小程序官方把 API 分为了如下 3 大类:
事件监听 API
特点:以 on 开头,用来监听某些事件的触发
举例:wx.onWindowResize(function callback) 监听窗口尺寸变化的事件
同步 API
特点1:以 Sync 结尾的 API 都是同步 API
特点2:同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常
举例:wx.setStorageSync(‘key’, ‘value’) 向本地存储中写入内容
异步 API
特点:类似于 jQuery 中的 $.ajax(options) 函数,需要通过 success、fail、complete 接收调用的结果
举例:wx.request() 发起网络数据请求,通过 success 回调函数接收数据
动态绑定
{{info}} {{randomNum>=5 ?"数字大于等于5":"数字小于5"}}
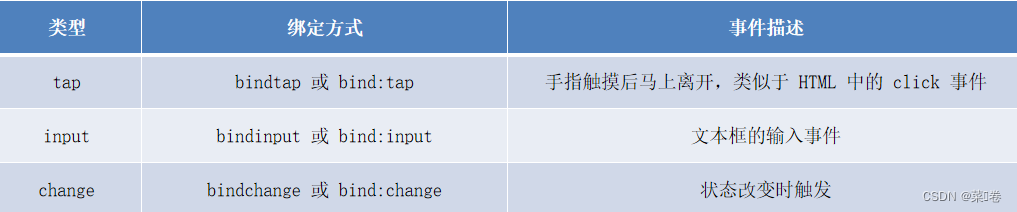
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理

事件对象属性

target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。
//在事件处理函数中为 data 中的数据赋值
countChange(){
this.setData({
count: this.data.count+1
})
},
//参数传递 data-参数名 e.target.dataset.参数名
btnTap2(e){
this.setData({
count: this.data.count+e.target.dataset.info,
})
},
//input实时获取输入 e.detail.value
inputHandler(e){
console.log(e.detail.value)
},
条件渲染
男 女 保密 //多个组件View2 View2 条件为true时隐藏
wx:if 与 hidden 的对比:
运行方式不同
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏
使用建议
频繁切换时,建议使用 hidden
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染 wx:for 可以根据指定的数组,循环渲染重复的组件结构
arr1:['小红','小白','小蓝']索引:{{index}},当前项:{{item}} userList:[ {id:1,name:"小明"}, {id:2,name:"小花"}, {id:3,name:"小张"}, ]{{item.name}}
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
