给元素添加边框
CSS边框属性允许你指定一个元素边框的样式和颜色, 和边框宽度。
可以使用 border 属性将边框样式,颜色,和宽度 一起设置。
如果不设置其中的某个值,也不会出问题,比如 border: solid #ff0000; 也是允许的。

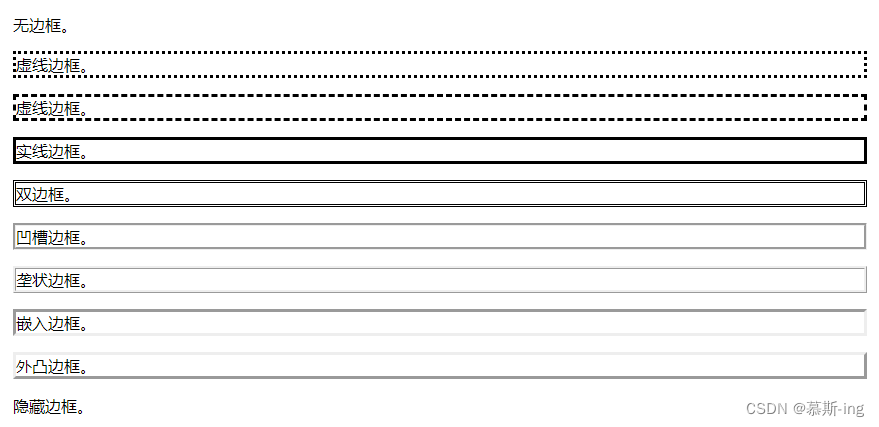
使用border-style属性设置边框样式
边框样式属性指定要显示什么样的边界。除了在 border 属性里面设置边框样式, 还可以使用border-style属性来定义边框的样式。


使用border-style属性将图片边框样式为虚线边框。

使用border-color属性设置边框颜色
border-color属性用于设置边框的颜色。可以设置的颜色:
● name - 指定颜色的名称,如 “red”
● RGB - 指定 RGB 值, 如 “rgb(255,0,0)”
● Hex - 指定16进制值, 如 “#ff0000”
你还可以设置边框的颜色为 “transparent”(继承父亲)。
注意: border-color单独使用是不起作用的,必须得先使用border-style来设置边框样式。
使用border-width属性设置边框宽度
你可以通过 border-width 属性为边框指定宽度。为边框指定宽度有两种方法:
①可以指定长度值,比如 2px,
②使用 关键字 thick 、medium(默认值) 和 thin。
注意:
①CSS 没有定义 3 个关键字的具体宽度,
②所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,
③而另一个用户则分别设置为 3px、2px 和 1px。
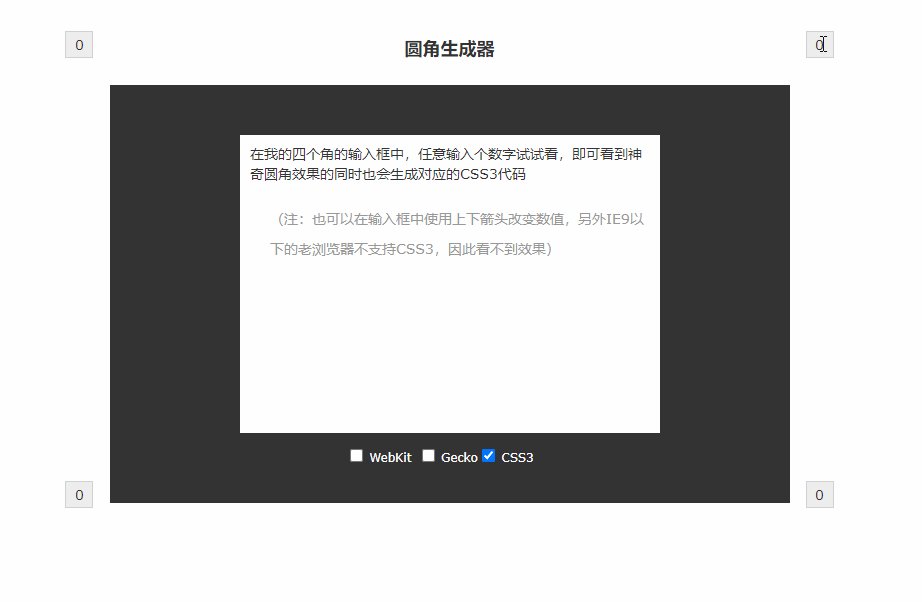
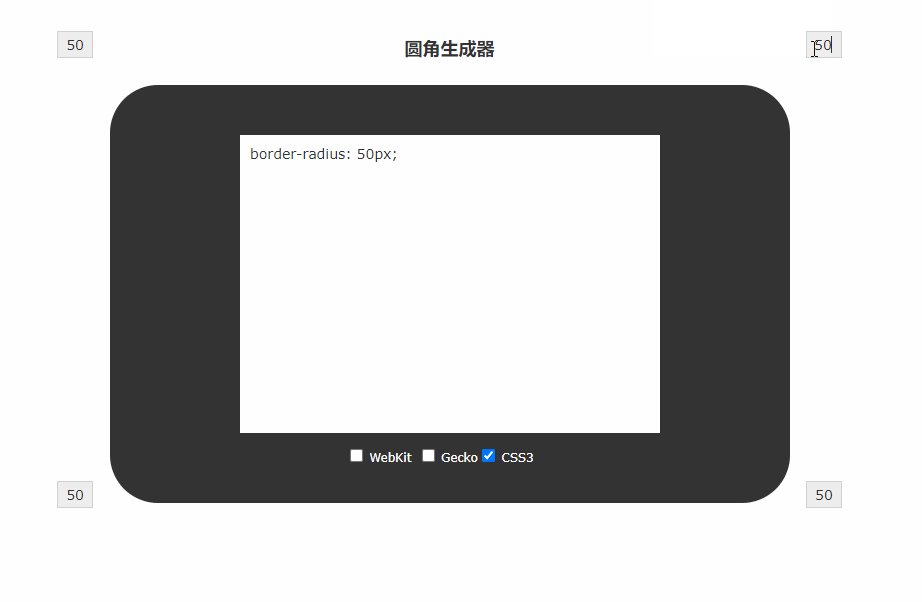
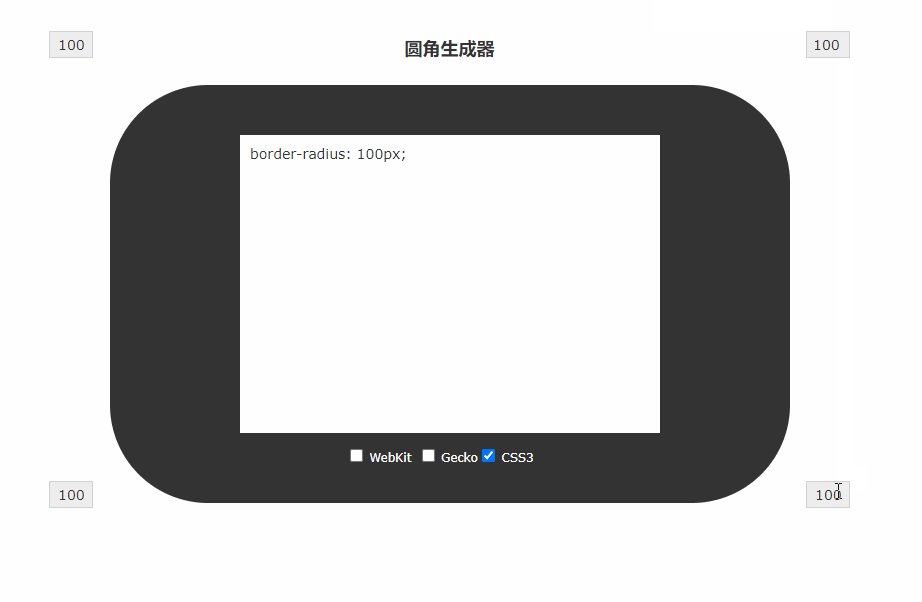
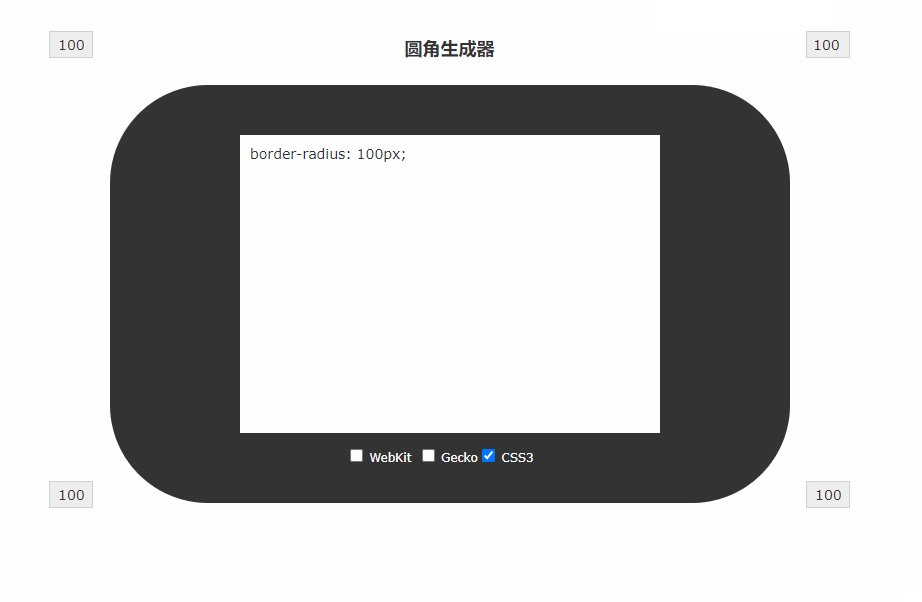
使用border-radius属性设置圆角边框
border-radius 属性允许你为元素添加圆角边框。


猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
