

最近在写和同学一起做一个前后端分离的项目,今日开始对接口准备进行 登录注册 的时候发现前端在发起请求后,抓包发现后端返回了一个403的错误,解决了很久发现是【跨域问题】,第一次遇到,便作此记录✍
异常描述
- 在后端服务器启动后,前端页面也起了起来,然后点击这个【登录】按钮准备向后端发起POST请求时却没有任何的反应,便觉得很疑惑

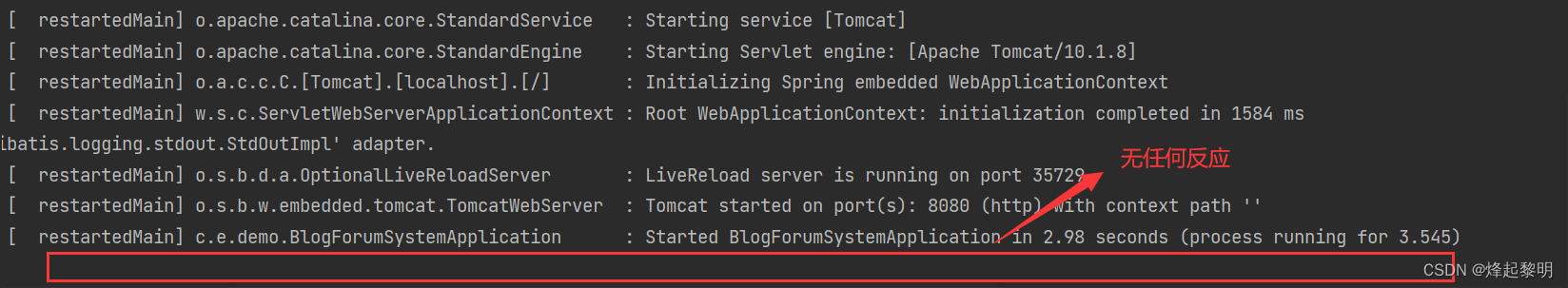
- 于是来到后端的控制台观察是否有什么异常,但是也发现并没有任何的异常Exception显示出来,就觉得很奇怪(・∀・(・∀・(・∀・*)

抓包排查
那么这个时候:提升自己的机会就又来了,我便准备去查看网页控制台并抓包进行观察
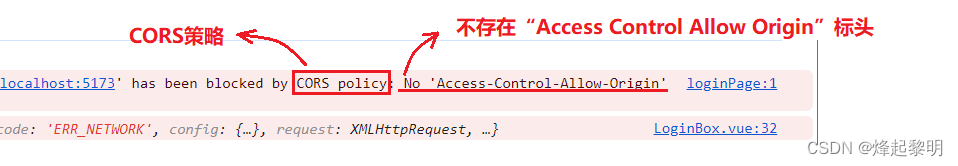
- 再次打开这个网页发送请求的时候便发现,出现了两个 url,仔细观察发现端口号是不一样的,一个是我服务器启动的端口,为8080,另一个呢问了前端的同学说是它占用的这个端口号,为5173
- 那么两个端口号都不一致前端发起请求后端无法接受到确实是可以解释得通的

- 接着仔细查看这里的英文便可以看到前面的这个localhost:5173已经被 CORS策略 给拒绝了,说:不存在“Access Control Allow Origin”这样的标头,那读到这里我又可以进一步断定应该是【访问被拒绝】了,但是还无法做出完全的肯定

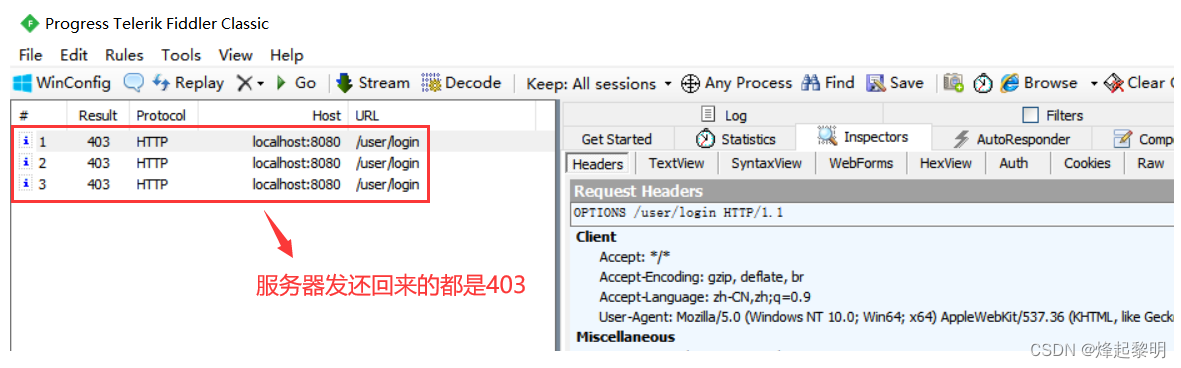
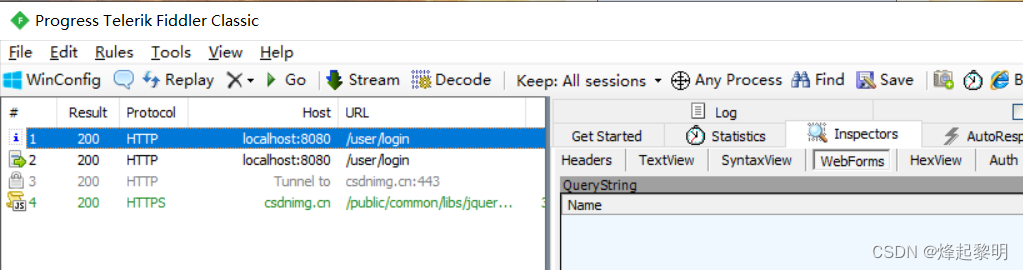
- 此时我又去进行抓包确认,连着点了三次登录按钮,并通过【Fiddler】进行抓包便可以观察到很醒目的三个403,那么清楚HTTP协议的状态码的同学便可以清楚
【403状态码】:表示访问被拒绝,有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问)

例如::查看码云的私有仓库, 如果不登陆, 就会出现403

Spring Boot解决跨域问题
那么此时,我们便可以在后端通过SpringBoot去写一个配置文件,以指定哪个端口是可以进行跨域访问的
- 以下是相关的代码,只需要在config包(一般放配置文件)下添加一个这样的类即可,因为它是有关一些配置,所以要加上@Configuration注解
package com.example.demo.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.springframework.web.cors.CorsConfiguration; import org.springframework.web.cors.UrlBasedCorsConfigurationSource; import org.springframework.web.filter.CorsFilter; @Configuration public class MyCorsConfig { @Bean public CorsFilter corsFilter() { CorsConfiguration configuration = new CorsConfiguration(); configuration.addAllowedOrigin(http"://localhost:5173"); // 允许谁跨域 configuration.setAllowCredentials(true); // 传cookie configuration.addAllowedMethod("*"); // 允许哪些方法跨域 post/get configuration.addAllowedHeader("*"); // 允许哪些头信息 UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**", configuration); // 拦截一切请求 return new CorsFilter(source); } }- 最主要的还是配置下面的这一句,将端口号为5173的口子放开,这样任何的HTTP请求就可以进来了
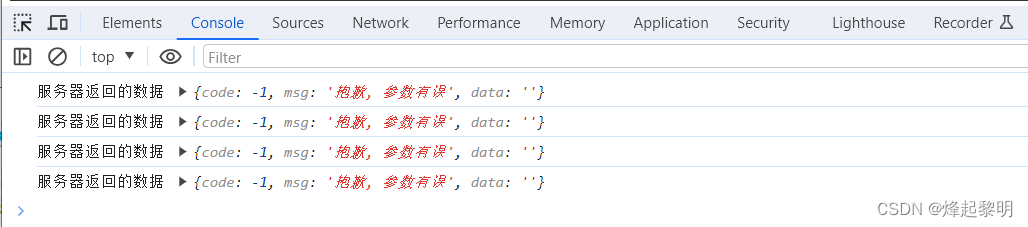
configuration.addAllowedOrigin("http://localhost:5173"); // 允许谁跨域- 此时我们再去看到就可以发现前后端可以进行交互了,只是因着其他的原因让以至于后端返回了一些错误的信息给到前端


那么以上就是我对于这里前后端分离项目所遇到的跨域问题的解决方案,希望对你有帮助🌹🌹🌹

- 此时我们再去看到就可以发现前后端可以进行交互了,只是因着其他的原因让以至于后端返回了一些错误的信息给到前端
- 最主要的还是配置下面的这一句,将端口号为5173的口子放开,这样任何的HTTP请求就可以进来了
- 以下是相关的代码,只需要在config包(一般放配置文件)下添加一个这样的类即可,因为它是有关一些配置,所以要加上@Configuration注解
- 此时我又去进行抓包确认,连着点了三次登录按钮,并通过【Fiddler】进行抓包便可以观察到很醒目的三个403,那么清楚HTTP协议的状态码的同学便可以清楚
- 接着仔细查看这里的英文便可以看到前面的这个localhost:5173已经被 CORS策略 给拒绝了,说:不存在“Access Control Allow Origin”这样的标头,那读到这里我又可以进一步断定应该是【访问被拒绝】了,但是还无法做出完全的肯定
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
