`; open('/', 'test', params);大多数浏览器会根据要求显示上面的示例。
设置中的省略规则:
- 如果 open 调用中没有第三个参数,或者它是空的,则使用默认的窗口参数。
- 如果这里有一个参数字符串,但是某些 yes/no 功能被省略了,那么被省略的功能则被默认值为 no。因此,如果你指定参数,请确保将所有必需的功能明确设置为 yes。
- 如果参数中没有 left/top,那么浏览器会尝试在最后打开的窗口附近打开一个新窗口。
- 如果没有 width/height,那么新窗口的大小将与上次打开的窗口大小相同。
从窗口访问弹窗
open 调用会返回对新窗口的引用。它可以用来操纵弹窗的属性,更改位置,甚至更多操作。
在下面这个示例中,我们从 JavaScript 中生成弹窗:
let newWin = window.open("about:blank", "hello", "width=200,height=200"); newWin.document.write("Hello, world!");这里,我们在其加载完成后,修改其中的内容:
let newWindow = open('/', 'example', 'width=300,height=300') newWindow.focus(); alert(newWindow.location.href); // (*) about:blank,加载尚未开始 newWindow.onload = function() { let html = `Welcome!`; newWindow.document.body.insertAdjacentHTML('afterbegin', html); };请注意:在刚刚进行了 window.open 的时候,新窗口还没有加载完成。我们可以通过 (*) 行中的 alert 证实这一点。因此,我们需要等待 onload 以对新窗口进行更改。我们也可以对 newWin.document 使用 DOMContentLoaded 处理程序。
同源策略
只有在窗口是同源的时,窗口才能自由访问彼此的内容(相同的协议://domain:port)。
否则,例如,如果主窗口来自于 site.com,弹窗来自于 gmail.com,则处于安全性考虑,这两个窗口不能访问彼此的内容。有关详细信息,请参见 跨窗口通信 一章。
从弹窗访问窗口
弹窗也可以使用 window.opener 来访问 opener 窗口。除了弹窗之外,对其他所有窗口来说,window.opener 均为 null。
如果你运行下面这段代码,它将用 “Test” 替换 opener(也就是当前的)窗口的内容:
let newWin = window.open("about:blank", "hello", "width=200,height=200"); newWin.document.write( "
