前言
关于 flex 布局下 justify-content: xx,很多朋友都想让其换行后,靠左进行依次排列(默认会平均分布居中)。
本文实现了 纯 CSS (无任何 JS),实现 flex / justify-content 弹性布局下,断行后让元素始终靠左排序,
你可以一键复制示例,然后稍微改改样式就能使用。
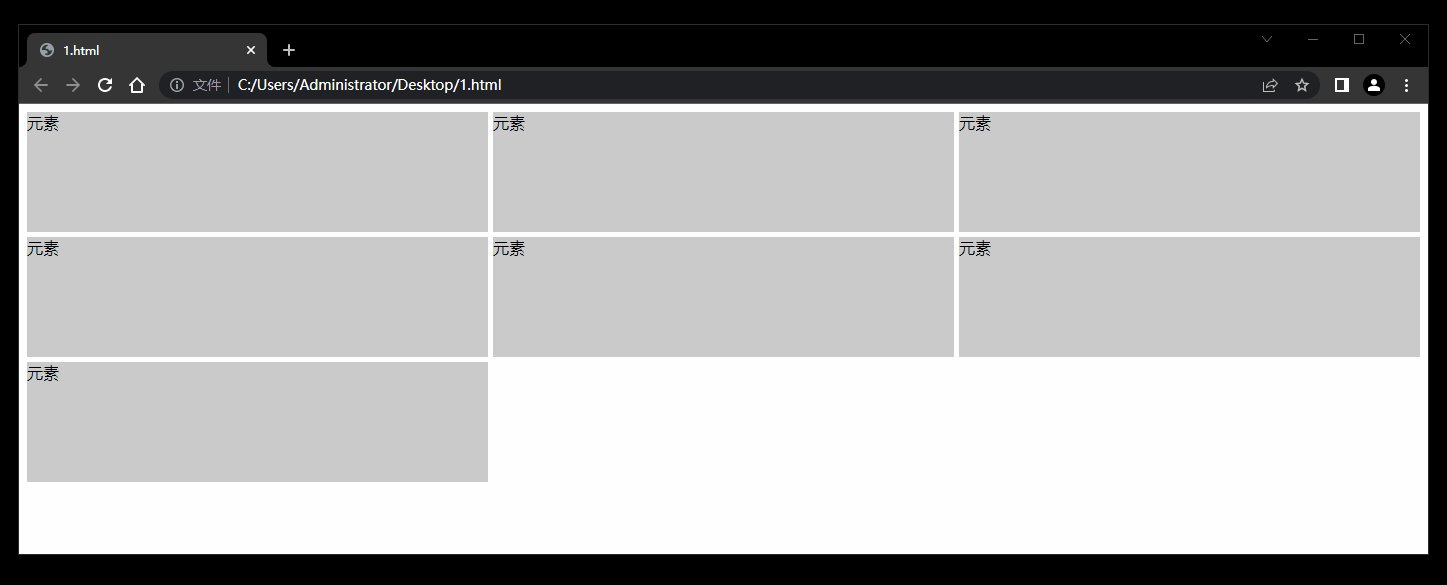
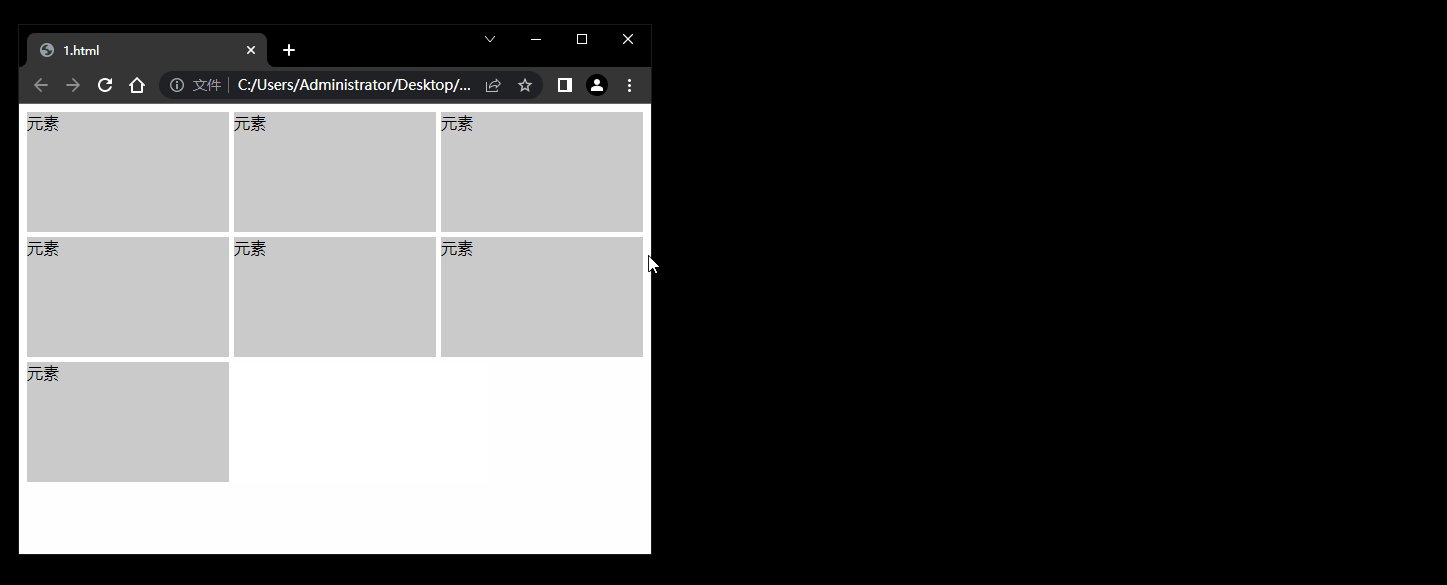
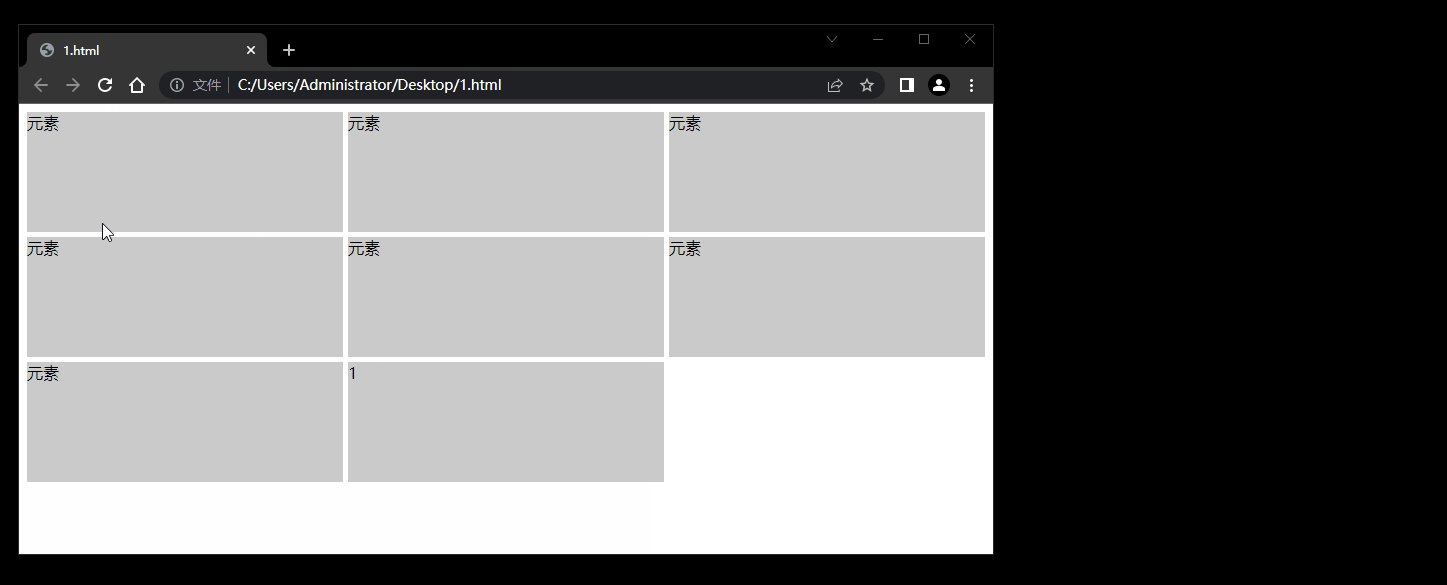
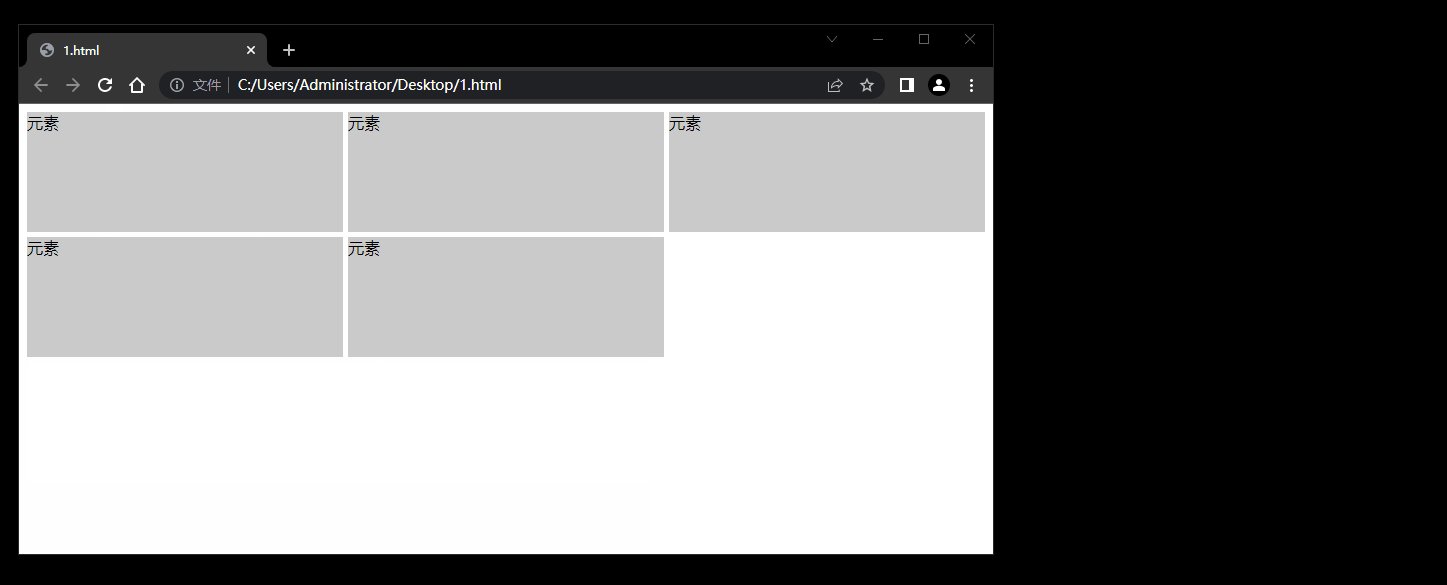
如下图所示,该示例是一行显示 3 个(可自定义),宽度变化时保持 “平均分布”,超出部分 “居左” ,
并且,还可以随意设置各元素之间的 “间隙”,具体详见代码。

示例代码
推荐使用一键复制功能,避免漏选。
随便新建一个 *.html 复制后直接运行,按照需求进行更改调试即可。
元素
元素
元素
元素
元素
元素
元素
具体请看代码注释,多做修改调试达到您想要的效果。
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
