ElementUI安装与使用指南
Switch 开关
点击下载learnelementuispringboot项目源码
效果图
el-switch.vue (Switch 开关)页面效果图
项目里el-switch.vue代码
Switch 开关
表示两种相互对立的状态间的切换,多用于触发「开/关」。
一、基本用法
绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactive-color属性来设置开关的背景色。
二、文字描述
使用active-text属性与inactive-text属性来设置开关的文字描述。
三、扩展的 value 类型
设置active-value和inactive-value属性,接受Boolean, String或Number类型的值。
四、禁用状态
设置disabled属性,接受一个Boolean,设置true即可禁用。
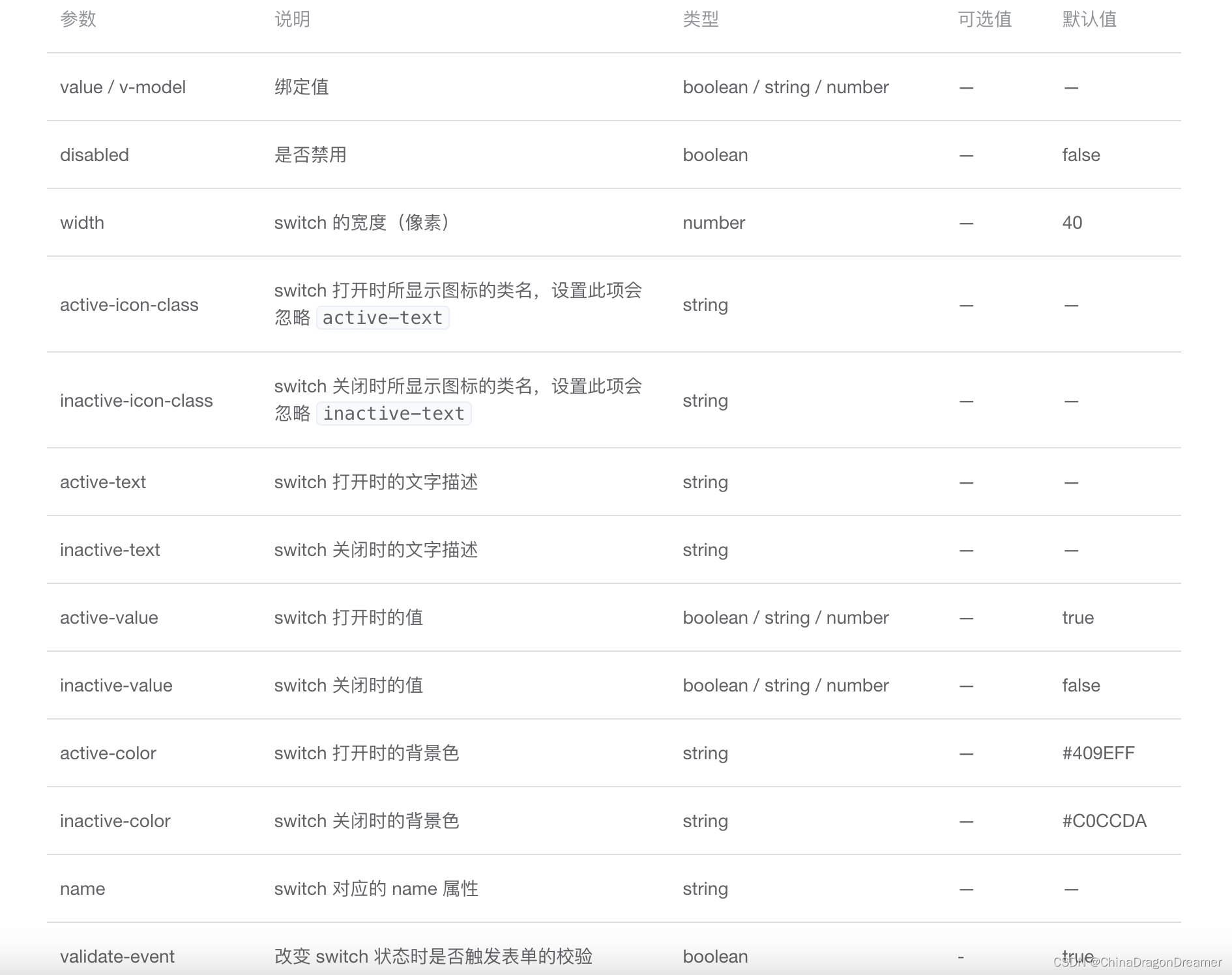
Attributes
Events
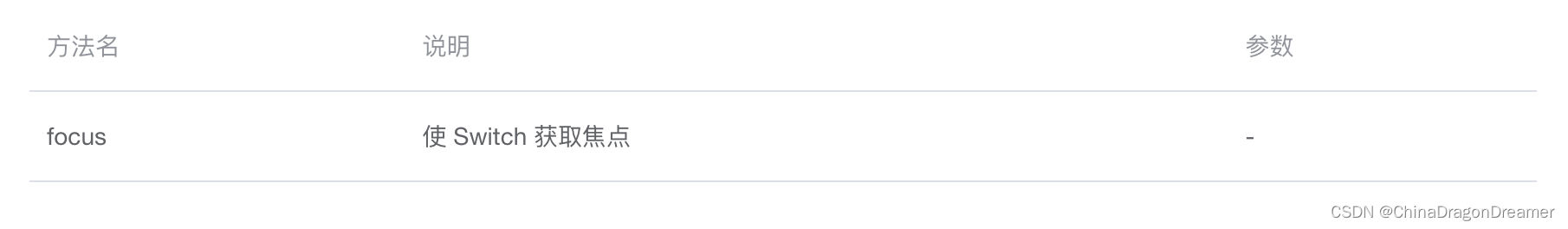
Methods
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章