细致讲解slot插槽的使用
彻底搞懂slot插槽,图文详解1、什么是插槽Vue 实现了一套内容分发的 API,将 `` 元素作为承载分发内容的出口。插槽实质是对子组件的扩展,通过``插槽向组件内部指定位置传递内容。slot的出现是为了父组件可以堂而皇之地在子组件中加入内容。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。2、slot 与 props 的区别3、插槽的使用(1)匿名插槽(单个插槽
编辑 五花漏 · 2020-11-19 15:39:48 发布1、什么是插槽
VUE官方文档的解释:
Vue 实现了一套内容分发的 API,将 元素作为承载分发内容的出口。
个人理解:
插槽实质是对子组件的扩展,通过插槽向子组件内部指定位置传递内容。
或者这么说:
的出现是为了父组件可以堂而皇之地在子组件中加入内容。
打个比方:
有句话叫一个萝卜一个坑。父组件想要在子组件中种萝卜,需要在子组件中挖个坑, 就是一个【萝卜坑】。父组件想要给子组件添加的内容就是【萝卜】。
由此可见,萝卜种不种,种什么萝卜由父组件控制;萝卜坑在哪,由子组件控制。 换言之 ——
插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
举个栗子,在 Father 父组件内部使用名为 Child 的子组件,向子组件的内部的“指定位置”传递一些内容,你可以这么写:
Child的标题
我是一个萝卜坑
Father的标题
我是个萝卜~
Father的标题
Child的标题
我是个萝卜~
看到没,是不是就像父组件的萝卜种到了子组件的坑里?
看到这里不禁发出灵魂一问:这不就是父组件给子组件传了个值吗?那和props有啥区别?
2、与 props 的区别
通过props属性,父组件只能向子组件传递属性、方法
我是A
我是B
子组件调用父组件的props方法


而插槽还可以传递带标签的内容、甚至是组件:
Father的标题
{{username}}
3、插槽的使用
(1)匿名插槽(又叫单个插槽、默认插槽)
就是没有设置name属性的插槽。
这是个匿名插槽(没有name属性),这串字符是匿名插槽的默认值。
1)可以放置在组件的任意位置。
2)一个组件中只能有一个匿名插槽。
3)匿名插槽只能作为没有slot属性的元素的插槽。
class="child">
子组件
头部默认值
主体默认值
这是个匿名插槽(没有name属性),这串字符是匿名插槽的默认值。
class="parent">父组件
我是主体
我是其他内容
我是尾巴
运行结果 :
父组件
子组件
头部默认值 (具名插槽
我是主体 (具名插槽
我是其他内容 (匿名插槽的默认值被覆盖)
注意:
1、
2、 如果子组件中的匿名插槽不存在,则
我是其他内容
也会被丢弃。这个例子就是想说明两点:
1、坑会一直在,但是没有找到坑的萝卜就会被丢弃!
2、后来者居上,后面的萝卜会覆盖原来坑里的萝卜
(2)具名插槽
意思就是具有名字的插槽,名字通过属性name来定义。
这是个具名插槽(有name属性),这串字符是具名插槽的默认值。
一个组件中可以有很多具名插槽,出现在不同的位置。
上面的那个例子,是直接把slot直接用在普通标签或者上:
出资之外,更推荐在 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供插槽名称,这样就可以定义插槽的内容了:
我是头header
我是main的内容111
我也是main的内容222
我是footer
1、带有 v-slot 的 元素中的所有内容都将会被传入相应的插槽。
2、任何没有被包裹在带有 v-slot 的 中的内容都会被视为默认插槽的内容。
如果你希望更明确一些,可以在一个 中包裹默认插槽的内容:
我是头header
我是main的内容111
我也是main的内容222
我是footer
以上两种写法的渲染效果是一样的:
注意:slot 可以用在任何元素上,v-slot 只能添加在 上。 只有一种例外情况,请继续往下看。
(3)作用域插槽
上面props的例子,可以看到 父组件传给子组件了一个属性和一个方法,子组件可以使用 props 中的属性和方法。那对于插槽来说,父组件想访问子组件的数据,又该怎么做呢?
hey,我是组件Child的标题
当Father使用Child组件时,想访问Child中的数据 childUser 并且将其展示在插槽的位置:
hey,我是父组件Father的标题
{{childUser.Name}}
然而上述代码不会正常工作,因为
父级模板里的所有内容都是在父级作用域中编译的;子级模板里的所有内容都是在子作用域中编译的。
只有
为了让 childUser 在父级的插槽内容中可用,需要把 childUser 从
做法就是将 childUser 作为
hey,我是组件Child的标题
绑定在 元素上的属性childData 被称为插槽 prop。
现在,在父级作用域中,我们可以使用带值的 v-slot 来定义 插槽 prop 的名字:
hey,我是父组件Father的标题
{{ slotProps.childData.Name}} {{ slotProps.childData.Age}}
在这个例子中,我们将[ 包含所有插槽 prop 的对象 ] 命名为 slotProps(自定义)。
因为在上述情况下(这里就是上面说的那一种例外情况),被提供的内容只有默认插槽,组件的标签可以被当作插槽的模板来使用。这样我们就可以把 v-slot 直接用在组件上:
hey,我是父组件Father的标题
{{ slotProps.childData.Name}} {{ slotProps.childData.Age}}
还可以省略default。就像未指明的内容对应默认插槽一样,不带参数的 v-slot 被假定对应默认插槽:
hey,我是父组件Father的标题
{{ slotProps.childData.Name }} {{ slotProps.childData.Age}}
但是默认插槽的缩写语法不能和具名插槽混用,因为它会导致作用域不明确:
{{ slotProps.childData.Name }} slotProps is NOT available here
只要出现多个插槽,请始终为所有的插槽使用完整的基于 的语法:
也就是说,但只要出现多个插槽,所有的插槽名都得写全了,不能省略。
hey,我是组件Child的标题
{{ slotProps.childData.Name }} {{otherSlotProps.otherChildData.Name}}
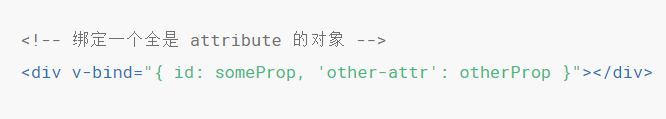
上面v-bind:childData="childUser",是将 childUser 作为 元素的一个属性绑定上去,感觉起的名太多了,有点眼花缭乱了,还能再简洁一点:
v-bind: 后面的参数是可以省略的:

hey,我是组件Son的标题
hey,我是父组件Father的标题
{{ user.Name}}, {{ user.Age}}
还可以省略的defalut:
hey,我是父组件Father的标题
{{ user.Name}}, {{ user.Age}}
(4)解构插槽 Prop
作用域插槽的内部工作原理是将你的插槽内容包裹在一个拥有单个参数的函数里,
所以,这意味着 v-slot 的值实际上可以是任何能够作为函数定义中的参数的 JavaScript 表达式。这样就很灵活。
hey,我是组件Child的标题
{{ user.Name }}
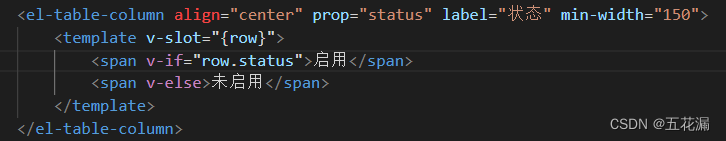
结构插槽在 el-table的中的应用:
还可以将 user重命名为 person:
{{ person.Name }}
甚至可以定义默认内容,用于插槽 prop 是 undefined 的情形:
{{ childData.Name }}
对象的解构赋值看不明呗的请移步 ====>> 变量的解构赋值—ES6入门,第六节。
4、v-slot 、 slot 、 slot-scope
(1) slot 和 slot-scope 已经被废弃
(2) 所有的 2.x 版本中, slot 和 slot-scope 属性仍会被支持
(3) Vue 3 不支持 slot 和 slot-scope,所以更推荐使用 v-slot
其实,v-slot就是把 slot 和 slot-scope 的功能整合了一下,把两个人的活都干了
插槽内容
< p slot=插槽名称 slot-scope=插槽数据>插槽内容
v-slot 的使用
1、在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。
Here might be a page title
2、只有 当被提供的内容只有默认插槽时,组件的标签才可以被当作插槽的模板来使用。 这样我们就可以把 v-slot 直接用在组件标签上。除此之外,v-slot 必须用在 元素上。
hey,我是父组件Father的标题
{{ slotProps.Name}} {{ slotProps.Age}}
3、跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把 v-slot: 替换为字符 #。
例如 v-slot:header 可以被重写为 #header,和其它指令一样,该缩写只在其有参数的时候才可用。
Here might be a page title
也就是说,如果你希望使用缩写的话,#后面必须写插槽名,default不可以省略:
{{ user.Name }}
再来复习一下省略default:
{{ user.Name }}
slot 、 slot-scope 的使用
这里是子组件
hey,我是父组件Father的标题
1、 slot=“default” 可以省略不写,slot可以用在 元素,也可以用在任意的普通元素上。
2、这里的 slot-scope 声明了被接收的 prop 对象会作为 slotProps 变量存在于 作用域中。你可以像命名 JavaScript函数参数一样随意命名 slotProps。同样的,slot-scope可以用在 template元素,也可以用在任意的普通元素上。
细致讲解slot插槽的使用_五花漏-ViewDesign
