系列文章目录
鸿蒙应用开发(第一章:快速体验)
鸿蒙应用开发(第二章:开发语言)
文章目录
- 系列文章目录
- 1. 概述
- 2. TypeScript 快速入门
- 2.1 运行环境说明
- 2.1.1 线上Playground
- 2.1.2 本地运行环境
- 2.2 声明
- 2.2.1 变量声明
- 2.2.2 常量声明
- 2.2.3 类型推断
- 2.3 常用数据类型
- 2.3.1 number
- 2.3.2 string
- 2.3.3 boolean
- 2.3.4 数组
- 2.3.5 对象
- 2.4 函数
- 2.4.1 函数声明语法
- 2.4.2 参数详解
- 2.4.2.1 特殊语法
- 2.4.2.2 特殊类型
- 2.4.3 返回值详解
- 2.4.3.1 特殊类型
- 2.4.3.2 类型推断
- 2.4.4 函数声明特殊语法
- 2.5 类(class)
- 2.5.1 概述
- 2.5.2 语法说明
- 2.5.2.1 类的定义
- 2.5.2.2 对象创建
- 2.5.2.3 静态成员
- 2.5.3 继承
- 2.5.4 访问修饰符
- 2.6 接口(interface)
- 2.6.1 概述
- 2.6.2 语法说明
- 2.6.3 多态
- 2.6.4 接口的作用
- 2.6.5 TS 中的接口的特殊性
- 2.7 枚举
- 2.7.1 概述
- 2.7.2 语法说明
- 2.7.3 赋值
- 2.8 模块化
- 2.8.1 概述
- 2.8.2 语法说明
- 2.8.3 避免命名冲突
- 2.8.4 默认导入导出
1. 概述
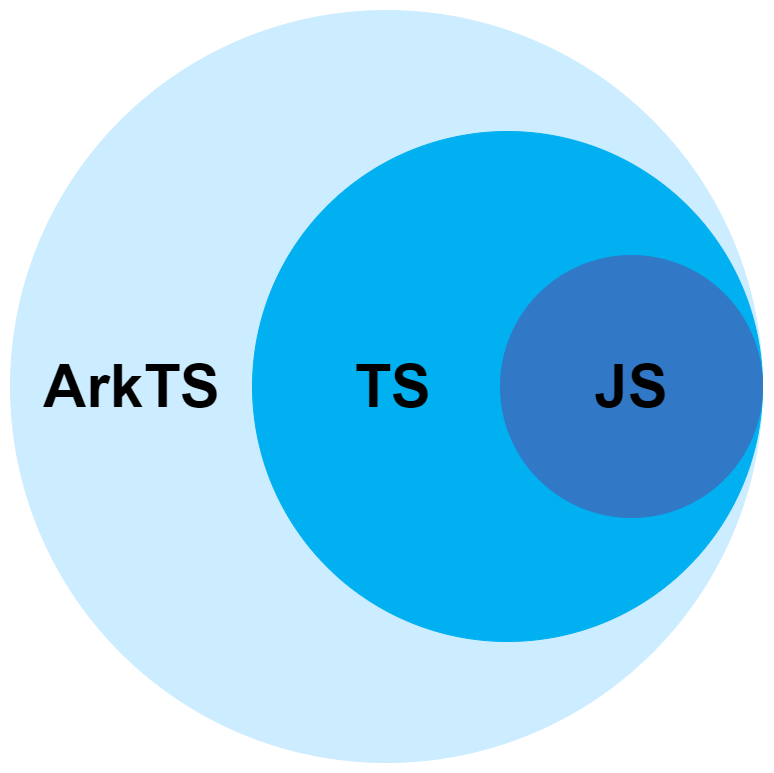
HarmonyOS 应用的主要开发语言是 ArkTS,它由 TypeScript(简称TS)扩展而来,在继承TypeScript语法的基础上进行了一系列优化,使开发者能够以更简洁、更自然的方式开发应用。值得注意的是,TypeScript 本身也是由另一门语言 JavaScript 扩展而来。因此三者的关系如下图所示

2. TypeScript 快速入门
2.1 运行环境说明
2.1.1 线上Playground
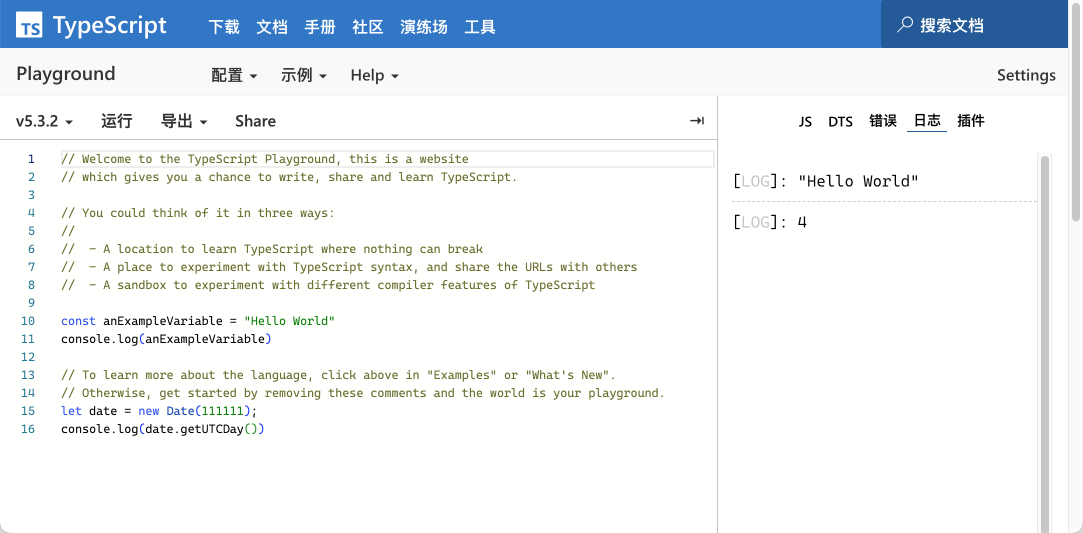
TypeScript提供了一个线上的 Playground 供练习使用。

2.1.2 本地运行环境
除去线上的运行环境,我们也可以在本地搭建一个 TS 的运行环境。
- 安装 VSCode 编辑器
VSCode是一款轻量级、开源且功能丰富的集成开发环境(IDE),支持多种编程语言,具有强大的插件系统。下载地址

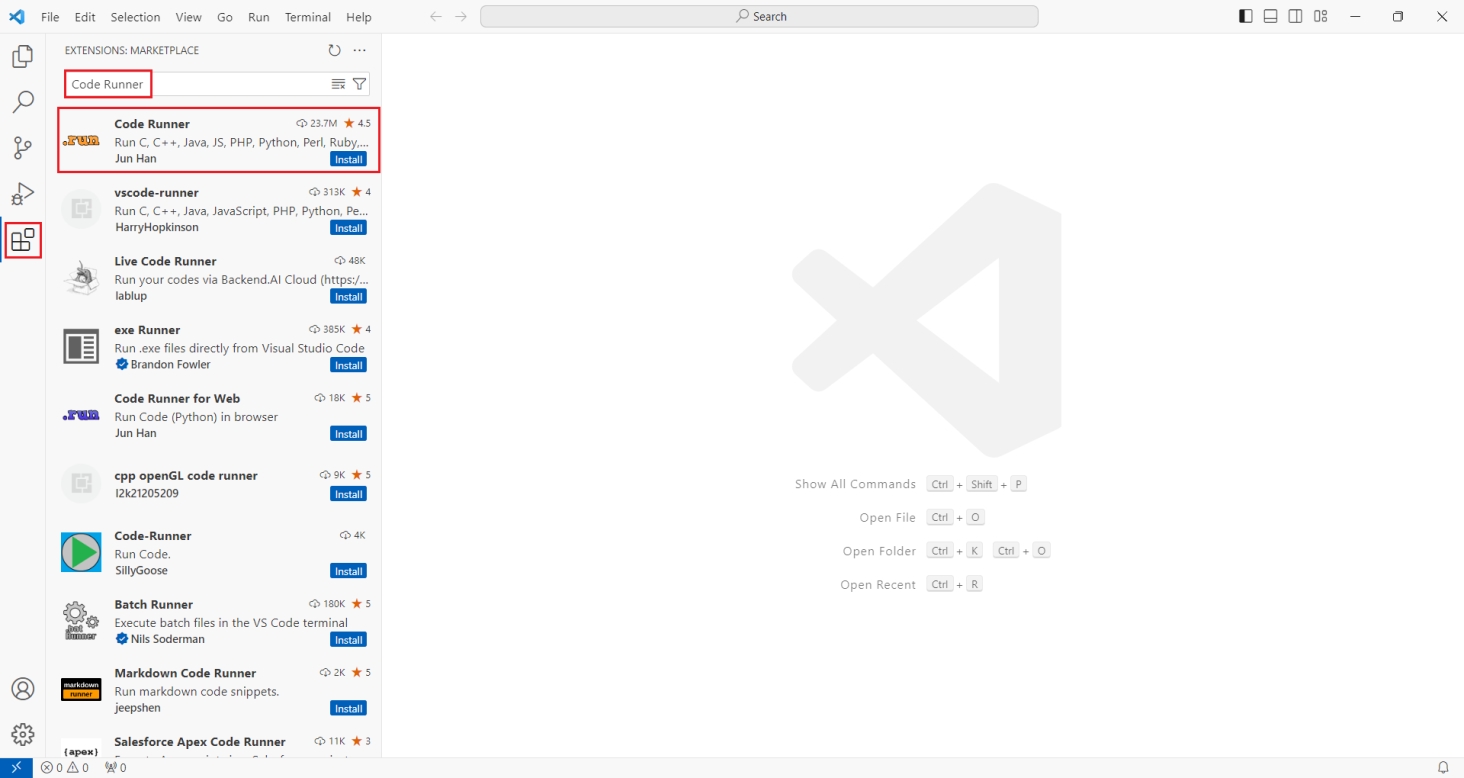
- 安装Code Runner 插件
Code Runner是一款在VSCode中使用的插件,它提供了简便的代码执行功能,支持多种编程语言,使开发者能够快速运行和调试代码片段。

- 安装ts-node
ts-node是一个 TypeScript 的运行环境,它允许我们直接运行 TypeScript 代码。ts-node的安装和运行依赖于Node.js环境,因此在安装ts-node之前,我们需要准备好Node.js环境。
准备Node.js环境需要完成以下两步操作:
-
安装Node.js
由于前边在部署DevEco Studio时,已经下载并安装了Node.js,因此这一步可以略过。
-
配置环境变量
为了方便在终端执行Node.js相关的命令,我们需要将Node.js的安装目录加入到Path环境变量下,具体操作如下
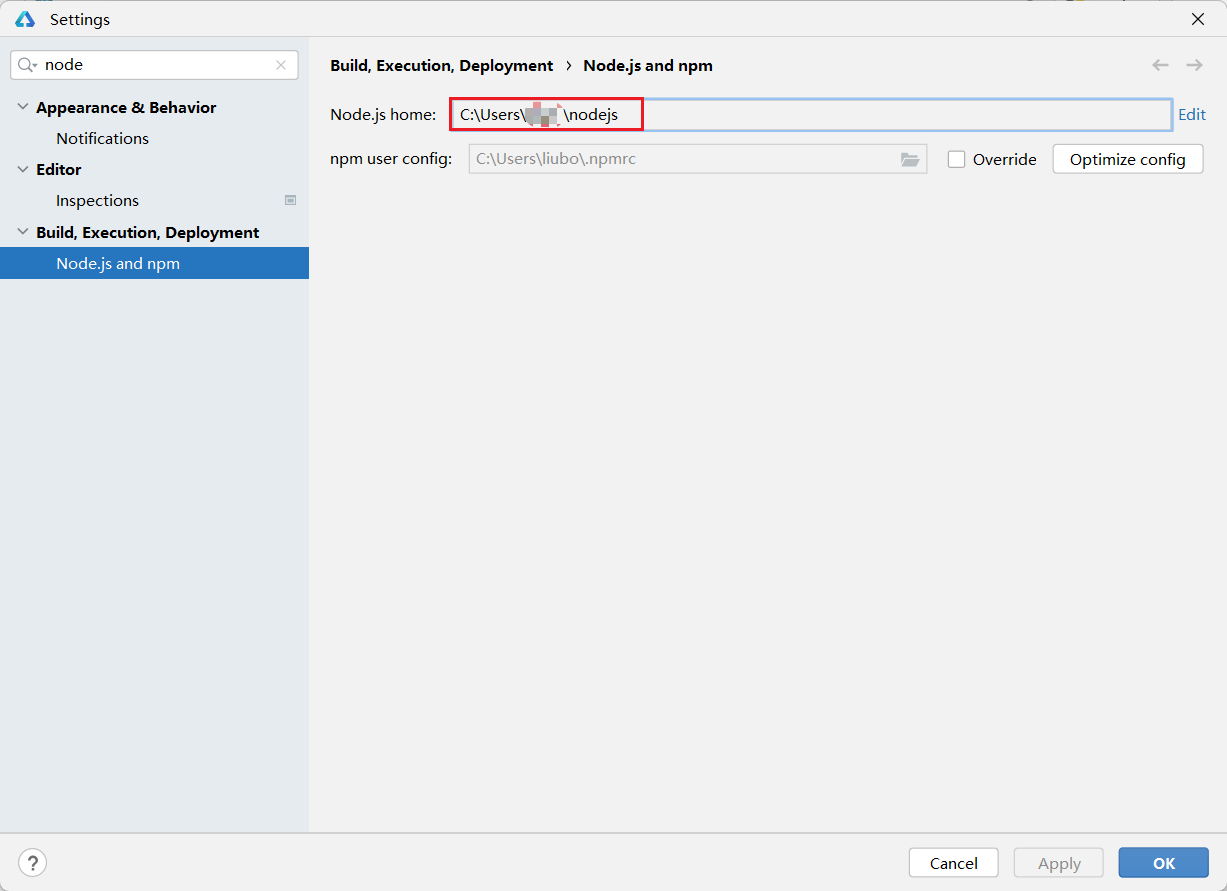
首先在DevEco Studio的设置界面查看Node.js的安装目录

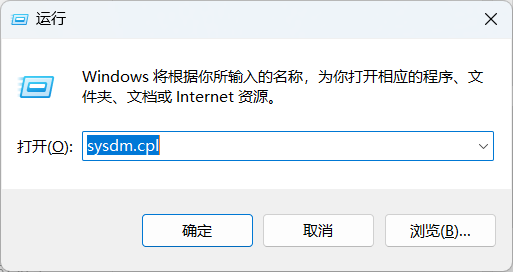
然后打开环境变量配置面板,按下Win+R,唤起运行窗口,之后运行命令sysdm.cpl

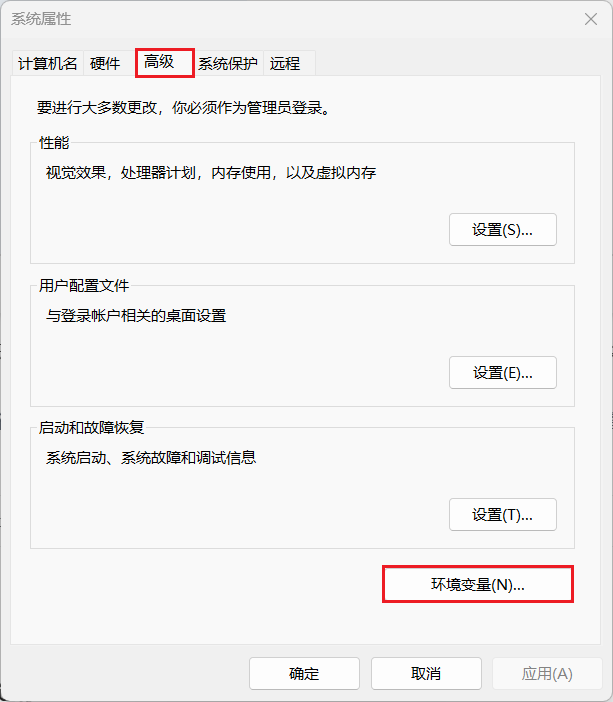
之后点击高级选项,并点击环境变量

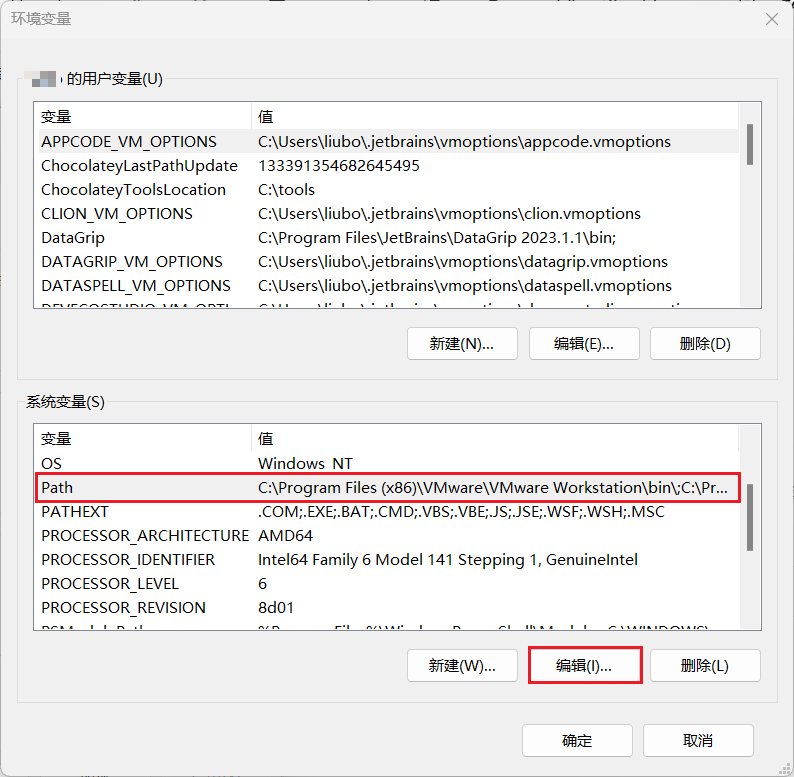
然后在系统变量中选中Path,并点击编辑

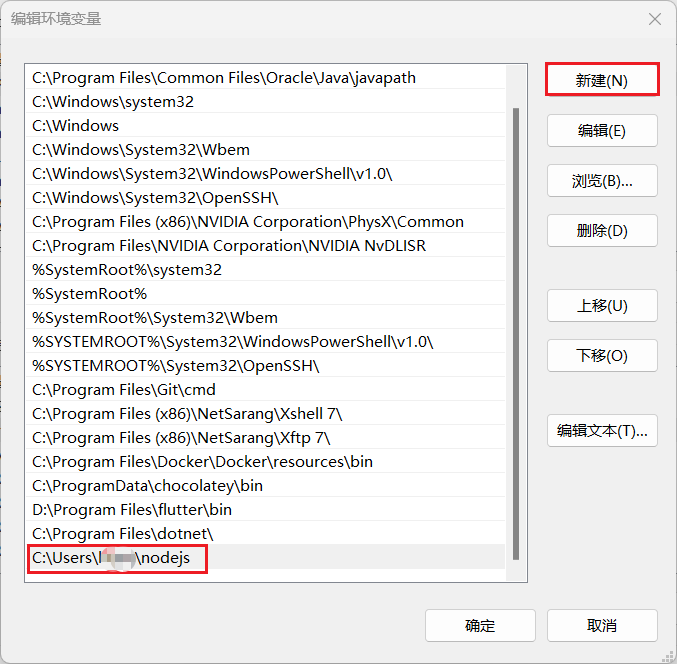
之后点击新建,并填入Node.js的安装目录,完成后点击确定。

在配置完Node.js环境后,便可在终端执行以下命令来安装ts-node了。
npm install -g ts-node
注:完成后需要重新启动VSCode,另其重新加载环境变量和相关依赖。
- 编写程序并运行
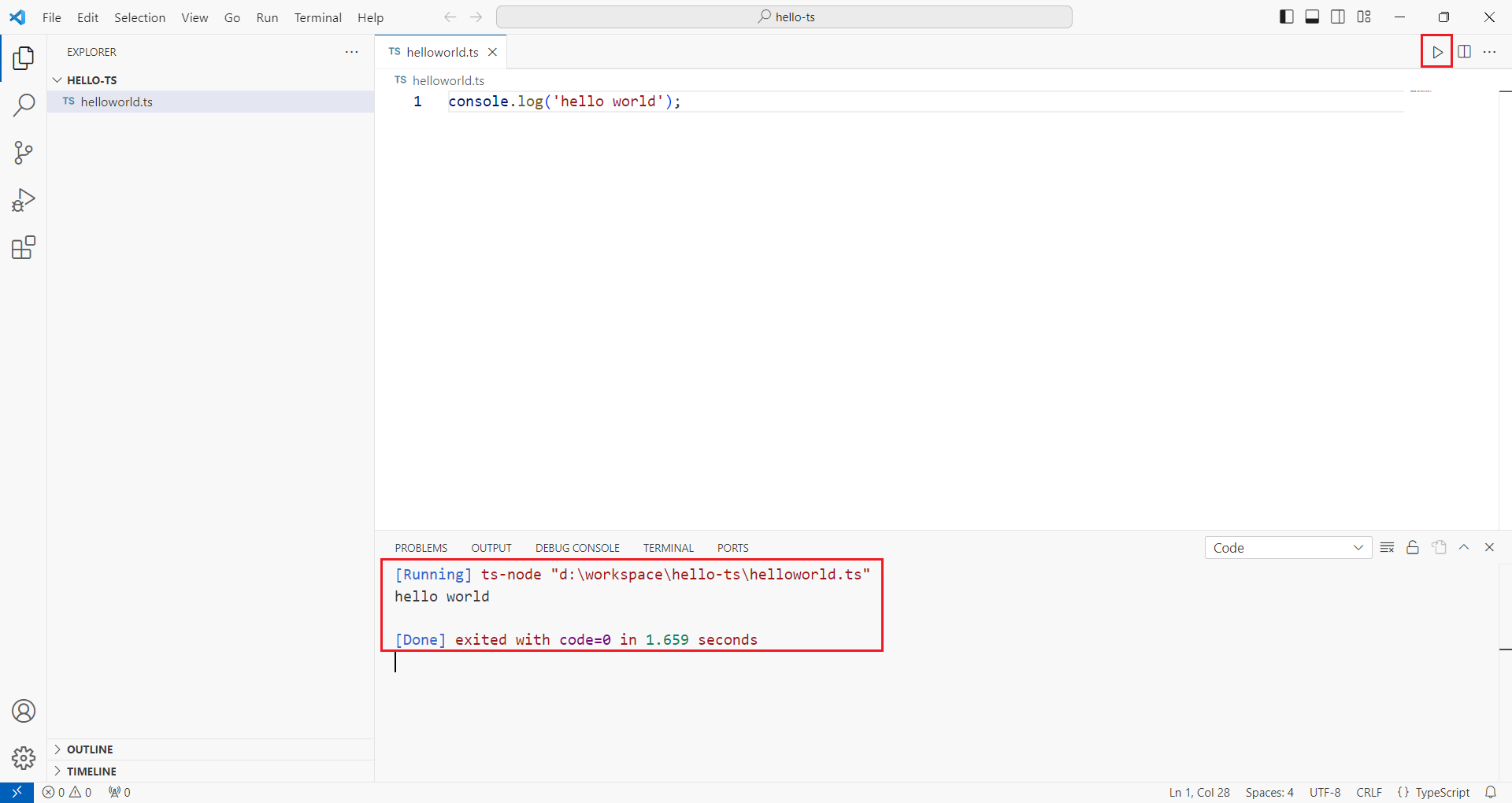
在完成上述环境的准备后,就可以编写Typescript程序并运行了,具体操作如下
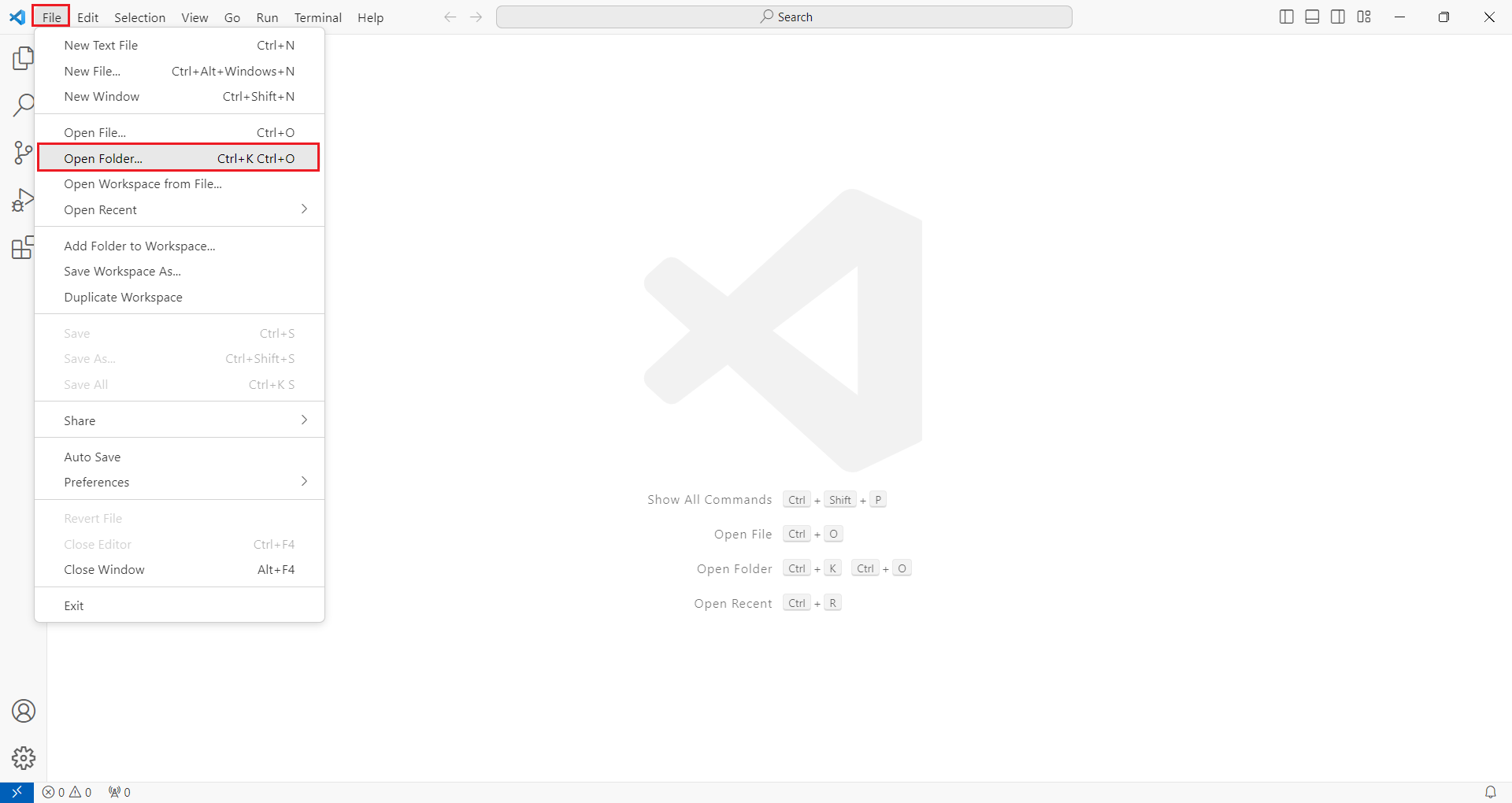
首先在合适的位置创建一个工程目录,例如D:\workspace\hello-ts,然后使用VSCode打开目录

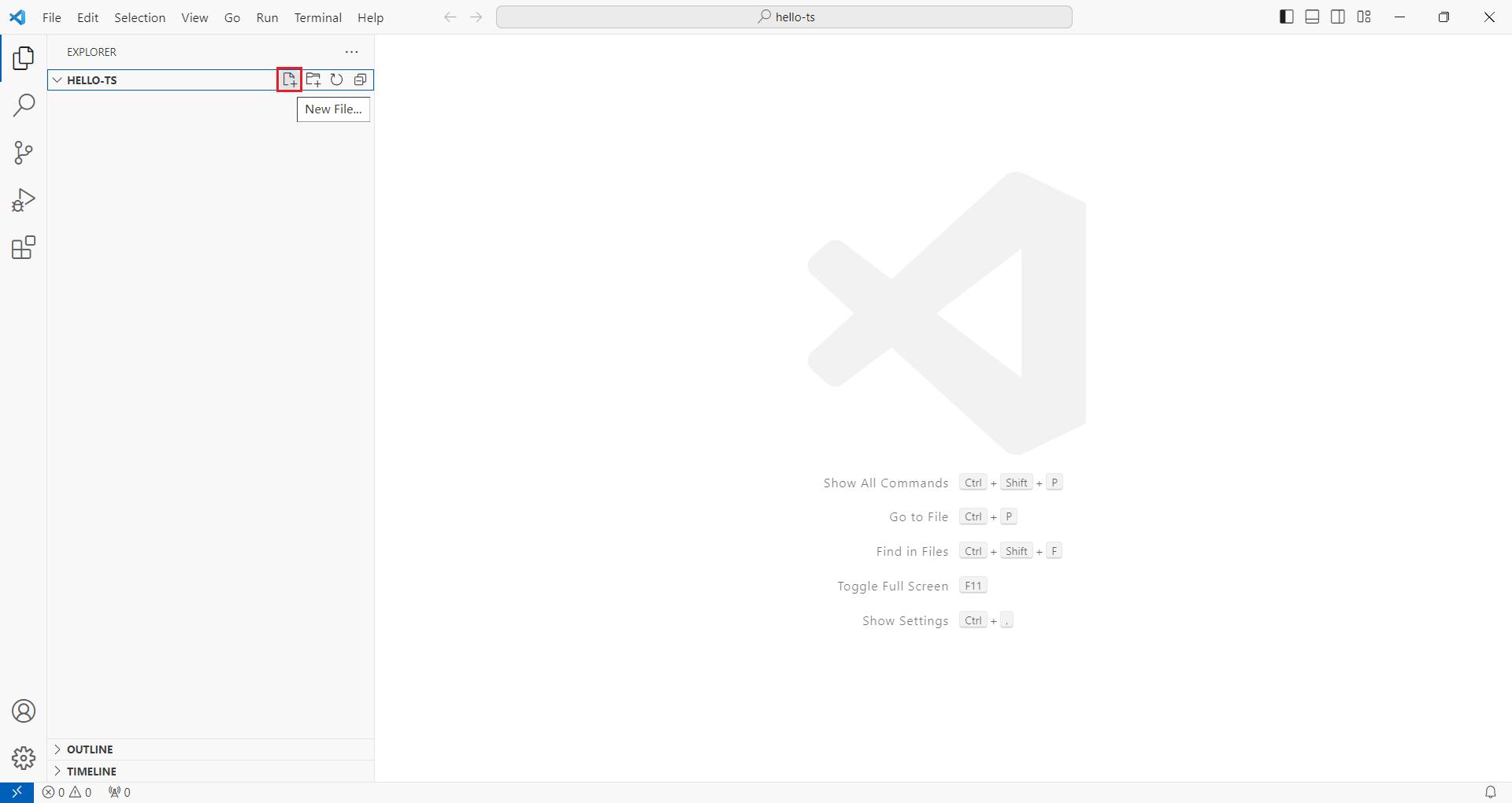
之后创建Typescript文件,点击New File

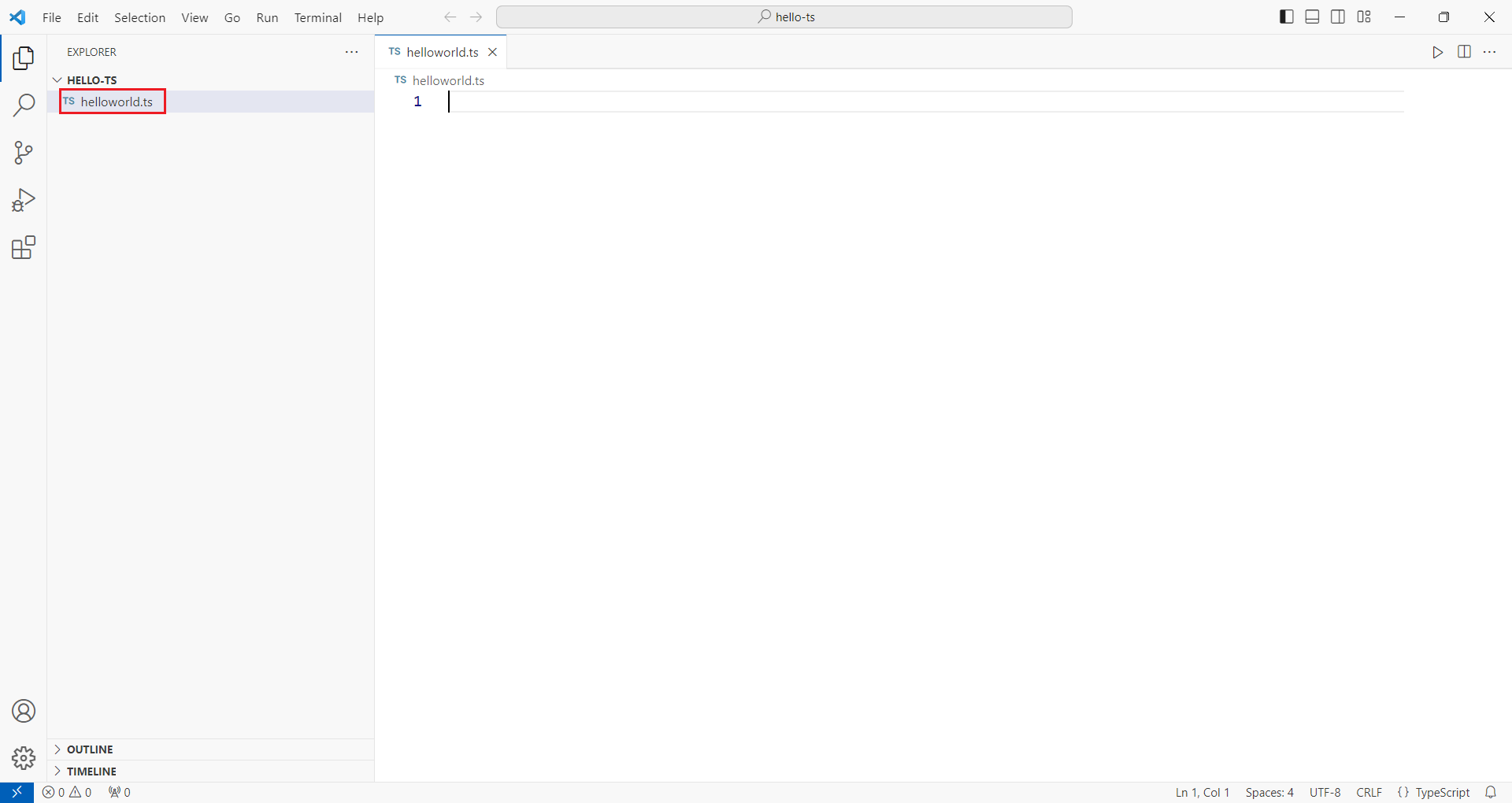
注意,文件的后缀为.ts

之后就可以编写Typescript代码并运行了

2.2 声明
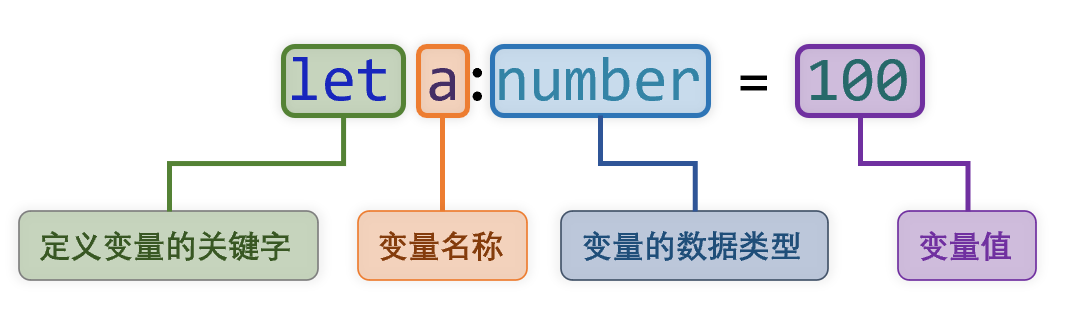
2.2.1 变量声明

2.2.2 常量声明
let用于声明变量,而const用于声明常量,两者的区别是变量在赋值后可以修改,而常量在赋值后便不能再修改。
const b:number = 200;
2.2.3 类型推断
如果一个变量或常量的声明包含了初始值,TS 便可以根据初始值进行类型推断,此时我们就可以不显式指定其类型,例如
let c = 60; console.log(typeof c); //number
2.3 常用数据类型
2.3.1 number
number表示数字,包括整数和浮点数,例如: 100、-33 、2.5、-3.9
let a :number = 100 let b :number = -33 let c :number = 2.5 let d :number = -3.9
2.3.2 string
string表示字符串,例如: 你好、hello
let a:string = '你好' let b:string = 'hello'
2.3.3 boolean
boolean表示布尔值,可选值为:true、false
let isOpen:boolean = true let isDone:boolean = false
2.3.4 数组
数组类型定义由两部分组成,元素类型[],例如number[]表示数字数组,string[]表示字符串数组,数组类型的变量可由数组字面量——[item1,item2,item3]进行初始化。
let a: number[] = [] let b: string[] = ['你好', 'hello']
2.3.5 对象
在TS中,对象(object)是一种一系列由属性名称和属性值组成的数据结构,例如姓名:'张三', 年龄:10, 性别:'男'。对象类型的声明需要包含所有属性的名称及类型,例如{name: string, age: number, gender: string},对象类型的变量可以通过对象字面量——{name:'张三', age:10, gender:'男'}进行初始化。
let person: {name:string, age:number, gender:string} = {name:'张三', age:10, gender:'男'};2.4 函数
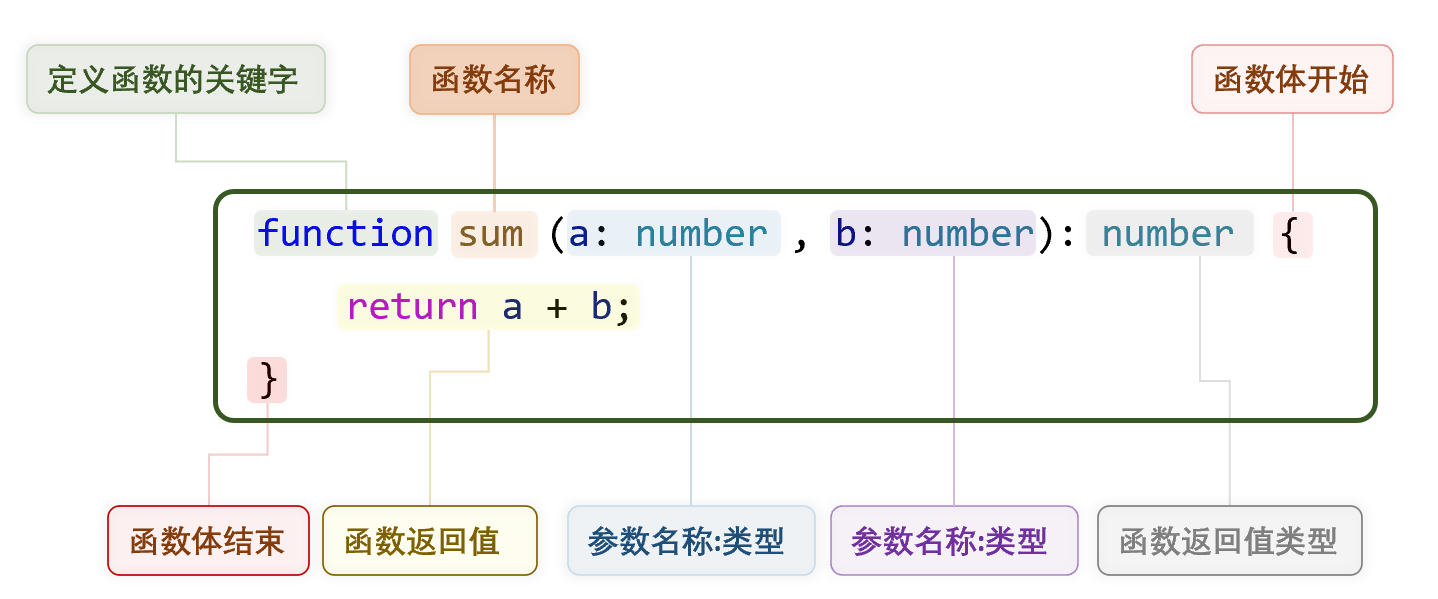
2.4.1 函数声明语法
声明函数的基础语法如下

2.4.2 参数详解
2.4.2.1 特殊语法
- 可选参数
可选参数通过参数名后的?进行标识,如以下案例中的gender?参数。
function getPersonInfo(name: string, age: number, gender?: string): string { if (gender === undefined) { gender = '未知' } return `name:${name},age:${age},gender:${gender}`; } let p1 = getPersonInfo('zhagnsan', 10, '男') let p2 = getPersonInfo('lisi', 15); console.log(p1); console.log(p2);注:调用函数时,未传递可选参数,则该参数的值为undefined。
- 默认参数
可在函数的参数列表为参数指定默认值,如以下案例中的gender: string='未知'参数。
function getPersonInfo(name: string, age: number, gender: string='未知'): string { return `name:${name},age:${age},gender:${gender}`; } let p1 = getPersonInfo('zhagnsan', 10, '男') let p2 = getPersonInfo('lisi', 15); console.log(p1); console.log(p2);2.4.2.2 特殊类型
- 联合类型
一个函数可能用于处理不同类型的值,这种情况可以使用联合类型,例如以下案例中的message: number | string
function printNumberOrString(message: number | string) { console.log(message) } printNumberOrString('a') printNumberOrString(1)- 任意类型
若函数需要处理任意类型的值,则可以使用any类型,例如以下案例中的message: any
function print(message:any) { console.log(message) } print('a') print(1) print(true)2.4.3 返回值详解
2.4.3.1 特殊类型
若函数没有返回值,则可以使用void作为返回值类型,其含义为空。
function test(): void { console.log('hello'); }2.4.3.2 类型推断
函数的返回值类型可根据函数内容推断出来,因此可以省略不写。
function test() { console.log('hello'); } function sum(a: number, b: number) { return a + b; }2.4.4 函数声明特殊语法
- 匿名函数
匿名函数的语法结构简洁,特别适用于简单且仅需一次性使用的场景。
let numbers: number[] = [1, 2, 3, 4, 5] numbers.forEach(function (number) { console.log(number); })注意:匿名函数能够根据上下文推断出参数类型,因此参数类型可以省略。
- 箭头函数
匿名函数的语法还可以进一步的简化,只保留参数列表和函数体两个核心部分,两者用=>符号连接。
let numbers: number[] = [1, 2, 3, 4, 5] numbers.forEach((num) => { console.log(num) })2.5 类(class)
2.5.1 概述
类(class)是面向对象编程语言中的一个重要概念。
面向对象编程(Object-Oriented Programming,简称OOP)是一种编程范式,其核心理念在于将程序中的数据与操作数据的方法有机地组织成对象,从而使程序结构更加模块化和易于理解。通过对象之间的协同合作,实现更为复杂的程序功能。
类(class)是对象的蓝图或模板,它定义了对象的属性(数据)和行为(方法)。通过类可以创建多个具有相似结构和行为的对象。例如定义一个 Person类,其对象可以有张三、李四等等。
2.5.2 语法说明
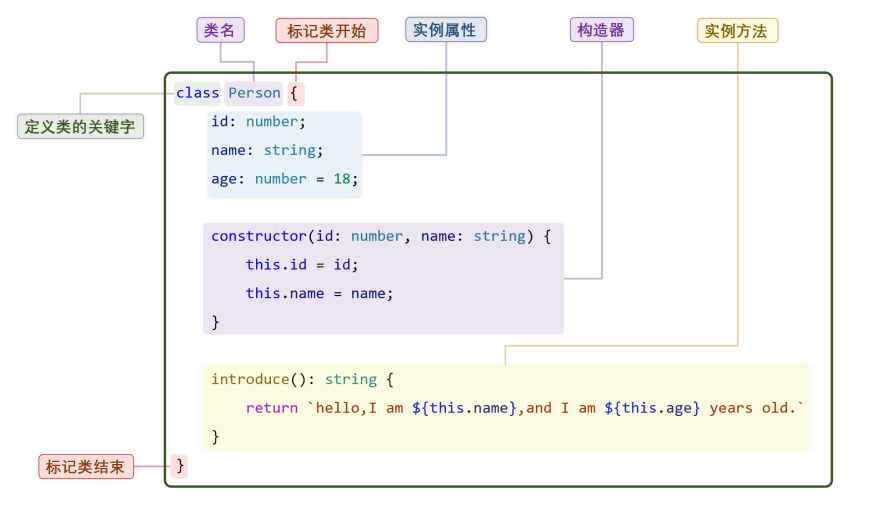
2.5.2.1 类的定义
定义类的语法如下图所示

代码如下:
class Person { id: number; name: string; age: number = 18; constructor(id: number, name: string) { this.id = id; this.name = name; } introduce(): string { return `hello,I am ${this.name},and I am ${this.age} years old` } }2.5.2.2 对象创建
- 语法
创建对象的关键字为new,具体语法如下
let person = new Person(1,'zhangsan');
- 对象属性的访问
console.log(person.name); //读 person.name = 'lisi'; //写 console.log(person.name);
- 对象方法的调用
对象创建后,便可通过对象调用类中声明的方法,如下
let intro = person.introduce(); console.log(intro);
2.5.2.3 静态成员
Typescript 中的类中可以包含静态成员(静态属性和静态方法),静态成员隶属于类本身,而不属于某个对象实例。静态成员通用用于定义一些常量,或者工具方法。
- 声明静态成员
定义静态成员需要使用static关键字。
class Constants{ static count:number=1; } class Utils{ static toLowerCase(str:string){ return str.toLowerCase(); } } console.log(Constants.count); console.log(Utils.toLowerCase('Hello World'));- 使用静态成员
静态成员无需通过对象实例访问,直接通过类本身访问即可。
console.log(Constants.count); console.log(Utils.toLowerCase('Hello World'));2.5.3 继承
继承是面向对象编程中的重要机制,允许一个类(子类或派生类)继承另一个类(父类或基类)的属性和方法。子类可以直接使用父类的特性,并根据需要添加新的特性或覆盖现有的特性。这种机制赋予面向对象程序良好的扩展性。
下面通过一个例子演示继承的特性
class Student extends Person { classNumber: string; constructor(id: number, name: string, classNumber: string) { super(id, name); this.classNumber = classNumber; } introduce(): string { return super.introduce()+`, and I am a student`; } } let student = new Student(1,'xiaoming','三年二班'); console.log(student.introduce());注意:
- 类的继承需要使用关键字extends
- 子类构造器中需使用super()调用父类构造器对继承自父类的属性进行初始化。
- 在子类中可以使用this关键字访问继承自父类的属性和方法。
- 在子类中可以使用super关键字访问父类定义的方法。
2.5.4 访问修饰符
访问修饰符(Access Modifiers)用于控制类成员(属性、方法等)的可访问性。TypeScript提供了三种访问修饰符,分别是private、protected和public。
class Person { private id: number; protected name: string; public age: number; constructor(id: number, name: string, age: number) { this.id = id; this.name = name; this.age = age; } } class Student extends Person { }说明:
- private 修饰的属性或方法是私有的,只能在声明它的类中的被访问。
- protected 修饰的属性或方法是受保护的,只能在声明它的类和其子类中被访问。
- public 修饰的属性或方法是公有的,可以在任何地方被访问到,默认所有的属性和方法都是 public 的。
2.6 接口(interface)
2.6.1 概述
接口(interface)是面向对象编程中的另一个重要概念。接口通常会作为一种契约或规范让类(class)去遵守,确保类实现某些特定的行为或功能。
2.6.2 语法说明
- 接口定义
接口使用interface关键字定义,通常情况下,接口中只会包含属性和方法的声明,而不包含具体的实现细节,具体的细节由其实现类完成。
interface Person { id: number; name: string; age: number; introduce(): void; }- 接口实现
接口的实现需要用到implements关键字,实现类中,需要包含接口属性的赋值逻辑,以及接口方法的实现逻辑。
class Student implements Person { id: number; name: string; age: number; constructor(id: number, name: string, age: number) { this.id = id; this.name = name; this.age = age; } introduce(): void { console.log('Hello,I am a student'); } }2.6.3 多态
多态是面相对象编程中的一个重要概念,它可以使同一类型的对象具有不同的行为。下面我们通过一个具体的案例来体会多态这一概念
首先,再创建一个Person接口的实现类Teacher,如下
class Teacher implements Person { id: number; name: string; age: number; constructor(id: number, name: string, age: number) { this.id = id; this.name = name; this.age = age; } introduce(): void { console.log('Hello,I am a teacher'); } }然后分别创建一个Student对象和一个Teacher对象,注意两个对象的类型均可以设置Person,如下
let p1: Person = new Student(1, 'zhangsan', 17); let p2: Person = new Teacher(2, 'lisi', 35);
最后分别调用p1和p2的introduce()方法,你会发现,同样是Person类型的两个对象,调用同一个introduce()方法时,表现出了不同的行为,这就是多态。
p1.introduce();//Hello,I am a student p2.introduce();//Hello,I am a teacher
2.6.4 接口的作用
在传统的面向对象编程的场景中,接口主要用于设计和组织代码,使代码更加容易扩展和维护。下面举例说明。
假如现在需要实现一个订单支付系统,按照面向对象编程的习惯,首先需要定义一个订单类(Order),如下
class Order { totalAmount: number; constructor(totalAmount: number) { this.totalAmount = totalAmount; } pay() { console.log(`AliPay:${this.totalAmount}`); } }很容易预想到,这个系统将来可能需要支持其他的支付方式,为了方便代码支持新的支付方式,我们可以对代码进行如下改造。
首先定义一个支付策略的接口,接口中声明一个pay方法,用来规范实现类必须实现支付逻辑。
interface PaymentStrategy { pay(amount: number): void; }然后在订单类中增加一个PaymentStrategy的属性,并且在订单类中的pay方法中调用PaymentStrategy的pay方法,如下
class Order { totalAmount: number; paymentStrategy: PaymentStrategy; constructor(totalAmount: number, paymentStrategy: PaymentStrategy) { this.totalAmount = totalAmount; this.paymentStrategy = paymentStrategy; } pay() { this.paymentStrategy.pay(this.totalAmount); } }这样改造完之后,就可以很容易的在不改变现有代码的情况下,支持新的支付方式了。
比如现在需要支持AliPay,那我们就可以创建AliPay这个类(class)并实现(implement)PaymentStrategy这个接口,如下
class AliPay implements PaymentStrategy { pay(amount: number): void { console.log(`AliPay:${amount}`); } }这样一来,之后创建的订单就可以使用AliPay这个支付方式了。
let order = new Order(1000,new AliPay()); order.pay();
2.6.5 TS 中的接口的特殊性
TypeScript 中的接口是一个非常灵活的概念,除了用作类的规范之外,也常用于直接描述对象的类型,例如,现有一个变量的定义如下
let person: {name:string, age:number, gender:string} = {name:'张三', age:10, gender:'男'};可以看到变量的值为一个一般对象,变量的类型为{name:string, age:number, gender:string},此时就可以声明一个接口来描述该对象的类型,如下
interface Person { name: string; age: number; gender: string; } let person: Person = {name:'张三', age:10, gender:'男'};2.7 枚举
2.7.1 概述
枚举(Enumeration)是编程语言中常见的一种数据类型,其主要功能是定义一组有限的选项,例如,方向(上、下、左、右)或季节(春、夏、秋、冬)等概念都可以使用枚举类型定义。
2.7.2 语法说明
- 枚举定义
枚举的定义需使用enum关键字,如下
enum Season { SPRING, SUMMER, AUTUMN, WINTER }- 枚举使用
枚举的使用记住两个原则即可
-
枚举值的访问
像访问对象属性一样访问枚举值,例如Season.SPRING
-
枚举值的类型
枚举值的类型为enum的名称,例如Season.SPRING和Season.SUMMER等值的类型都是Season
let spring:Season = Season.SPRING;
- 使用场景
现需要编写一个函数move,其功能是根据输入的方向(上、下、左、右)进行移动,此时就可以先使用枚举定义好所有可能的输入选项,如下
enum Direction { UP, BOTTOM, LEFT, RIGHT }move函数的实现如下
function move(direction: Direction) { if(direction===Direction.UP){ console.log('向上移动'); }else if(direction===Direction.BOTTOM){ console.log('向下移动'); }else if(direction===Direction.LEFT){ console.log('向左移动'); }else{ console.log('向右移动'); } } move(Direction.UP);2.7.3 赋值
在TypeScript 中,枚举实际上是一个对象,而每个枚举值都是该对象的一个属性,并且每个属性都有具体的值,属性值只支持两种类型——数字或字符串。
默认情况下,每个属性的值都是数字,并且从 0 开始递增,例如上述案例中的Direction枚举中,Direction.UP的值为0,Direction.BOTTOM的值为1,依次类推,具体如下
console.log(Direction.UP) //0 console.log(Direction.BOTTOM) //1 console.log(Direction.LEFT) //2 console.log(Direction.RIGHT) //3
除了使用默认的数字作为属性的值,我们还能手动为每个属性赋值,例如
enum Direction { UP = 1, BOTTOM = 2, LEFT = 3, RIGHT = 4 } console.log(Direction.UP) //1 console.log(Direction.BOTTOM) //2 console.log(Direction.LEFT) //3 console.log(Direction.RIGHT) //4再例如
enum Direction { UP = 'up', BOTTOM = 'bottom', LEFT = 'left', RIGHT = 'right' } console.log(Direction.UP) //up console.log(Direction.BOTTOM) //bottom console.log(Direction.LEFT) //left console.log(Direction.RIGHT) //right通过为枚举属性赋值,可以赋予枚举属性一些更有意义的信息,例如以下枚举
enum Color { Red = 0xFF0000, Green = 0x00FF00, Blue = 0x0000FF } enum FontSize { Small = 12, Medium = 16, Large = 20, ExtraLarge = 24 }2.8 模块化
2.8.1 概述
模块化是指将复杂的程序拆解为多个独立的文件单元,每个文件被称为一个模块。在 TypeScript 中,默认情况下,每个模块都拥有自己的作用域,这意味着在一个模块中声明的任何内容(如变量、函数、类等)在该模块外部是不可见的。为了在一个模块中使用其他模块的内容,必须对这些内容进行导入、导出。

2.8.2 语法说明
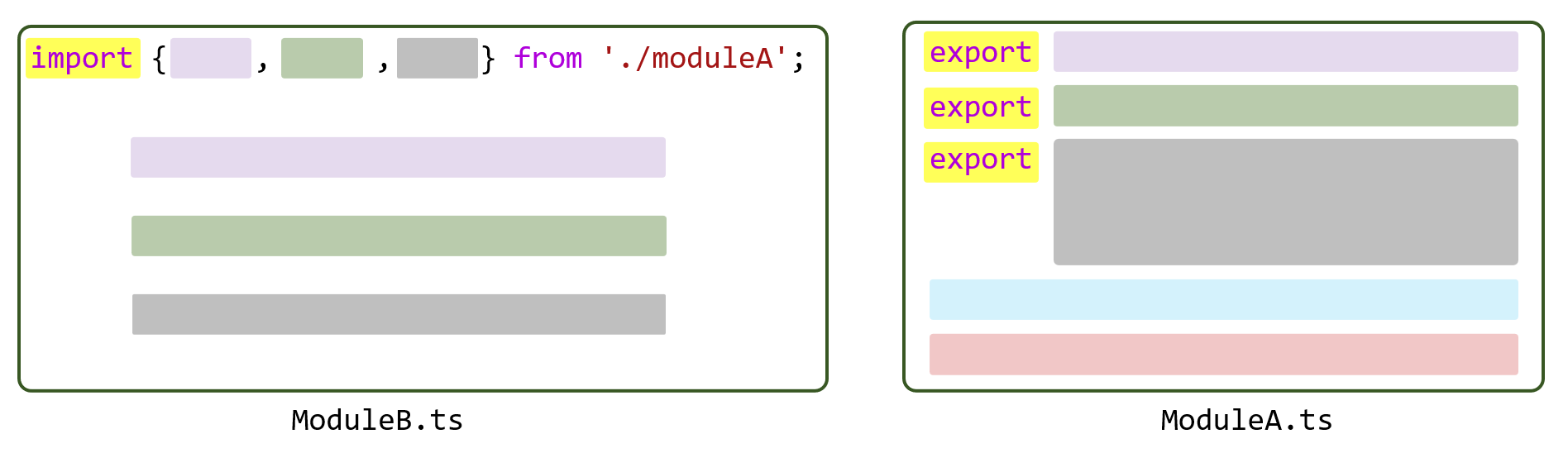
- 导出
导出须使用export关键字,语法如下
export function hello() { console.log('hello module A'); } export const str = 'hello world'; const num = 1;- 导入
导入须使用import关键字,语法如下
import { hello, str } from './moduleA'; hello(); console.log(str);2.8.3 避免命名冲突
若多个模块中具有命名相同的变量、函数等内容,将这些内容导入到同一模块下就会出现命名冲突。例如,在上述案例的基础上,又增加了一个 moduleC,内容如下
export function hello() { console.log('hello module C'); } export const str = 'module C';moduleB 同时引入 moduleA 和 moduleC 的内容,如下,显然就会出命名冲突
import { hello, str } from "./moduleA"; import { hello, str } from "./moduleC"; hello() //? console.log(str); //?有多种方式可以用来解决命名冲突,下面逐一介绍
- 导入重命名
语法如下
import { hello as helloFromA, str as strFromA } from "./moduleA"; import { hello as helloFromC, str as strFromC } from "./moduleC"; helloFromA(); console.log(strFromA); helloFromC(); console.log(strFromC);- 创建模块对象
上述导入重命名的方式能够很好的解决命名冲突的问题,但是当冲突内容较多时,这种写法会比较冗长。除了导入重命名外,还可以将某个模块的内容统一导入到一个模块对象上,这样就能简洁有效的解决命名冲突的问题了,具体语法如下
import * as A from "./moduleA"; import * as C from "./moduleC"; A.hello(); console.log(A.str); C.hello(); console.log(C.str);
2.8.4 默认导入导出
除了上述导入导出的语法之外,还有一种语法,叫做默认导入导出,这种语法相对简洁一些。
- 默认导出
默认导出允许一个模块指定一个(最多一个)默认的导出项,语法如下
export default function hello(){ console.log('moduleA'); }- 默认导入
由于每个模块最多有一个默认导出,因此默认导入无需关注导入项的原始名称,并且无需使用{}。
import helloFromA from "./moduleA";
由于默认导入时无需关注导入项的名称,所以默认导出支持匿名内容,比如匿名函数,语法如下
export default function () { console.log('moduleB'); }
- 默认导入
- 默认导出
- 创建模块对象
- 导入重命名
- 导入
- 导出
-
- 枚举使用
- 枚举定义
- 接口实现
- 接口定义
- 使用静态成员
- 声明静态成员
- 对象方法的调用
- 对象属性的访问
- 语法
- 箭头函数
- 匿名函数
- 任意类型
- 联合类型
- 默认参数
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
