Web 应用的开发主要有两种模式:前后端不分离前后端分离理解它们的区别有助于我们进行对应产品的测试工作。 |
前后端不分离
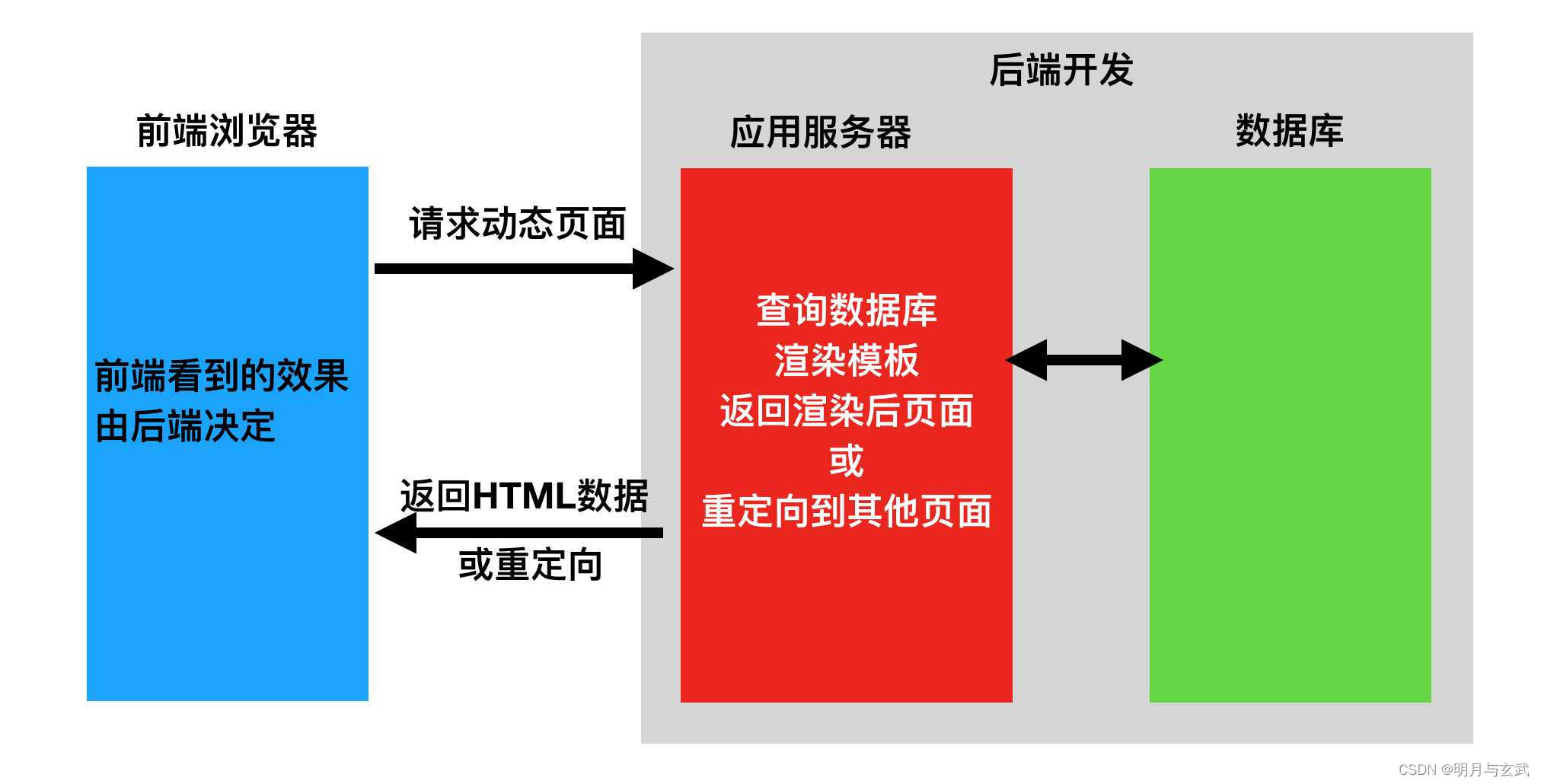
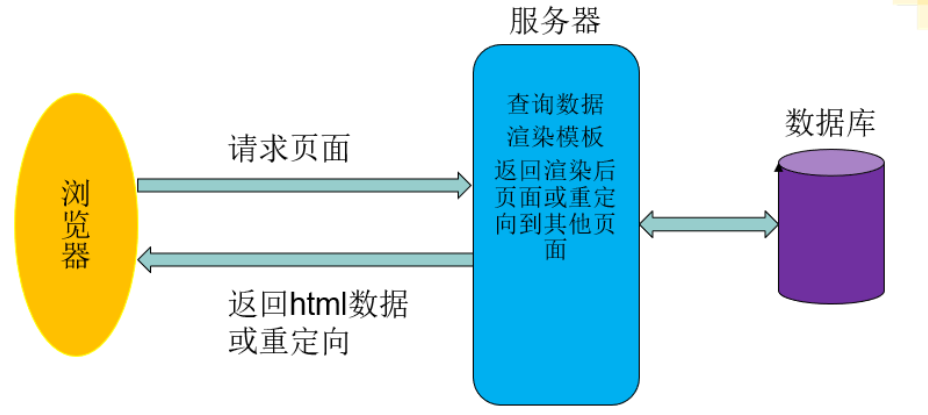
在早期,Web 应用开发主要采用前后端不分离的方式,它是以后端直接渲染模板完成响应为主的一种开发模式。以前后端不分离方式开发的 Web 应用的架构图如下:

浏览器向服务器发起请求,服务器接收到请求后去数据库中获取数据,然后渲染 HTML 模板并返回渲染后的 HTML 数据,或者返回一个重定向。绝大部分工作都在后端进行处理,客户端(浏览器)只负责页面的展示和用户交互。
这种开发方式有如下特点:
-
一般一个应用只需要一个后台服务器
-
客户端只需要请求不同的页面,服务器会完成页面上的所有数据逻辑,所以 http 请求次数较少
-
每个请求都是一个 HTML,会有大量的冗余数据
-
开发时,前后端代码耦合高,出了问题责任不明确
-
在开发单纯的网站时,效率非常高
-
响应数据是 HTML,只能适应单一客户端,当需要多端支持时如要单独开发


前后端分离
随着 AJAX 技术的出现,可以在不刷新页面向服务器发送 http 请求,所以又出现了前后端分离的开发模式。
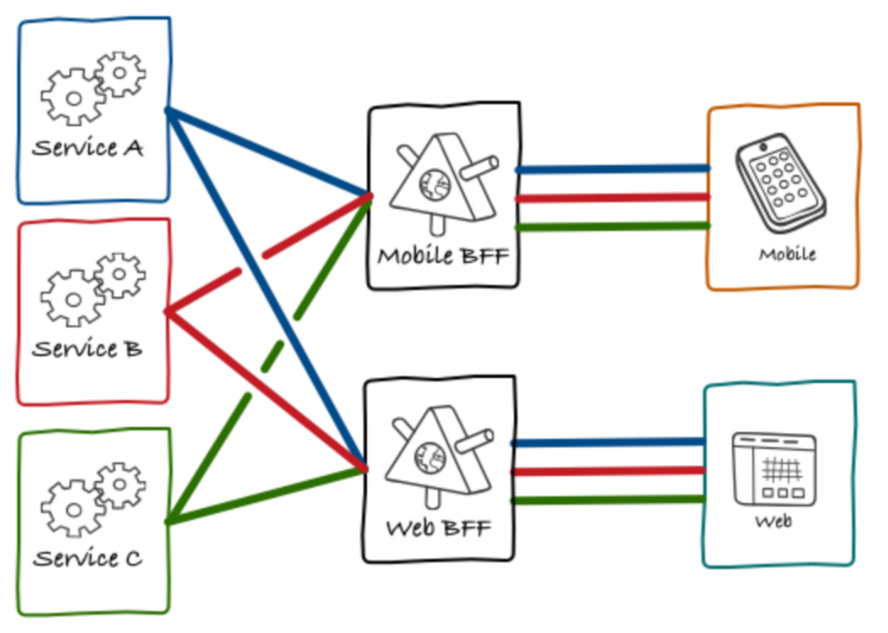
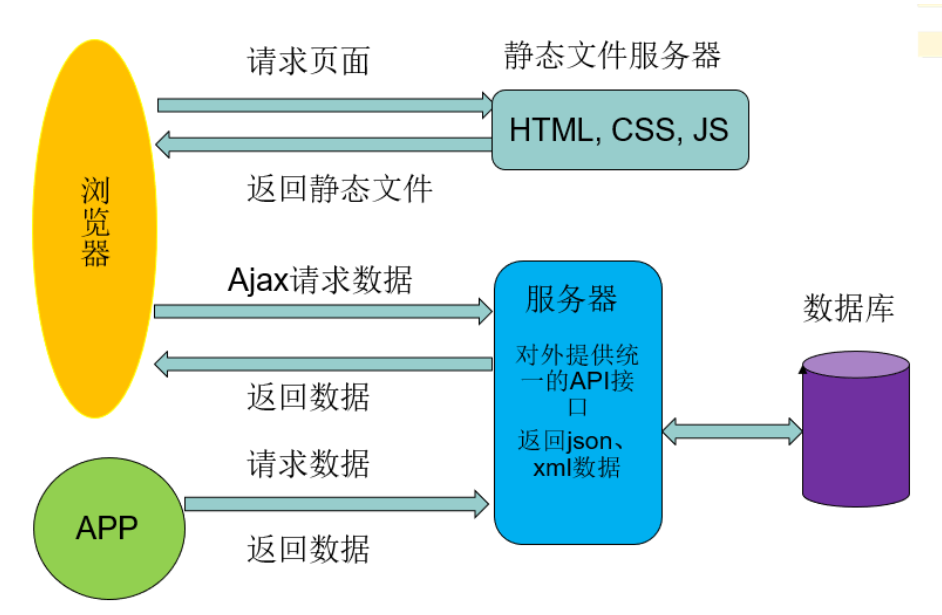
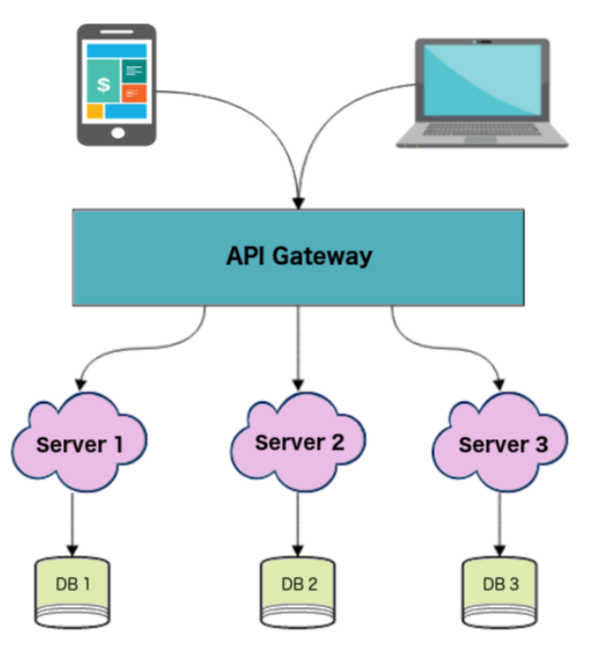
后端只要开发接口即可,前端可以通过发起 AJAX 请求,拿到后端的数据,渲染和怎样调用接口的事情,交给前端。以前后端分离方式开发的 Web 应用的结构图如下:

这种开发方式有如下特点:
-
是目前 Web 开发的主流模式
-
需要静态文件服务器和后端接口服务器
-
后台服务器只提供的数据接口的服务,响应的往往是 JSON 数据
-
开发时,前后端责任分工明确
-
前后端解耦合,可以同时开发,提高开发效率
-
一个后台即可满足网站、app、小程序等多种应用的需要


总结
对于前后端不分离的应用,一般只需要进行功能测试。对于前后端分离的应用,既需要进行功能测试,还需要进行接口测试,并且在进行功能测试时还需要分析 bug 是前端还是后端的问题。

-
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章