提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
前言
swiper的基础使用
提示:以下是本篇文章正文内容,下面案例可供参考
一、swiper官网
Swiper中文网-轮播图幻灯片js插件,H5页面前端开发
二、基础使用
1.创建Vue项目
vue create demo_vue
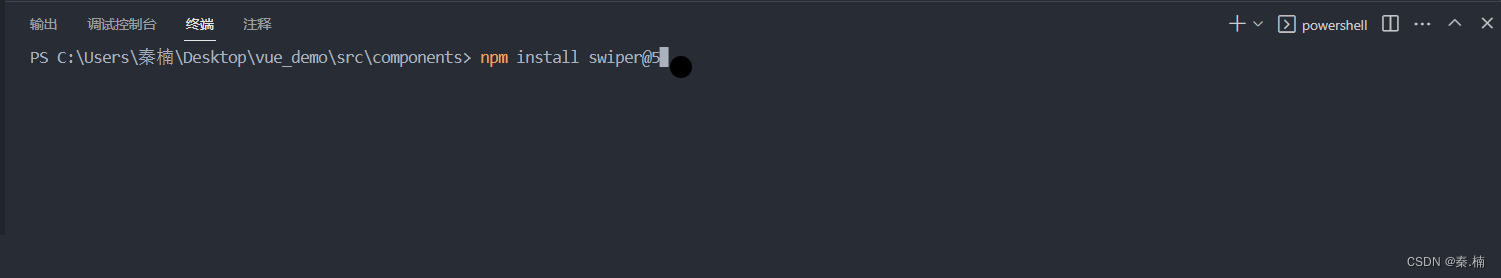
2.安装swiper插件
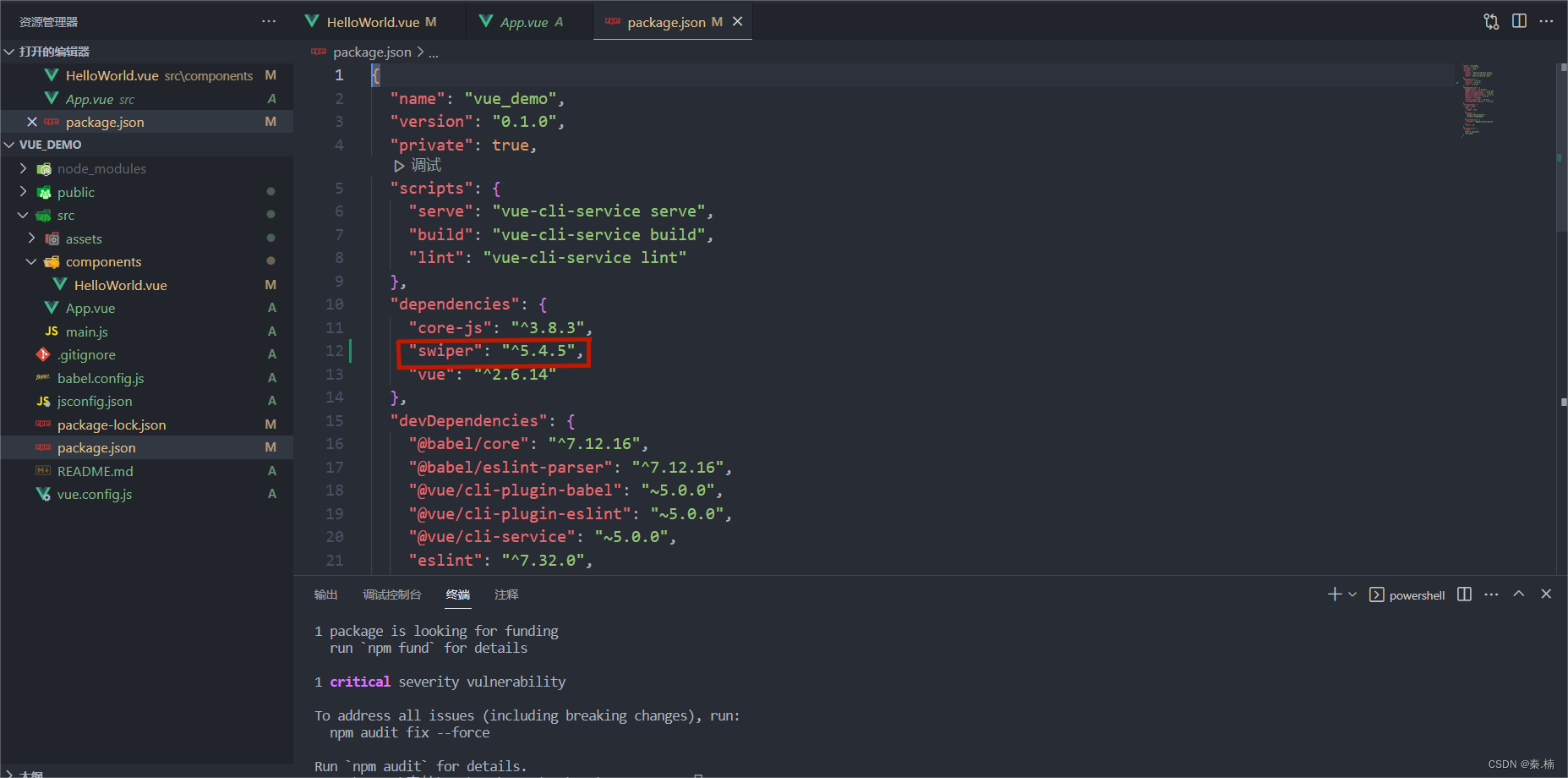
注意:我们用的是vue2所以推荐大家下载swiper5版本
npm install swiper@5
示例:

查看安装是否完成:

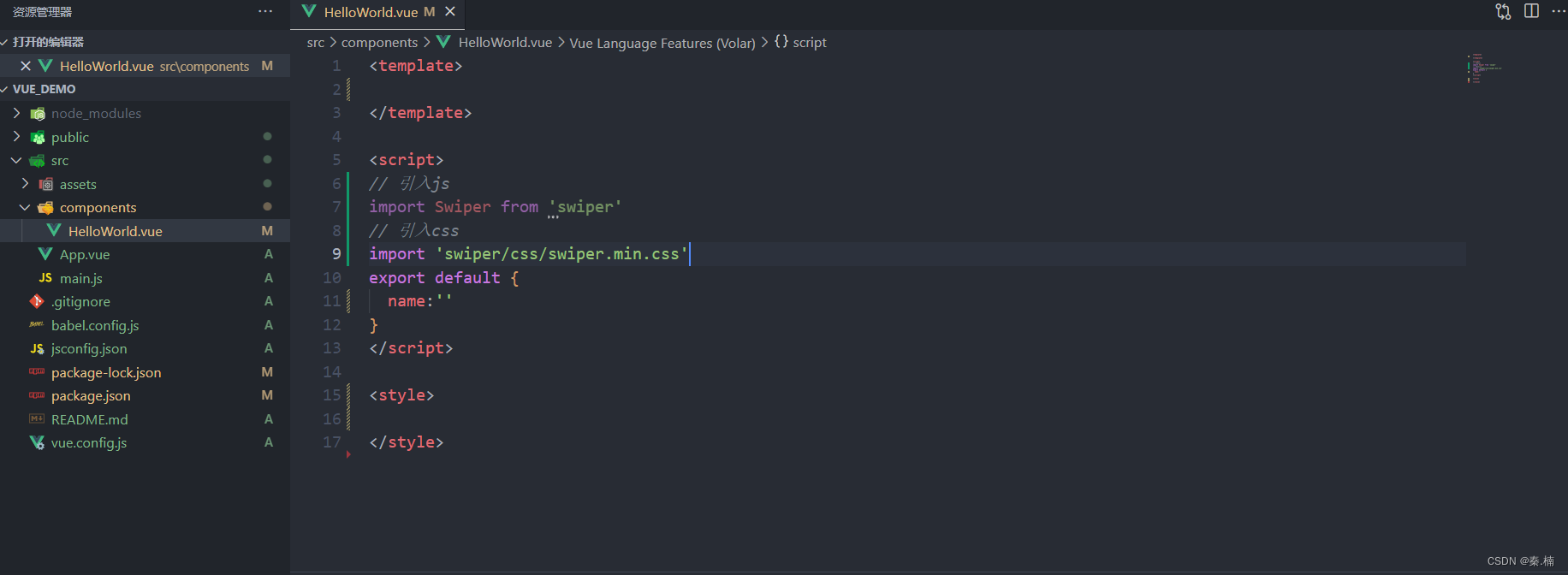
3.组件内引入css以及js
// 引入js import Swiper from "swiper"; // 引入css import "swiper/css/swiper.min.css";
4.打开官网
官网上方导航栏的中文教程里面的Swiper使用方法
复制其html代码粘贴至组件:
Slide 1
Slide 2
Slide 3
复制其js代码粘贴至组件:
export default {
name: "",
mounted() {
var mySwiper = new Swiper(".swiper", {
// direction: "vertical", // 垂直切换选项
loop: true, // 循环模式选项
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// 如果需要滚动条
scrollbar: {
el: ".swiper-scrollbar",
},
});
},
};
写一些简单的样式:
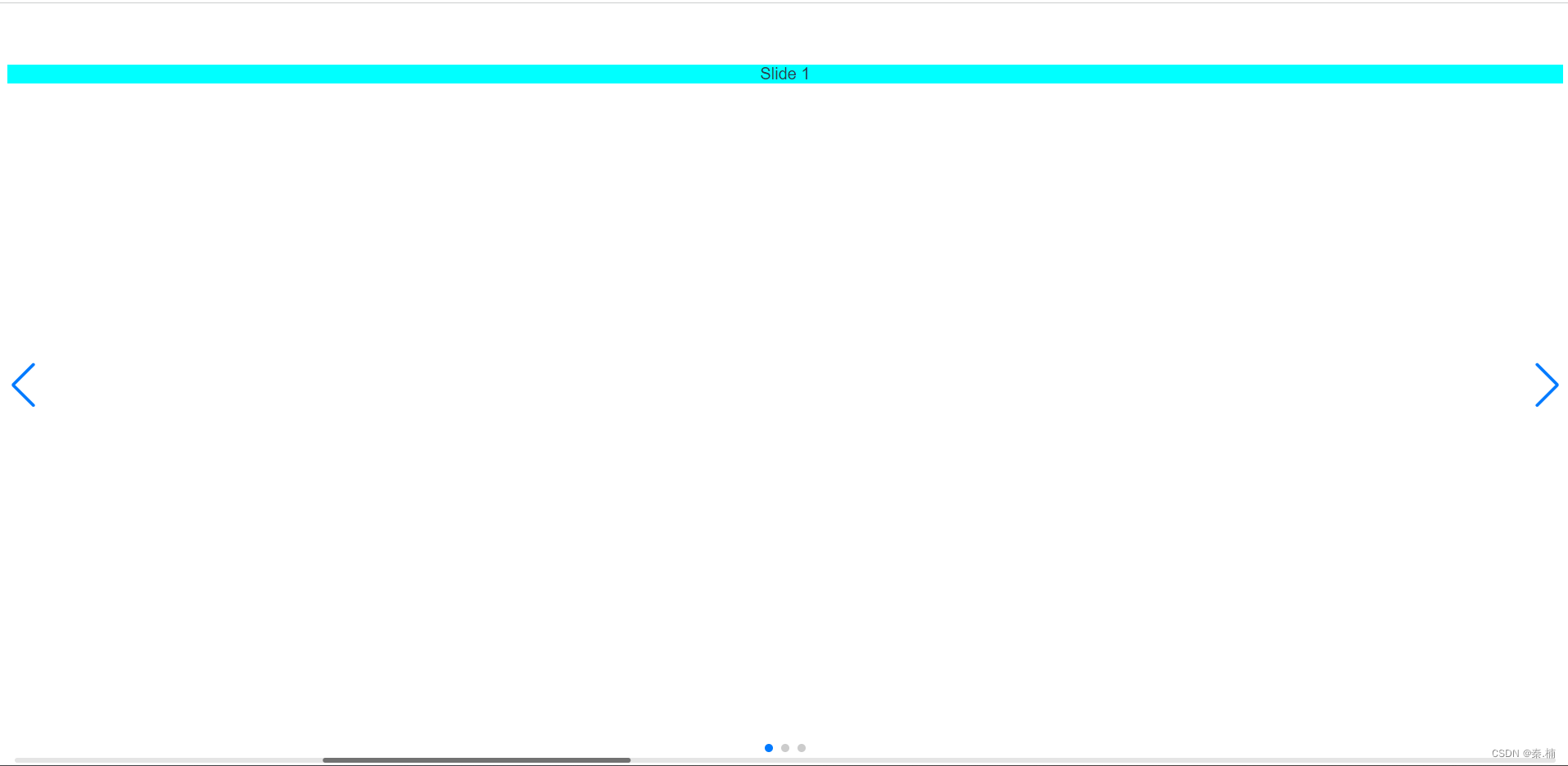
结果:
Slide 1
Slide 2
Slide 3

更改配置项:
查阅api文档里面的配置项
示例:autoplay:true 设置是否自动轮播
var mySwiper = new Swiper(".swiper", {
// direction: "vertical", // 垂直切换选项
loop: true, // 循环模式选项
autoplay:true, //自动轮播
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// 如果需要滚动条
scrollbar: {
el: ".swiper-scrollbar",
},
});
设置自动轮播的时间间隔: autoplay: { delay: 1000,//1秒切换一次 }
var mySwiper = new Swiper(".swiper", {
// direction: "vertical", // 垂直切换选项
loop: true, // 循环模式选项
autoplay: {
delay: 1000, //1秒切换一次
},
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true, //设置小球是否能点
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// 如果需要滚动条
scrollbar: {
el: ".swiper-scrollbar",
},
});
设置分页器(轮播图下面的小圆点是否能点击切换):clickable: true
var mySwiper = new Swiper(".swiper", {
// direction: "vertical", // 垂直切换选项
loop: true, // 循环模式选项
autoplay:true, //自动轮播
// 如果需要分页器
pagination: {
el: ".swiper-pagination",
clickable: true, //设置小球是否能点
},
// 如果需要前进后退按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
// 如果需要滚动条
scrollbar: {
el: ".swiper-scrollbar",
},
});
更多请翻阅api文档
猜你喜欢
- 5天前(兰州旅游文化产业发展有限公司)甘肃省兰州市2023年乡村旅游暨A级旅游景区管理工作培训班开班
- 5天前(杭州西湖区万怡酒店正式开业了吗)杭州西湖区万怡酒店正式开业
- 5天前(哥伦比亚号邮轮)爱达邮轮与哥仑比亚船舶管理集团达成合作
- 5天前(瑞虎7plus2021款)重塑10万级SUV价值标杆,全新一代瑞虎7PLUS冠军版给你惊喜
- 5天前(2025年“文化和自然遗产日”广东主会场活动举办)2025年“文化和自然遗产日”广东主会场活动举办
- 5天前(澳涞坞是什么)从本土品牌到全球舞台:澳涞山庄获国际顶级产业资源加持
- 5天前(万豪旅享家活动2021)精彩上新,漫享夏日----跟随万豪旅享家新开酒店解锁夏日旅行灵感
- 5天前(2025年安徽省“百场黄梅唱响百家景区”示范展示启动)2025年安徽省“百场黄梅唱响百家景区”示范展示启动
- 5天前(辽宁新增6个国家4a级旅游景区有哪些)辽宁新增6个国家4A级旅游景区
- 5天前(海南航空现况怎样)用一场直播找到市场扩张新渠道,海南航空做对了什么?
网友评论
- 搜索
- 最新文章
- (2020广州车展哈弗)你的猛龙 独一无二 哈弗猛龙广州车展闪耀登场
- (哈弗新能源suv2019款)智能科技颠覆出行体验 哈弗重塑新能源越野SUV价值认知
- (2021款全新哈弗h5自动四驱报价)新哈弗H5再赴保障之旅,无惧冰雪护航哈弗全民电四驱挑战赛
- (海南航空现况怎样)用一场直播找到市场扩张新渠道,海南航空做对了什么?
- (visa jcb 日本)优惠面面俱到 JCB信用卡邀您畅玩日本冰雪季
- (第三届“堡里有年味·回村过大年”民俗花灯会活动)第三届“堡里有年味·回村过大年”民俗花灯会活动
- (展示非遗魅力 长安启源助力铜梁龙舞出征)展示非遗魅力 长安启源助力铜梁龙舞出征
- (阿斯塔纳航空公司)阿斯塔纳航空机队飞机数量增至50架
- (北京香港航班动态查询)香港快运航空北京大兴新航线今日首航
- (我在港航“呵护”飞机 每一次安全着陆就是最好的荣誉)我在港航“呵护”飞机 每一次安全着陆就是最好的荣誉
- 热门文章