1. 前言
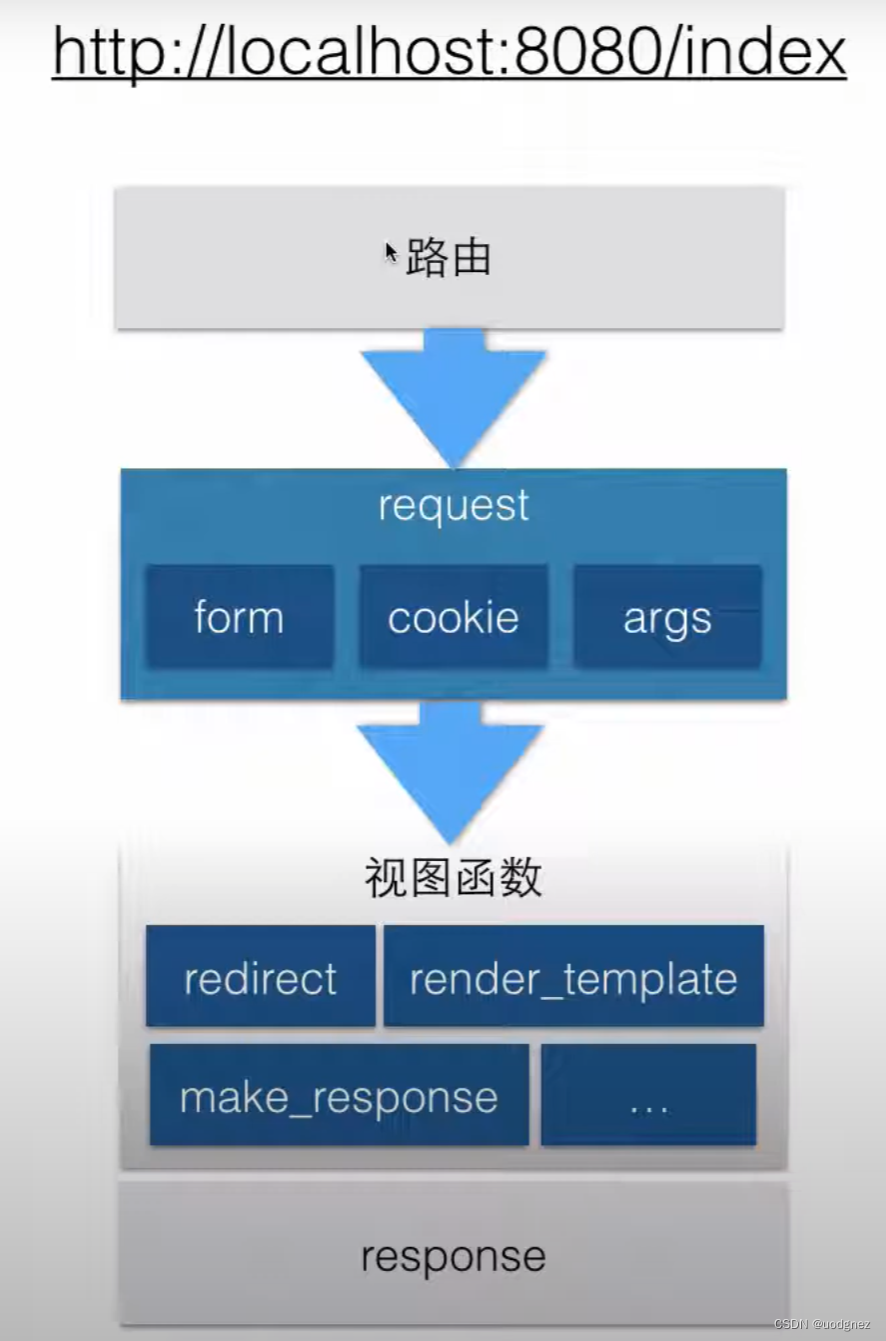
Flask 在处理请求与响应的过程:

首先我们从浏览器发送一个请求到服务端,由 Flask 接收了这个请求以后,这个请求将会由路由系统接收。然后在路由系统中,还可以挂入一些 “勾子”,在进入我们的 viewFunction 以前做一些预处理。即产生一个 request 对象,可以获取一些变量、cookie等参数,再传入 viewFunction 里面做一个进一步的处理。处理完了以后,一般上不需要直接去产生一个 response,而是通过 render_template 传给 Flask。
2. login
login.html:
Title
方法:{{ method }}
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
else:
username = request.args['username']
return render_template('login.html',method=request.method)
可直接使用浏览器传值:

3. 上传文件
@app.route('/upload', methods=['GET', 'POST'])
def uploads():
if request.method == 'POST':
f = request.files['file']
basepath = path.abspath(path.dirname(__file__)) # 获取当前绝对路径
upload_path = path.join(basepath, 'static/uploads')
f.save(upload_path, secure_filename(f.filename))
return redirect(url_for('uploads'))
return render_template('upload.html')
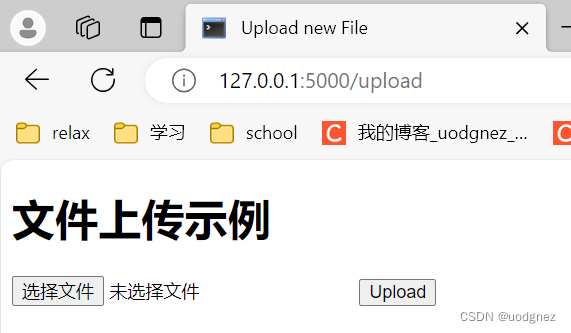
upload.html:
Upload new File
文件上传示例

4. errorhandler
对错误进行监控:
@app.errorhandler(404)
def page_not_found(error):
return render_template('404.html'), 404
@app.errorhandler(400)
def bad_request(error):
return render_template('400.html'), 400
404.html:
404
很抱歉!
您访问的页面并不存在
400.html:
400
很抱歉!
您发送了一个错误的请求
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
