VScode远程开发
在SSH远程连接一文中,我么介绍了如何使用ssh远程连接Jetson nano端,但是也存在诸多不便,比如:编辑文件内容时,需要使用vi编辑器,且在一个终端内,无法同时编辑多个文件。本节将介绍一较为实用的功能——VSCode远程开发,我们可以在VScode中以图形化的方式在Jetson nano上远程开发程序,比ssh的使用更方便快捷,可以大大提高程序开发效率。
1 准备工作
VScode远程开发依赖于ssh,请首先按照SSH远程连接配置ssh远程连接。
2 为VScode安装远程开发插件
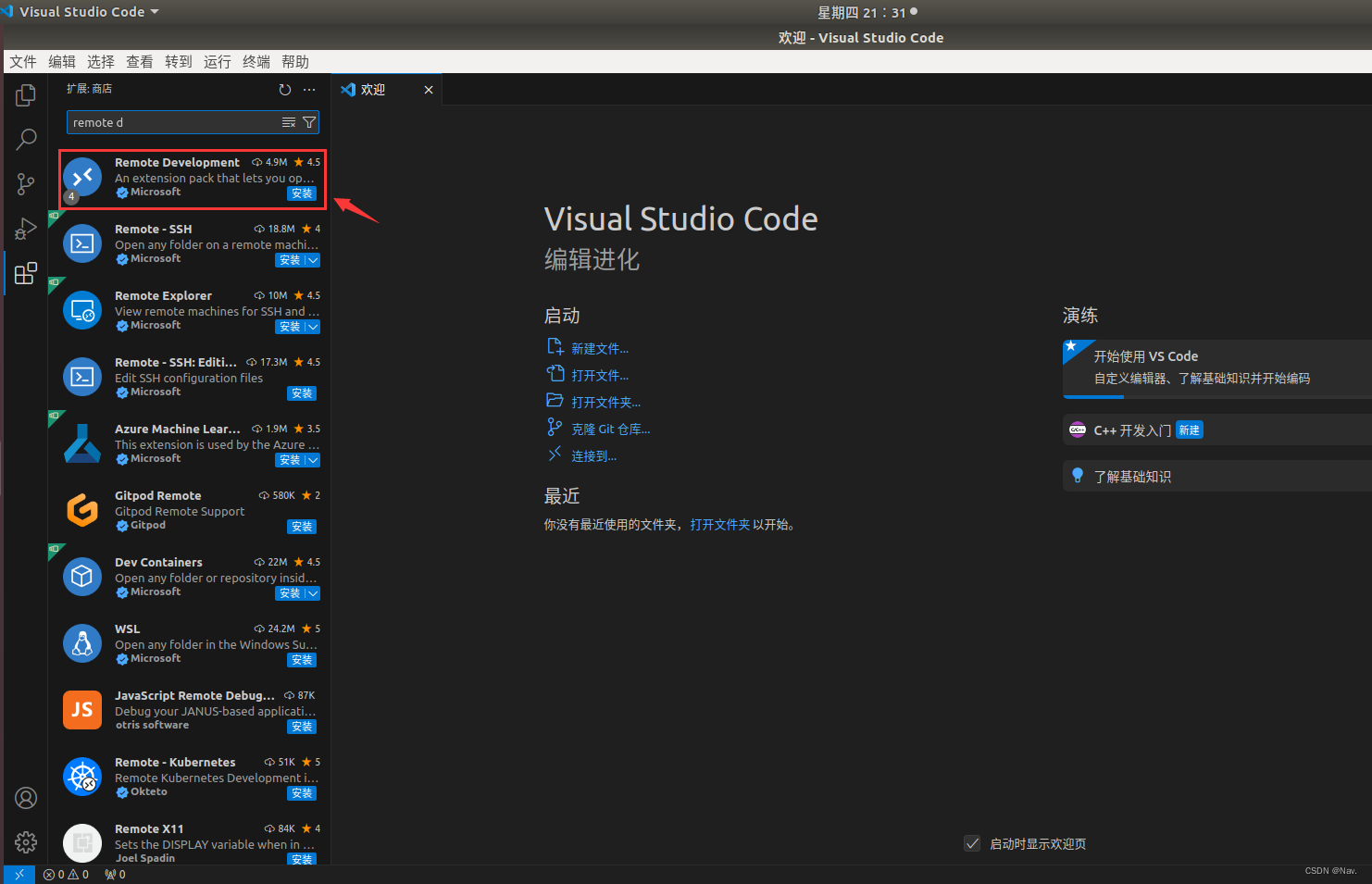
启动VScode,首先点击侧边栏的扩展按钮,然后在扩展:商店的搜索栏输入Remote Development并点击同名插件,最后在右侧显示区中点击安装。

3 配置远程连接
-
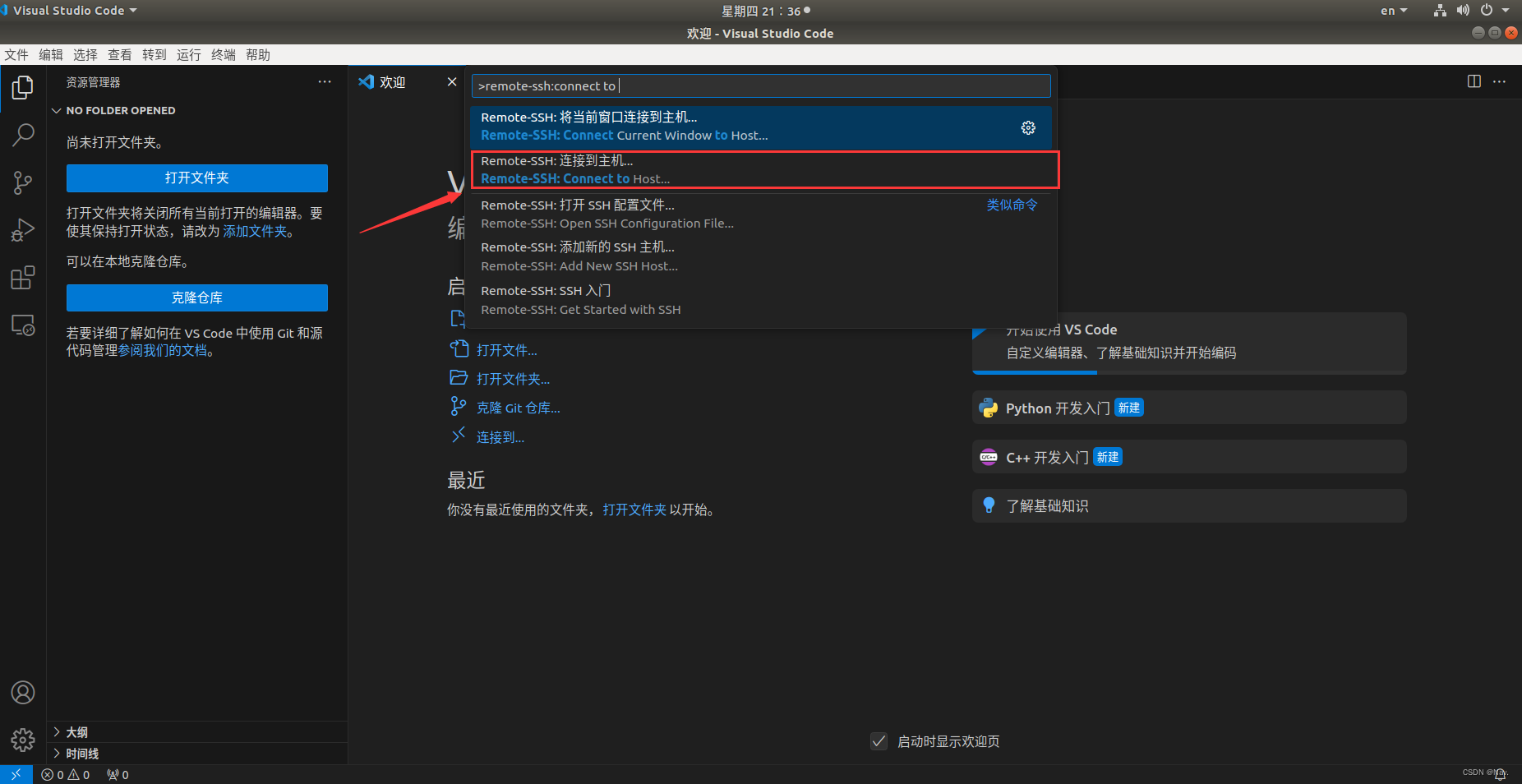
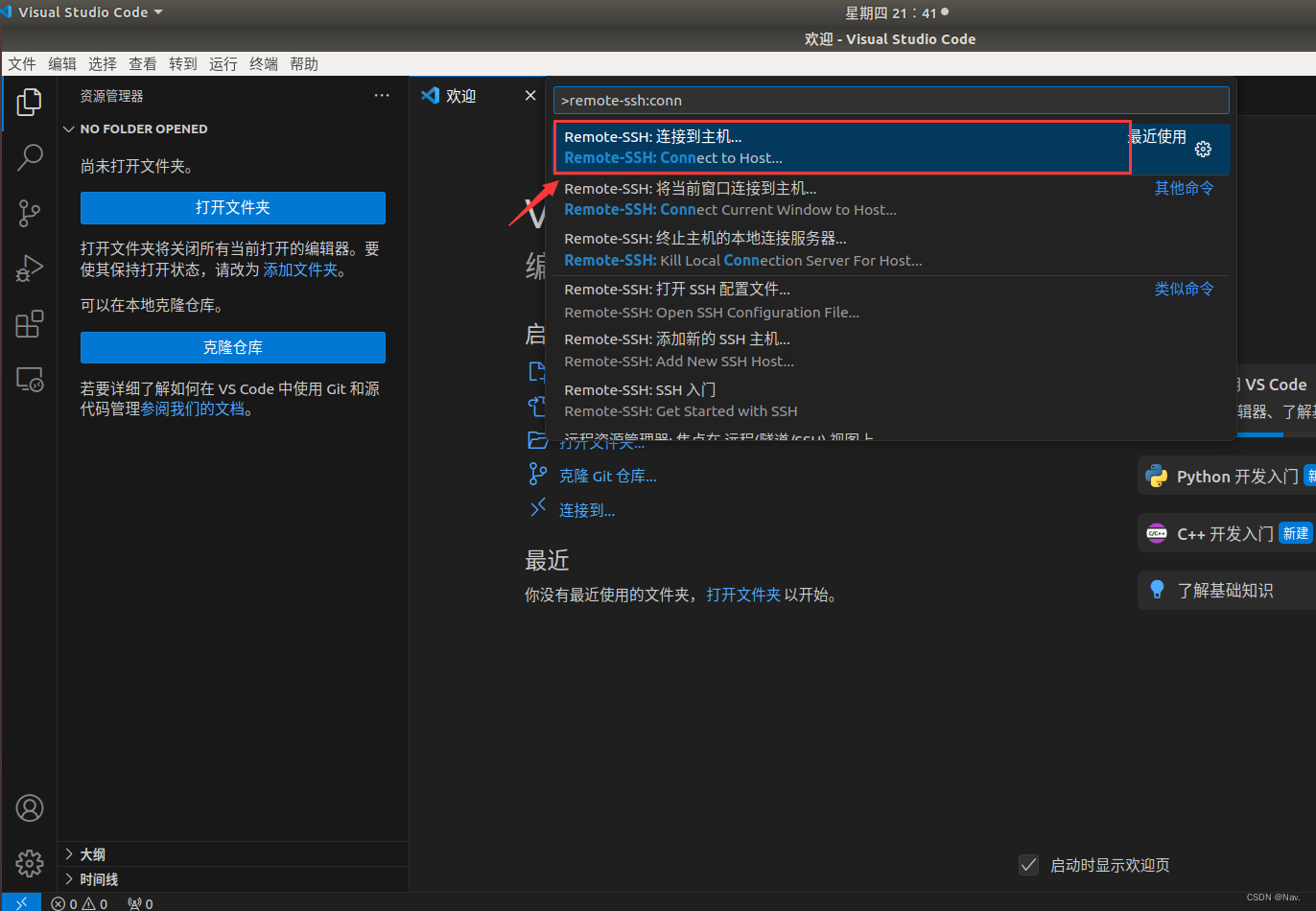
使用快捷键ctrl + shift + p打开命令输入窗口,并输入Remote-SSH:Connect to Host...,弹出列表中选择与之同名的选项。

-
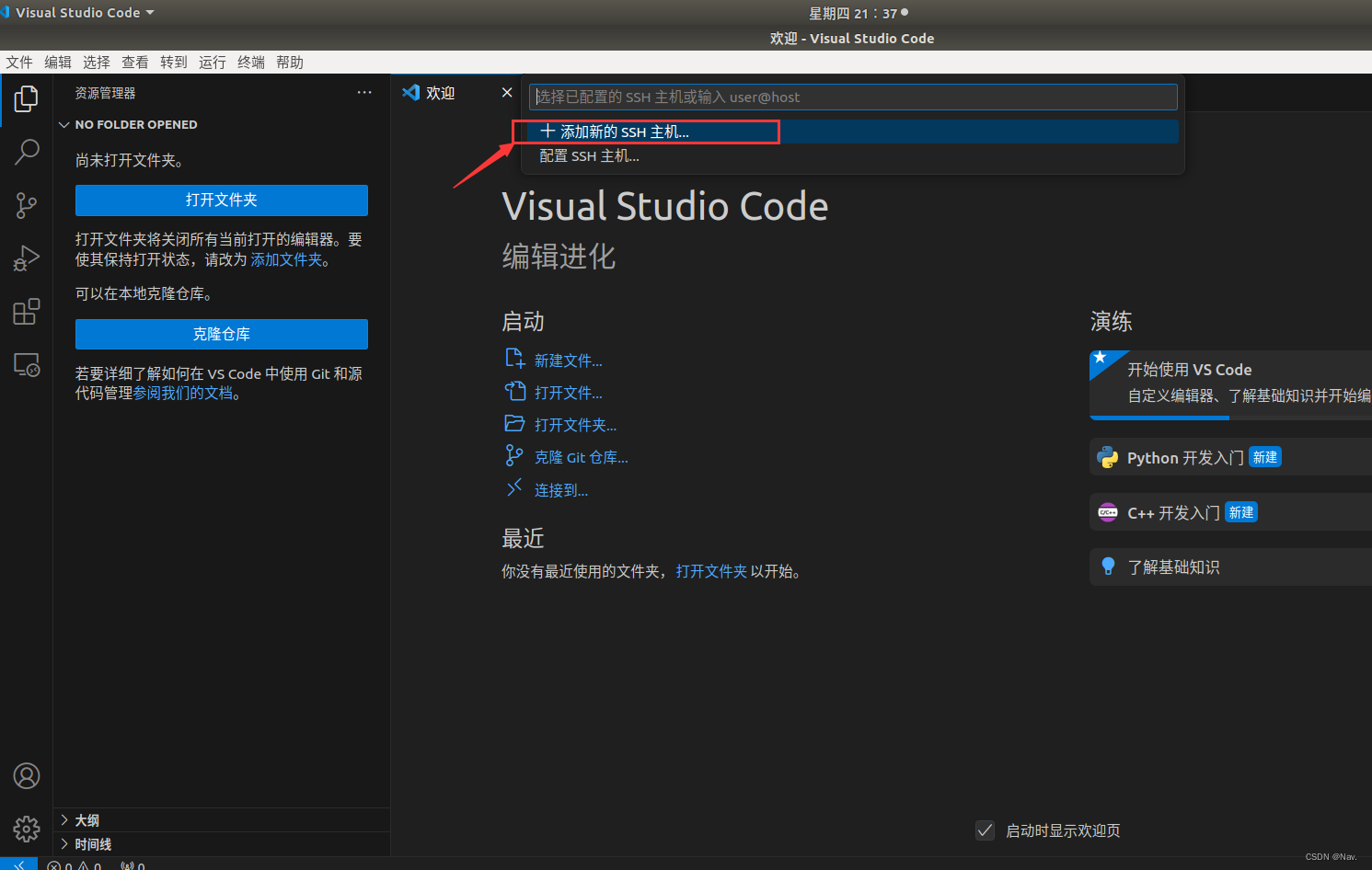
步骤1完成将弹出一个新的命令窗口如下,选择下拉列表中的 Add New SSH Host。

-
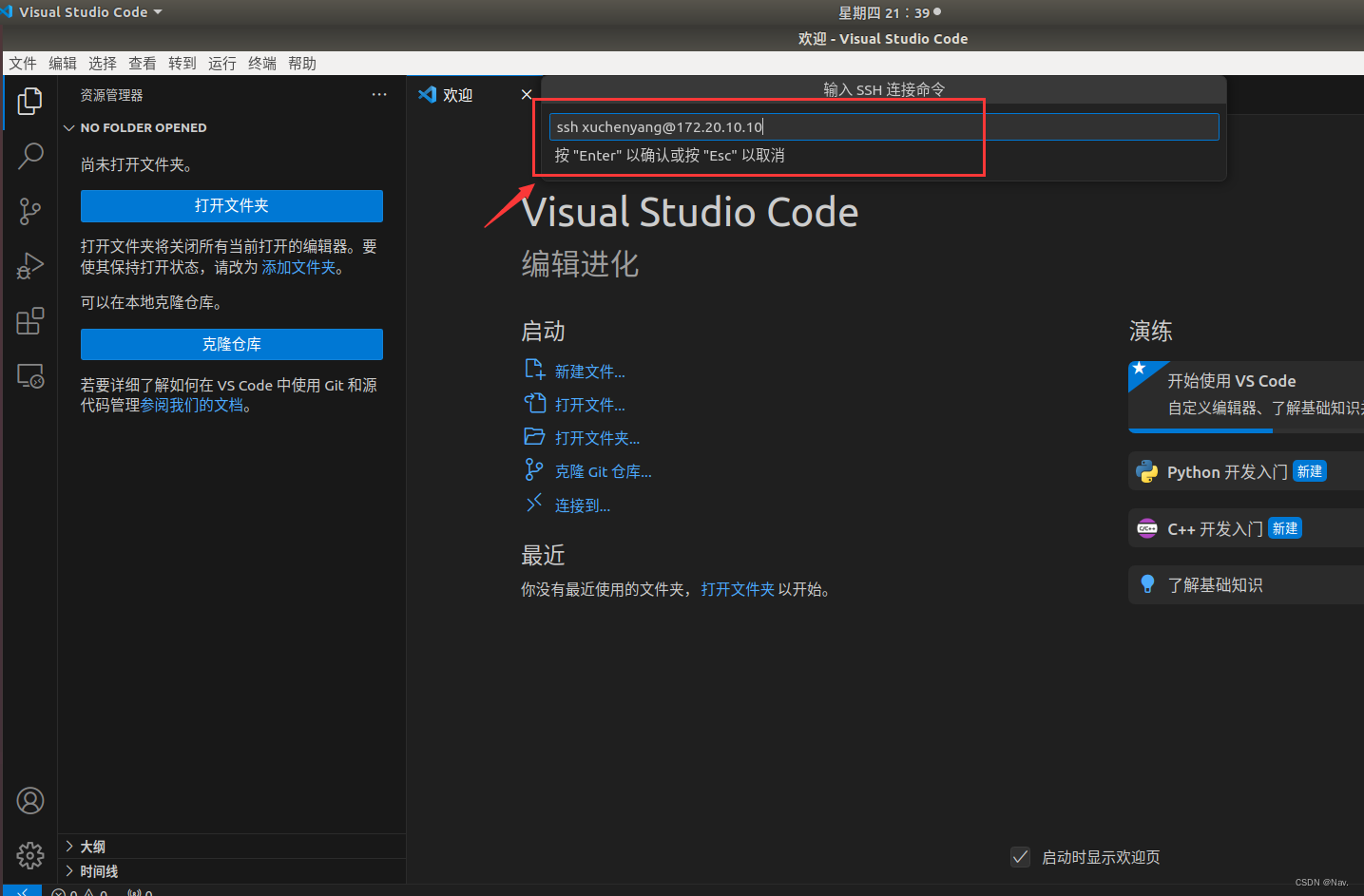
步骤2完成又将弹出一个新的命令窗口,在其中输入:ssh xuchenyang@172.20.10.10,其中,xuchenyang需要替换为你的登录账号,172.20.10.10 则替换为你的树莓派的ip地址。

-
选择步骤3完成后的弹窗列表中的第一个选项(或直接回车),即可完成配置,配置成果后会有提示信息。
4 使用
4.1 连接
连接到远程有两种方式,如下所示:
-
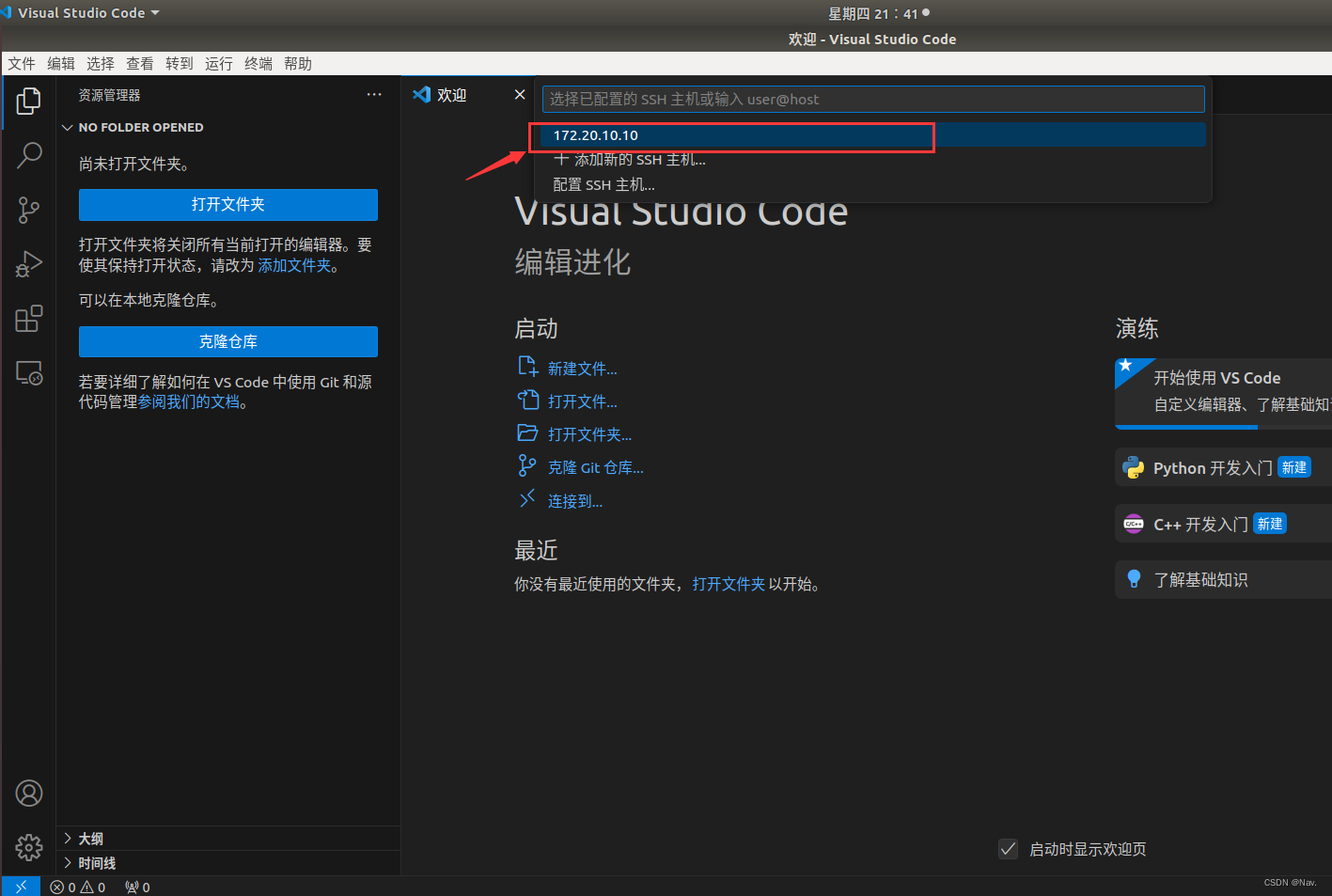
继续使用快捷键ctrl + shift + p打开命令输入窗口,并输入Remote-SSH:Connect to Host...,此时列表中将显示步骤3中配置的ip地址,直接选择,选择后,VScode将打卡一个新的窗口。


-
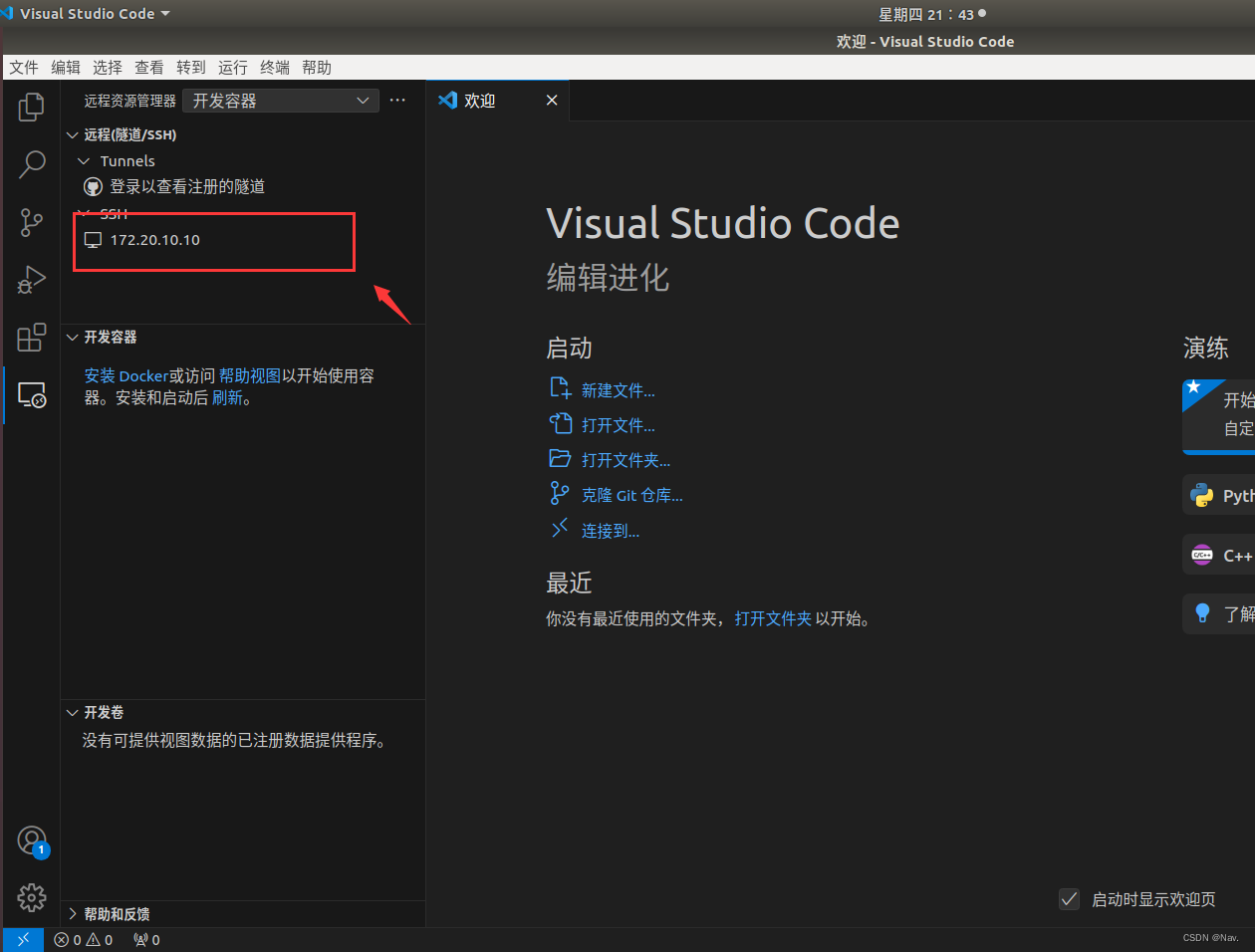
点击侧边栏的远程资源管理器,在弹出的服务器列表中选择要连接的服务器,并右击,选择在本窗口或新窗口中实现远程连接。

4.2 打开远程文件夹
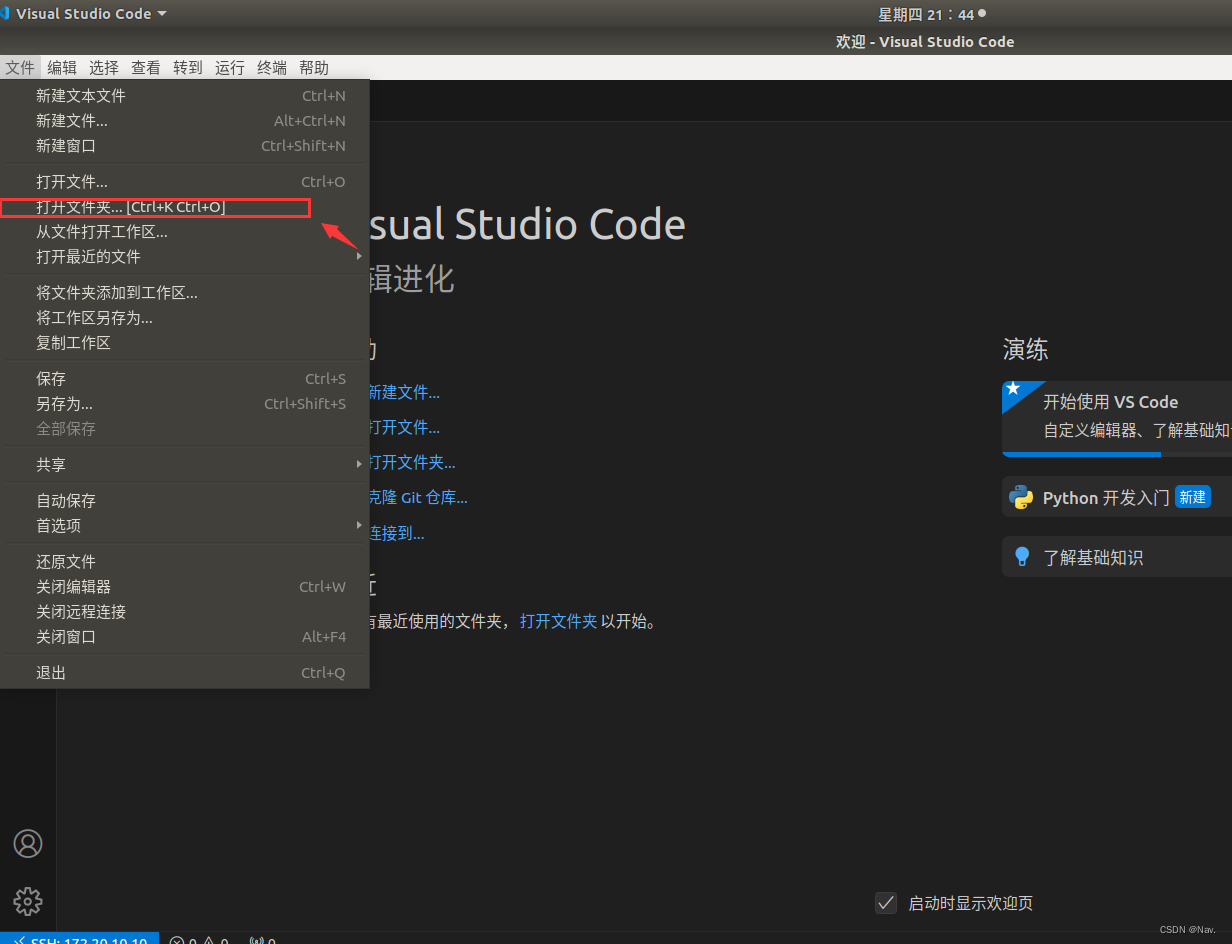
选择菜单栏的文件下的打开文件夹,在弹窗列表中选择需要打开的文件夹并点击确定即可。

猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
