目录
一、Element UI介绍
Element UI的特点:
二、下载配置Element UI
(零)创建vue项目
(一)下载Element UI依赖
(二)全局文件main.js中引入Element UI
三、删除多余的东西
(一)删除App.vue多余的
(二)删除多余的页面
(三)删除router路由多余的
四、新建vue页面
(一)新建一个vue的文件
(二)复制组件到vue文件中
五、把新建vue文件添加进去路由中
六、运行访问
读者手册(必读)_csdn文章评分怎么看_云边的快乐猫的博客-CSDN博客
一、Element UI介绍
Element UI是一个基于Vue.js的组件库,提供了一套丰富、美观、易用的UI组件,包括表单、弹窗、导航、布局、数据展示等各种常用组件。Element UI旨在帮助开发者快速构建高质量的Web应用程序,使得前端开发更加高效和便捷。
Element UI的特点:
1.丰富的组件库:Element UI提供了大量的UI组件,覆盖了常用的各种组件需求,包括表单、按钮、菜单、对话框、表格、分页、图片等。
2.简洁美观的设计:Element UI的设计风格简洁、现代、美观,使得应用程序的界面更加美观、易用和专业。
3.易于使用:Element UI的组件易于使用,文档详细,提供了示例和在线演示,使得开发者可以更快地上手和使用。
4.可定制性:Element UI的组件支持自定义主题和样式,可以根据应用程序的需要自定义风格和样式。
5.国际化支持:Element UI支持多种语言,包括中文、英文、日文、韩文等,方便全球化应用程序的开发。
总的来说,Element UI是一个非常优秀的Vue.js组件库,可以帮助开发者快速构建高质量的Web应用程序,提高前端开发的效率和质量。
额外:vue3引入Element plus的文章:
vue3引入Element plus的详细步骤_云边的快乐猫的博客-CSDN博客
二、下载配置Element UI
(零)创建vue项目
vue3和vue2的介绍和两种创建方式(cli和vite)_云边的快乐猫的博客-CSDN博客
(一)下载Element UI依赖
1.项目终端命令下载Element UI的命令
ps:终端执行注意要cd切换到当前的项目路径里面,就是打开src的上一层
npm i element-ui -S --legacy-peer-deps

(二)全局文件main.js中引入Element UI
2.Element UI官网快速上手引用原生组件和样式到main.js文件中
ps:就是把👇这个复制到main.js文件里面
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI);
引用饿了么ui后的main.js文件就是这样
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
/*这三行是引入的*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
三、删除多余的东西
(一)删除App.vue多余的
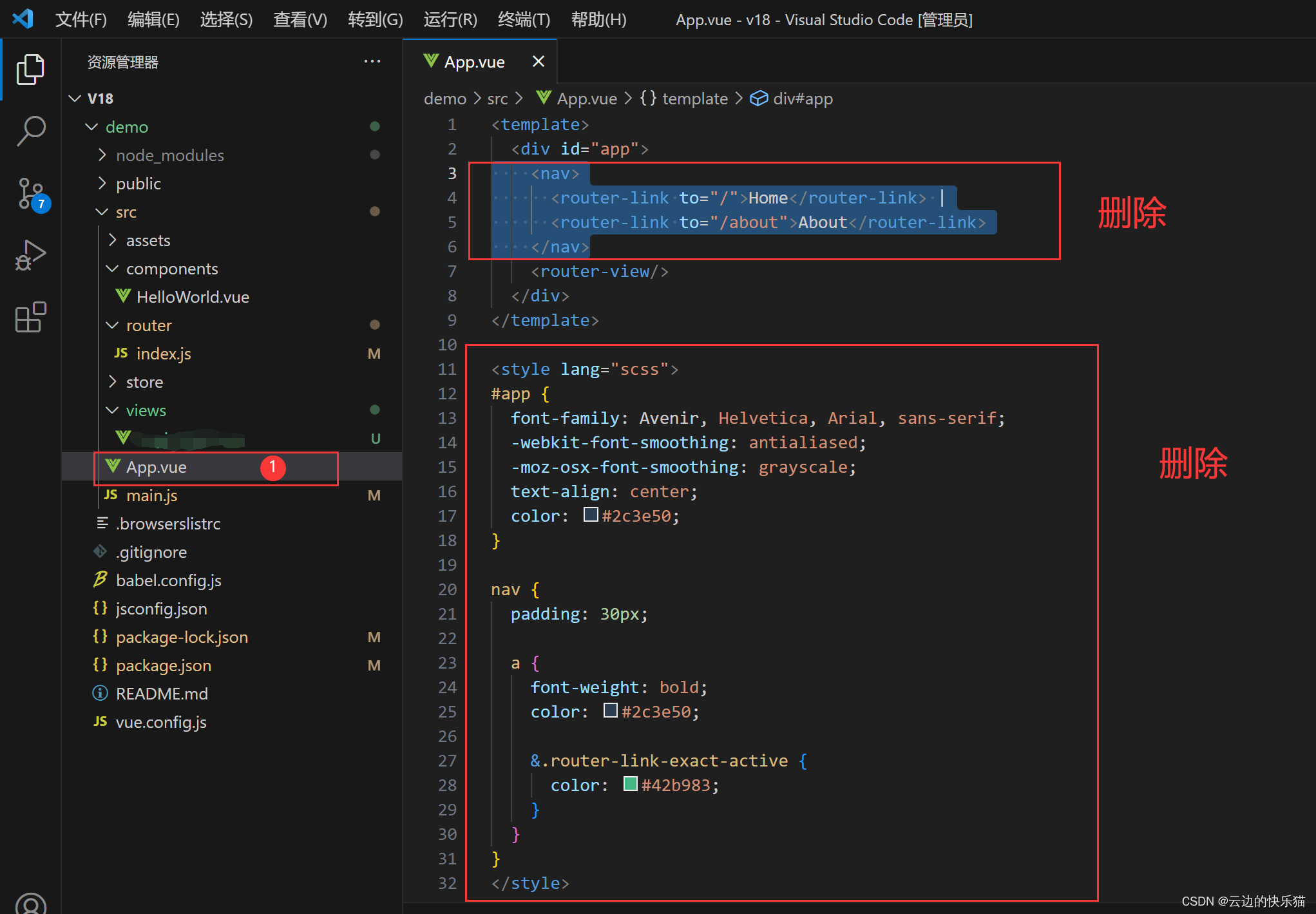
3.把App.vue文件多余全部删除,只留下一个引入其他页面的标签

(二)删除多余的页面
4.删除这两个自带的页面

(三)删除router路由多余的
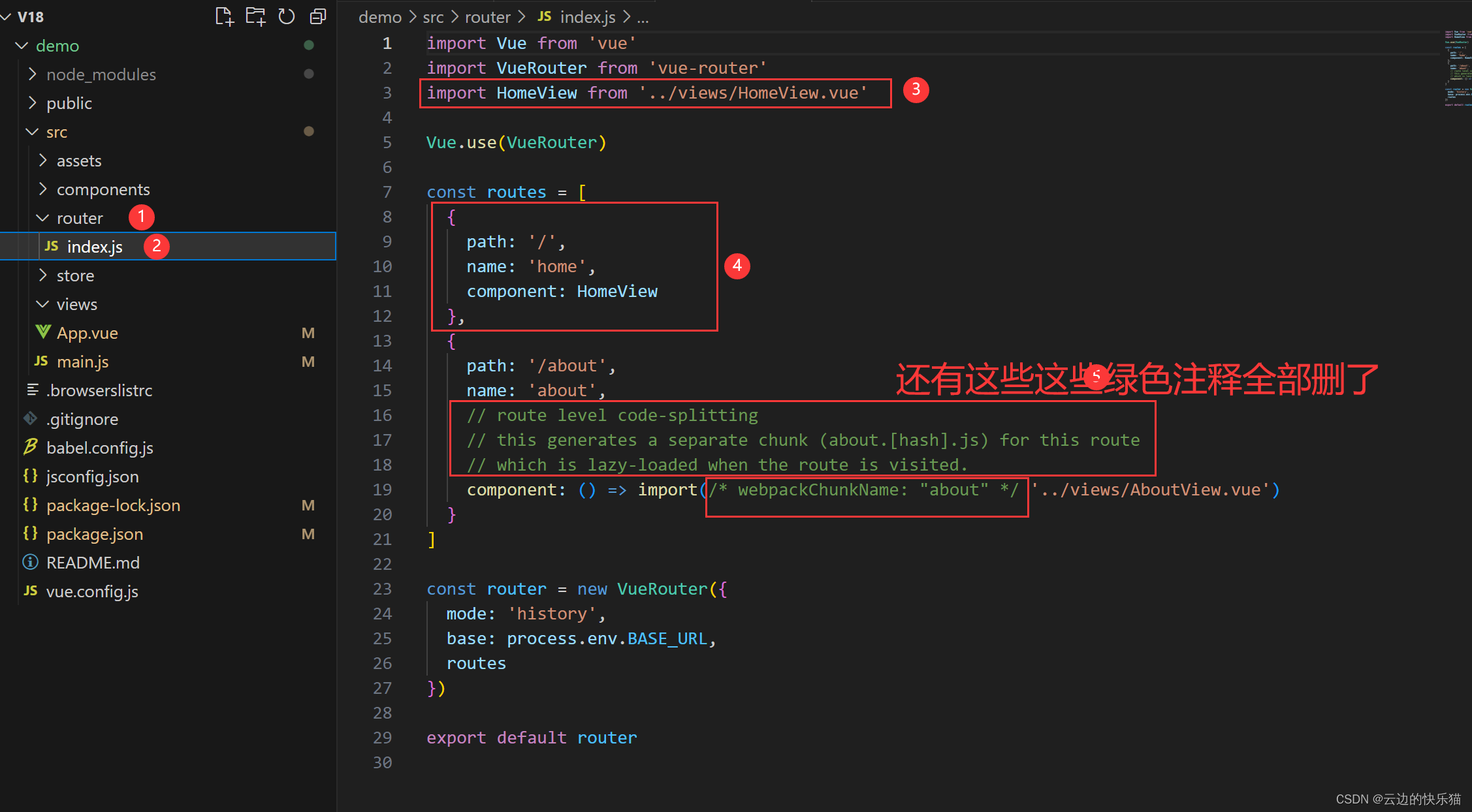
5.删除router路由里面多余的东西

四、新建vue页面
ps:以后新建页面都从这里开始看就好了,上面(三)的步骤只需要操作一次就好了。从(四)开始就是每次新建.vue文件都要看
(一)新建一个vue的文件
6.在views展示文件中新建一个vue文件

7.我命名为UserView,根据需要自定义命名

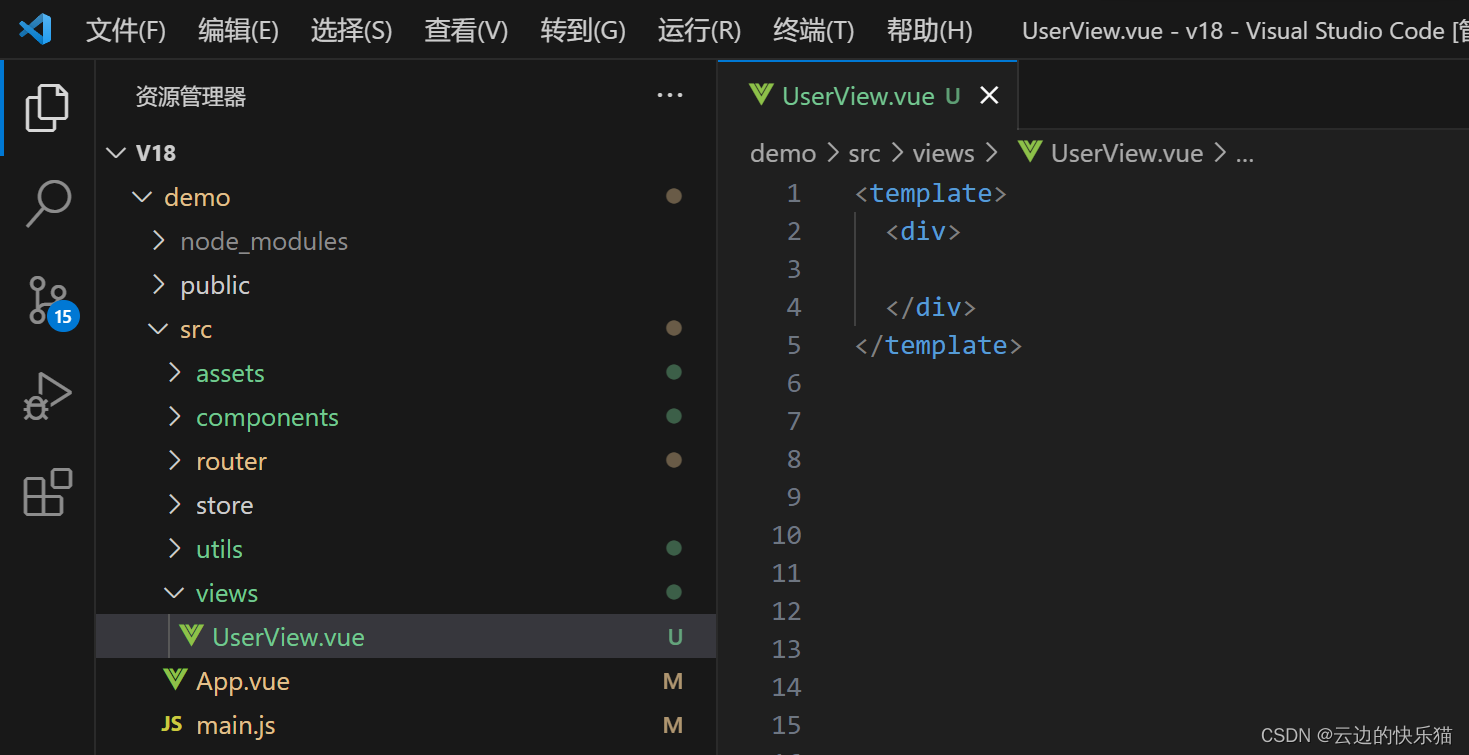
8.创建一个标签,把div标签嵌套到里面去

标签科普:
这些标签分别是 Vue 单文件组件(Single-File Components)的三个主要部分,用于在一个文件中组织 Vue 组件的模板、脚本和样式。通过这种方式,Vue 单文件组件将模板、脚本和样式集中在一个文件中,方便组织和维护,使得组件的代码更加清晰和模块化。这种组织方式也是 Vue 生态系统中常见的开发实践。
:在这个标签内,你可以编写 Vue 组件的模板。模板定义了组件的结构和内容,使用 HTML 和 Vue 的模板语法来描述页面的布局和交互。在模板中,你可以使用 Vue 的指令和表达式,实现动态绑定和数据交互。
