谷歌浏览器跨域设置
(1)创建一个目录,例如我在C盘创建MyChromeDevUserData文件夹
(2) 在桌面选择谷歌浏览器右键 -> 属性 -> 快捷方式 -> 目标,添加--disable-web-security --user-data-dir=C:\MyChromeDevUserData (刚刚创建的目录)(直接加在原来的后面,注意:--disable前面需要一个空格)
(3)打开谷歌浏览器验证,出现下图则表示修改成功

若上述设置无效,且项目是个h5页面
(1)先按F12,再切换到手机模式,之后输入项目页面链接(我也不懂为啥,反正是这样操作然后成功的)

若上述设置之后,发现接口全部请求失败
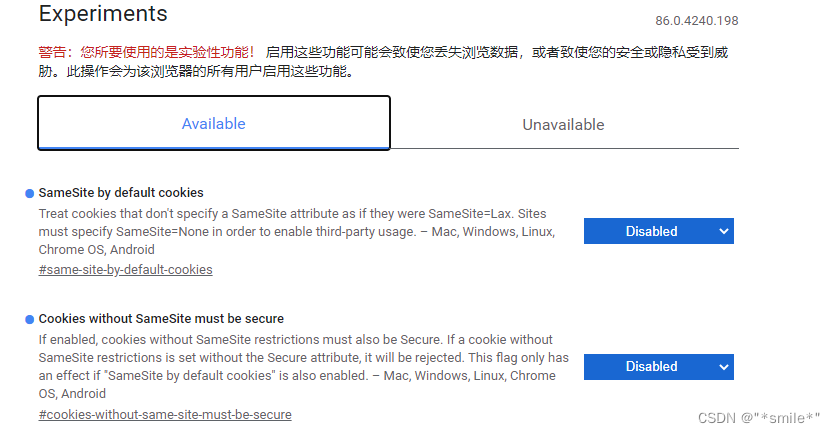
(1)前往chrome://flags/,搜索SameSite,把下面两个禁用了,接口就可以成功调用了

猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
