目录
- 一、npm 安装
- 二、完整引入
- 三、按需引入
- 四、样式修改
- 1.按需加载的全局样式修改
- 2. 局部样式修改
- 1. 在 css 预处理器如 less scss 等直接使用```::v-deep```
- 2. 只能用在原生 CSS 语法中:```/deep/ ```或者 ```>>> ```
- 五、 拓展:npm 安装less报错,提示证书过期
- 六、拓展:Vue 项目中配置 Element-ui 按需引入时,babel.config.js 配置 ["es2015", { "modules": false }] 报错
一、npm 安装
npm i element-ui -S
二、完整引入
- 在 main.js 中写入以下内容:
import Vue from 'vue'; import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; import App from './App.vue'; Vue.use(ElementUI); new Vue({ el: '#app', render: h => h(App) }); - 以上代码便完成了 Element 的引入。需要注意的是,样式文件需要单独引入。
三、按需引入
-
借助 babel-plugin-component,我们可以只引入需要的组件,以达到减小项目体积的目的。
-
首先,安装 babel-plugin-component:npm install babel-plugin-component -D
-
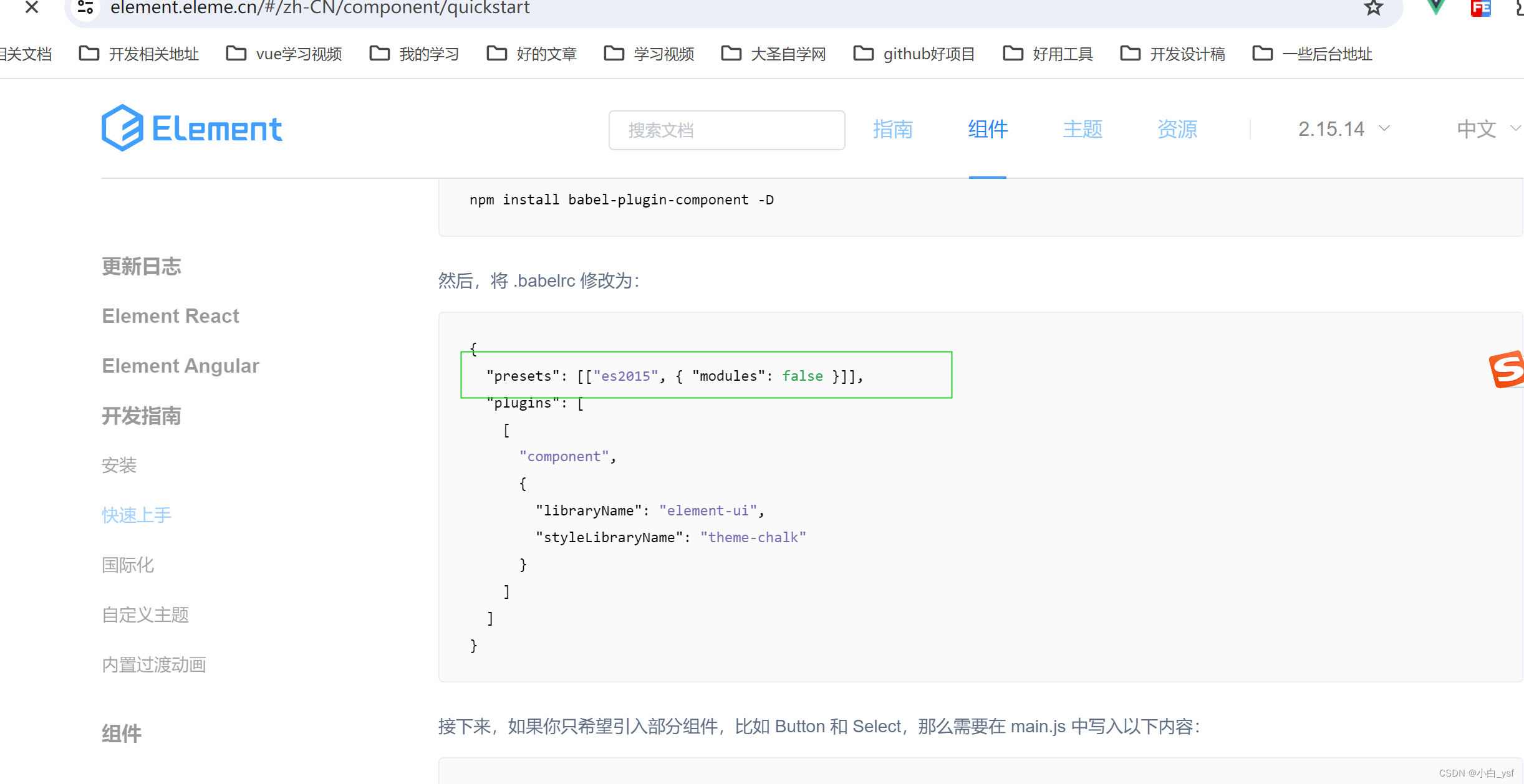
然后,将 .babelrc (或者 babel.config.js)修改为:
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', // ["es2015", { "modules": false }] ["@babel/preset-env", { "modules": false }] ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] } -
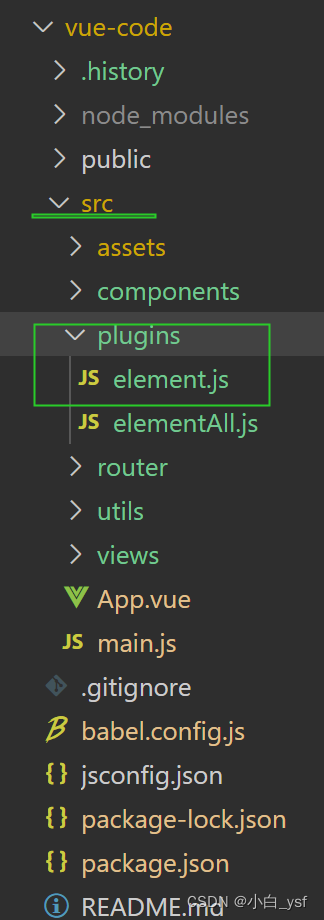
在main.js所在目录创建一个plugins文件夹,该文件夹下创建一个element.js文件
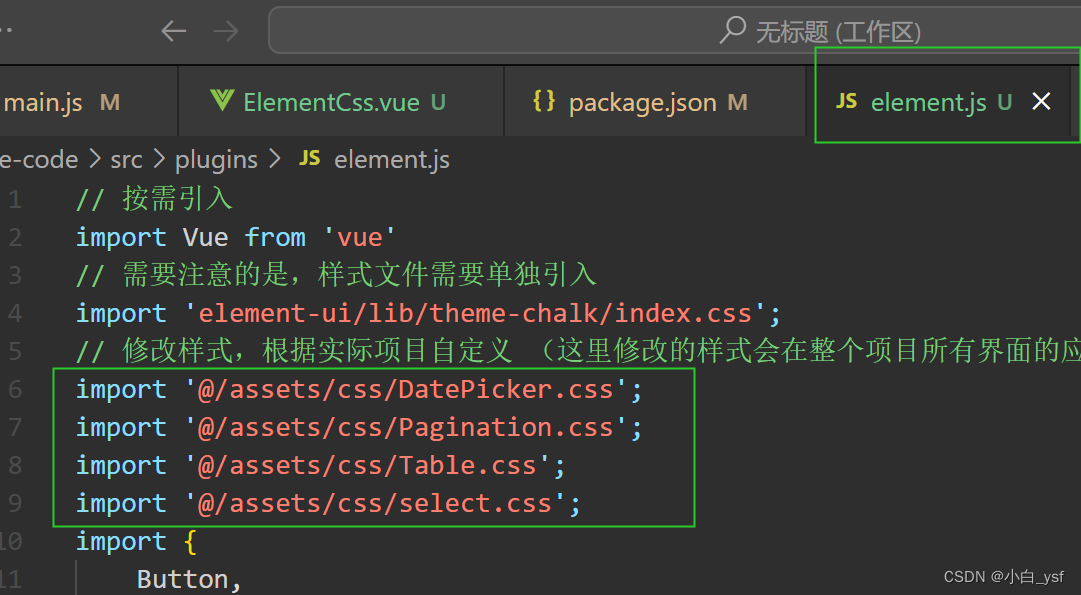
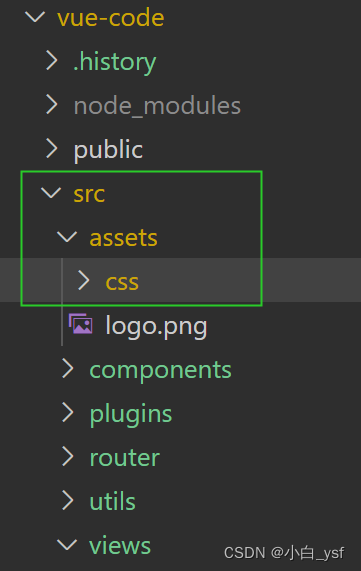
// 按需引入 import Vue from 'vue' // 需要注意的是,样式文件需要单独引入 import 'element-ui/lib/theme-chalk/index.css'; // 修改样式,根据实际项目自定义 (这里修改的样式会在整个项目所有界面的应用,全局的) import '@/assets/css/DatePicker.css'; import '@/assets/css/Pagination.css'; import '@/assets/css/Table.css'; import '@/assets/css/select.css'; //.................................. import { Button, Select, Option, Image, Carousel, CarouselItem, DatePicker, Pagination, Radio, RadioButton, RadioGroup, Dialog, Table, TableColumn, Descriptions, DescriptionsItem } from 'element-ui' Vue.use(Descriptions) Vue.use(DescriptionsItem) Vue.use(Button) Vue.use(Select) Vue.use(Option) Vue.use(Image) Vue.use(Carousel) Vue.use(CarouselItem) Vue.use(DatePicker) Vue.use(Pagination) Vue.use(Radio) Vue.use(RadioButton) Vue.use(Dialog) Vue.use(RadioGroup) Vue.use(Table) Vue.use(TableColumn)
完整组件列表和引入方式(参考)------------如上根据实际需要引入对应的组件
import Vue from 'vue'; import { Pagination, Dialog, Autocomplete, Dropdown, DropdownMenu, DropdownItem, Menu, Submenu, MenuItem, MenuItemGroup, Input, InputNumber, Radio, RadioGroup, RadioButton, Checkbox, CheckboxButton, CheckboxGroup, Switch, Select, Option, OptionGroup, Button, ButtonGroup, Table, TableColumn, DatePicker, TimeSelect, TimePicker, Popover, Tooltip, Breadcrumb, BreadcrumbItem, Form, FormItem, Tabs, TabPane, Tag, Tree, Alert, Slider, Icon, Row, Col, Upload, Progress, Spinner, Badge, Card, Rate, Steps, Step, Carousel, CarouselItem, Collapse, CollapseItem, Cascader, ColorPicker, Transfer, Container, Header, Aside, Main, Footer, Timeline, TimelineItem, Link, Divider, Image, Calendar, Backtop, PageHeader, CascaderPanel, Loading, MessageBox, Message, Notification } from 'element-ui'; Vue.use(Pagination); Vue.use(Dialog); Vue.use(Autocomplete); Vue.use(Dropdown); Vue.use(DropdownMenu); Vue.use(DropdownItem); Vue.use(Menu); Vue.use(Submenu); Vue.use(MenuItem); Vue.use(MenuItemGroup); Vue.use(Input); Vue.use(InputNumber); Vue.use(Radio); Vue.use(RadioGroup); Vue.use(RadioButton); Vue.use(Checkbox); Vue.use(CheckboxButton); Vue.use(CheckboxGroup); Vue.use(Switch); Vue.use(Select); Vue.use(Option); Vue.use(OptionGroup); Vue.use(Button); Vue.use(ButtonGroup); Vue.use(Table); Vue.use(TableColumn); Vue.use(DatePicker); Vue.use(TimeSelect); Vue.use(TimePicker); Vue.use(Popover); Vue.use(Tooltip); Vue.use(Breadcrumb); Vue.use(BreadcrumbItem); Vue.use(Form); Vue.use(FormItem); Vue.use(Tabs); Vue.use(TabPane); Vue.use(Tag); Vue.use(Tree); Vue.use(Alert); Vue.use(Slider); Vue.use(Icon); Vue.use(Row); Vue.use(Col); Vue.use(Upload); Vue.use(Progress); Vue.use(Spinner); Vue.use(Badge); Vue.use(Card); Vue.use(Rate); Vue.use(Steps); Vue.use(Step); Vue.use(Carousel); Vue.use(CarouselItem); Vue.use(Collapse); Vue.use(CollapseItem); Vue.use(Cascader); Vue.use(ColorPicker); Vue.use(Transfer); Vue.use(Container); Vue.use(Header); Vue.use(Aside); Vue.use(Main); Vue.use(Footer); Vue.use(Timeline); Vue.use(TimelineItem); Vue.use(Link); Vue.use(Divider); Vue.use(Image); Vue.use(Calendar); Vue.use(Backtop); Vue.use(PageHeader); Vue.use(CascaderPanel); Vue.use(Loading.directive); Vue.prototype.$loading = Loading.service; Vue.prototype.$msgbox = MessageBox; Vue.prototype.$alert = MessageBox.alert; Vue.prototype.$confirm = MessageBox.confirm; Vue.prototype.$prompt = MessageBox.prompt; Vue.prototype.$notify = Notification; Vue.prototype.$message = Message;- 在main.js中按需引入element组件
import Vue from 'vue' import App from './App.vue' import ElementUI from 'element-ui'; import './plugins/element.js' Vue.config.productionTip = false Vue.use(ElementUI); new Vue({ el:'#app', render: h => h(App), })
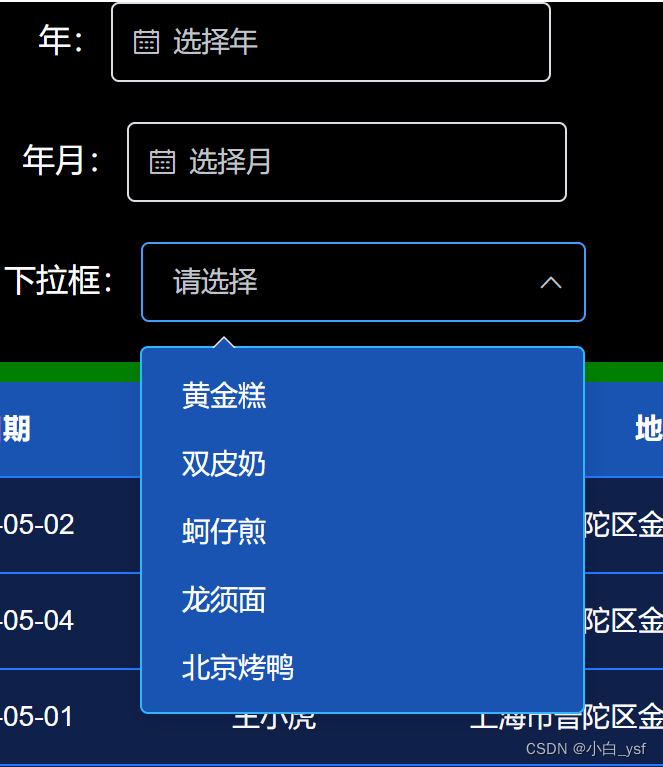
四、样式修改
1.按需加载的全局样式修改


Table.css:
.el-table{ background-color: transparent; border: 1px solid #227AFF; } .el-table--border::after, .el-table--group::after, .el-table::before { content: ''; position: absolute; background-color: transparent; z-index: 1; } .el-table .has-gutter tr { background-color: #1954B2; } .el-table tr{ background-color: transparent; } .el-table .el-table__row{ /* background-color: transparent; */ background-color: #0f204a; } .el-table--striped .el-table__body tr.el-table__row--striped td.el-table__cell { background: #1B2A50; } .el-table th.el-table__cell { background-color: transparent; } .el-table, .el-table__expanded-cell { background-color: transparent; } .el-table .cell { color: #fff; } .el-table td.el-table__cell, .el-table th.el-table__cell.is-leaf { /* border-bottom: none; */ border-bottom: 1px solid #227AFF; } .el-table--border .el-table__cell, .el-table__body-wrapper .el-table--border.is-scrolling-left~.el-table__fixed { border-right: 1px solid #227AFF; } /* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/ .el-table--enable-row-hover .el-table__body tr:hover > td { background-color: transparent !important; cursor:pointer; /* 修改鼠标样式 */ /* color: #f19944; */ /* 设置文字颜色,可以选择不设置 */ } /* 滚动条整体部分 */ .el-table__body-wrapper::-webkit-scrollbar{ background-color: #0f204a; } /* 滚动条里面的滑块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是水平滚动条) */ .el-table__body-wrapper::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ width: 100%; border-radius: 10px; background-color: #227AFF; border: 0.3rem solid #0f204a; } /* 滚动条的轨道(里面装有Thumb) */ .el-table__body-wrapper::-webkit-scrollbar-track { /*滚动条里面轨道*/ background-color: #0f204a; border-radius: 2px; } /* 滚动条的轨道的两端按钮,允许通过点击微调小方块的位置。 */ .el-table__body-wrapper::-webkit-scrollbar-button { display: none; } /* 内层轨道,滚动条中间部分(除去) */ .el-table__body-wrapper::-webkit-scrollbar-track-piece { background-color: #0f204a; } /* 边角,即两个滚动条的交汇处 */ .el-table__body-wrapper::-webkit-scrollbar-corner { } /* 两个滚动条的交汇处上用于通过拖动调整元素大小的小控件 */ .el-table__body-wrapper::-webkit-resizer { }Pagination.css:
.el-pagination{ width: 100%; display: flex; align-items: center; justify-content: center; } /* 分页的样式 */ /* 左边箭头 */ .el-pagination button:disabled { color: #339EFF !important; background-color: transparent !important; /* border: 0.125rem solid #339EFF; */ } .el-pagination .btn-prev { width: 2rem; height: 2rem; min-width: 25px; min-height: 25px; line-height: 2rem; border: 1px solid #339EFF; margin-right: 0.3125rem; padding: 0; } /* 右箭头 */ .el-pagination .btn-next, .el-pagination .btn-prev { background: transparent !important; color: #339EFF !important; /* border: 0.125rem solid #339EFF; */ } .el-icon-arrow-right{ /* margin-right: 8px; */ font-size: 1rem; } .el-pagination .btn-next{ width: 2rem; height: 2rem; min-width: 25px; min-height: 25px; line-height: 2rem; border: 1px solid #339EFF; margin-left: 0.3125rem; padding: 0; } .el-pagination .el-icon{ font-size: 1rem; } /* 总条数 */ .el-pagination__total { margin-right: 10px; font-weight: 400; color: #fff; display: flex; align-items: center; } .el-pagination button, .el-pagination span:not([class*=suffix]) { font-size: 1rem; height: auto; } /* XX/页 */ .el-input__inner{ background-color: transparent; color: #fff; } .el-input--mini .el-input__inner { height: 2rem; line-height: 2rem; min-height: 25px; } .el-popper[x-placement^=bottom] .popper__arrow::after { top: 1px; margin-left: -6px; border-top-width: 0; border-bottom-color: #1954B2; } .el-select-dropdown { position: absolute; z-index: 1001; border: 1px solid #32B4FF; border-radius: 4px; background-color: #1954B2; box-shadow: 0 2px 12px 0 rgba(0,0,0,.1); box-sizing: border-box; margin: 5px 0; } .el-select-dropdown__item.hover, .el-select-dropdown__item:hover { background-color: transparent; } .el-select-dropdown__item.selected { color: #32B4FF; font-weight: 700; } .el-select-dropdown__item { color: #fff; } /* 数字 */ .el-dialog, .el-pager li { background: transparent !important; color: #339EFF; border: 0.125rem solid #339EFF; } /* 省略号 */ .el-pager li.btn-quicknext, .el-pager li.btn-quickprev { color: #339EFF; border: 0.125rem solid #339EFF; } /* 大小 */ .el-pager li { margin-right: 0.3125rem; min-width: 25px; min-height: 25px; width: 2rem; height: 2rem; line-height: 2rem; margin-left: 0.3125rem; } /* 选中 */ .el-pager li.active { color: #FFEC1A; cursor: default; border: 2px solid #FFEC1A; } /* 选中后面那个样式 */ .el-pager li.active+li { border-left: 1px; border: 1px solid #339EFF; }DatePicker.css:
/* 年份弹窗样式 */ .el-picker-panel{ color: #fff !important; border: none !important; box-shadow: none !important; background: rgb(13 26 77) !important; /* background: #000000 !important; */ /* opacity: 0.8; */ } .el-date-picker__header .el-picker-panel__icon-btn { color: #fff !important; } .el-date-picker__header-label { color: #fff !important; } .el-month-table td .cell { color: #fff !important; } .el-month-table td.current:not(.disabled) .cell { color: #33b1e5 !important; }select.css:
.tistle-rightss .el-select { display: inline-block; position: relative; width: 100%; height: 100%; } .tistle-rightss .el-input__inner { -webkit-appearance: none; background-color: #000; background-image: none; border: none; color: #fff; width: 98%; text-align: right; } .tistle-rightss .el-select-dropdown { border: none; background-color: #000; box-shadow: none; } .tistle-rightss .el-select-dropdown__item.hover, .el-select-dropdown__item:hover { background-color: #000; } .tistle-rightss .el-select-dropdown__item { color: #fff; }…
2. 局部样式修改
1. 在 css 预处理器如 less scss 等直接使用::v-deep
年:2. 只能用在原生 CSS 语法中:/deep/ 或者 >>>


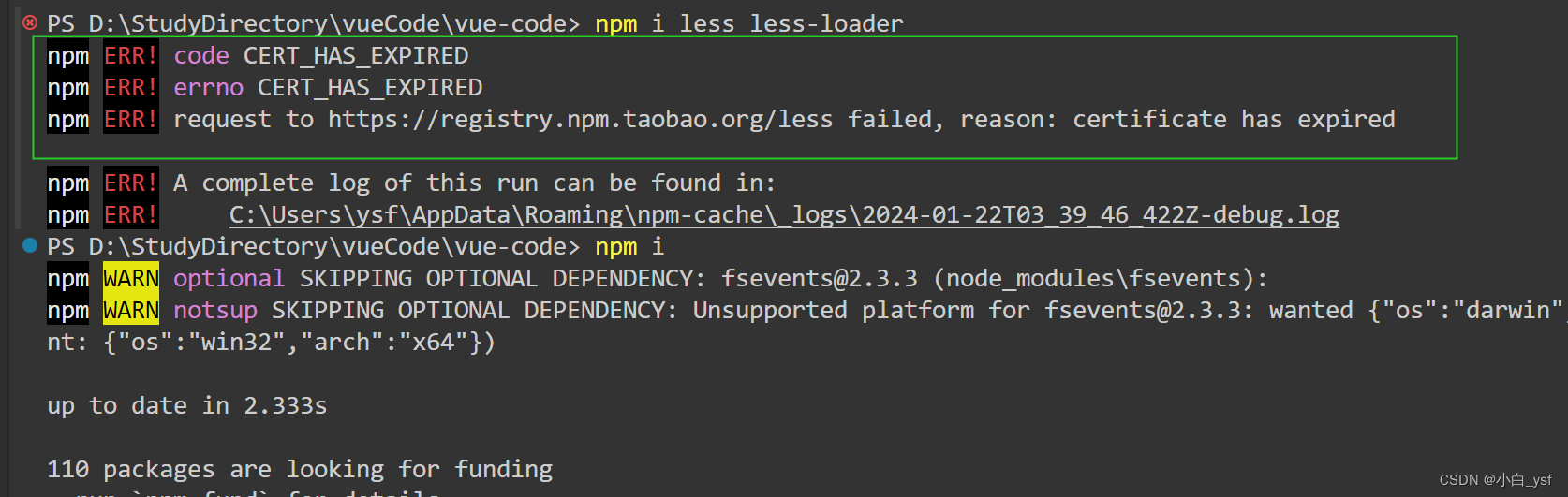
五、 拓展:npm 安装less报错,提示证书过期
在MacOS下,less-loader安装的同时会自动安装less, 而windows和Linux环境则不会。
所以,使用less时,为了兼容性考虑,还是老老实实按照官网的要求:
npm install --save less less-loader

解决方案:命令行执行如下,然后重新安装less
npm cache clean --force npm config set strict-ssl false
六、拓展:Vue 项目中配置 Element-ui 按需引入时,babel.config.js 配置 [“es2015”, { “modules”: false }] 报错

解决方案:
- 安装 @babel/preset-env: npm i @babel/preset-env -D
- 把 babel.config.js 文件中 “es2015” 修改为 “@babel/preset-env”
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', // ["es2015", { "modules": false }] ["@babel/preset-env", { "modules": false }] ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
- 在 main.js 中写入以下内容:
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
