14天阅读挑战赛
自己决定的事情,就要不动声色的一往直前!
目录
一、小程序入门
1.1 什么是小程序
1.2 小程序的优点
1.3 小程序注册
1.4 安装开发工具
1.5 创建第一个小程序
二、小程序目录结构及入门案例
2.1 目录结构
2.2 入门案例
2.2.1 创建界面
2.2.2 设置标题
2.2.3 编写WXML文件
编辑
2.2.4 编写JS文件
编辑
2.2.5 编写WXSS演样式文件
2.3 案例效果演示
一、小程序入门
1.1 什么是小程序
小程序是一种轻量级的应用程序,通常用于在移动设备上提供特定功能或服务。它们类似于手机应用程序,但不需要用户下载和安装,可以直接在支持的平台上运行。小程序通常由HTML、CSS和JavaScript等前端技术开发,可以在微信、支付宝、百度等平台上运行。
1.2 小程序的优点
- 无需从商店下载和更新
- 不占内存,加载速度快
- 开发成本低、门槛低
- 连接线上线下
它还可以与手机的硬件功能(如相机、位置信息)进行交互,并提供与用户进行实时互动的能力。
1.3 小程序注册
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
进入官方文档申请账号👉 小程序注册
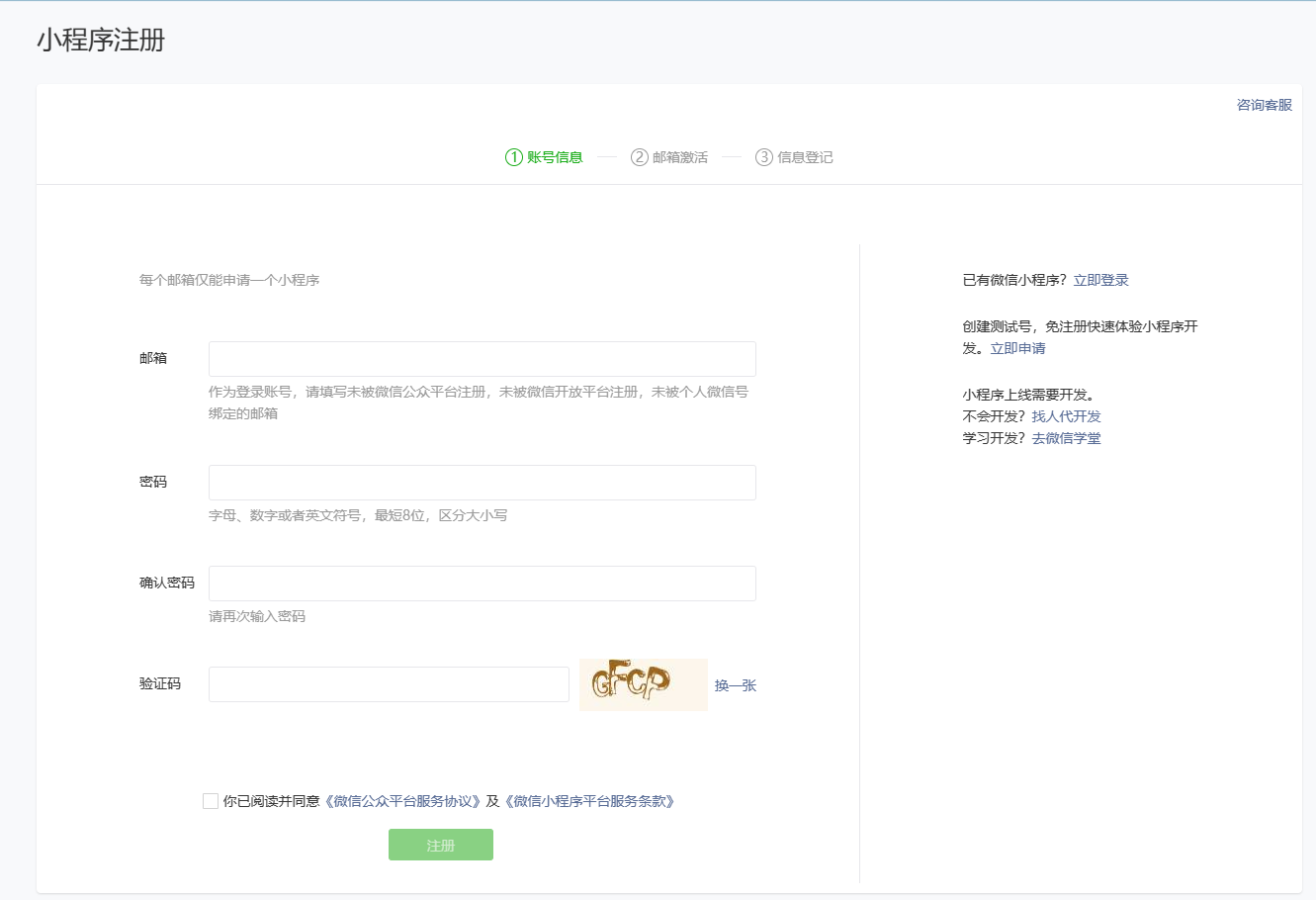
1、小程序注册
根据指引填写信息和提交相应的资料,就可以拥有自己的小程序帐号。

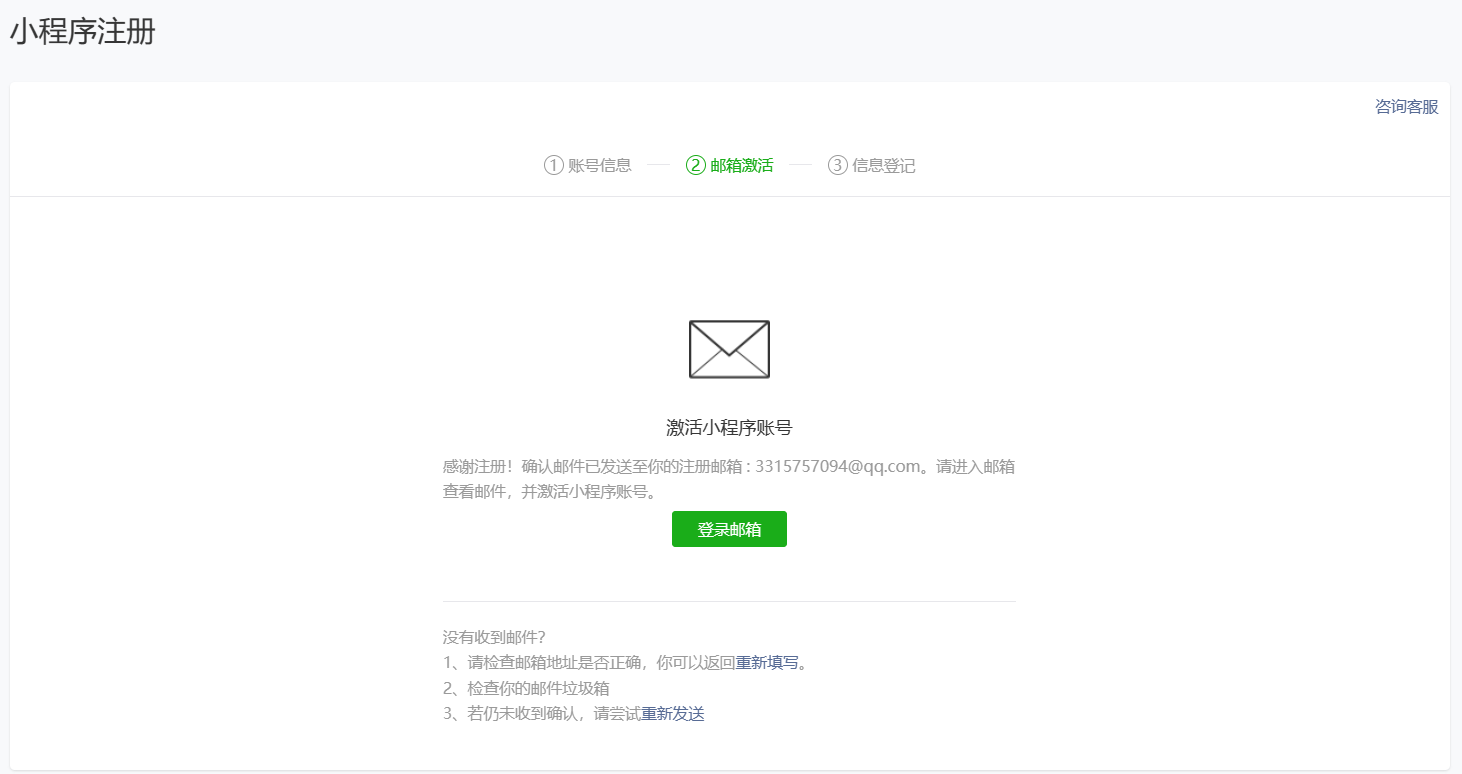
2、激活邮箱

3、用户登记注册

- 如果只是学习的话,注册个人小程序即可
- 如果想商用,想使用微信支付,取用户手机号等复杂功能,可以注册企业小程序,不过企业小程序必须有营业执照才可以注册
- 一个邮箱只能注册一个小程序
- 一个身份证可以注册5个,个人小程序
- 一个企业的营业执照可以注册50个企业小程序
4、登录 小程序后台 ,在这个小程序管理平台,你可以管理你的小程序的权限,查看数据报表,发布小程序等操作。
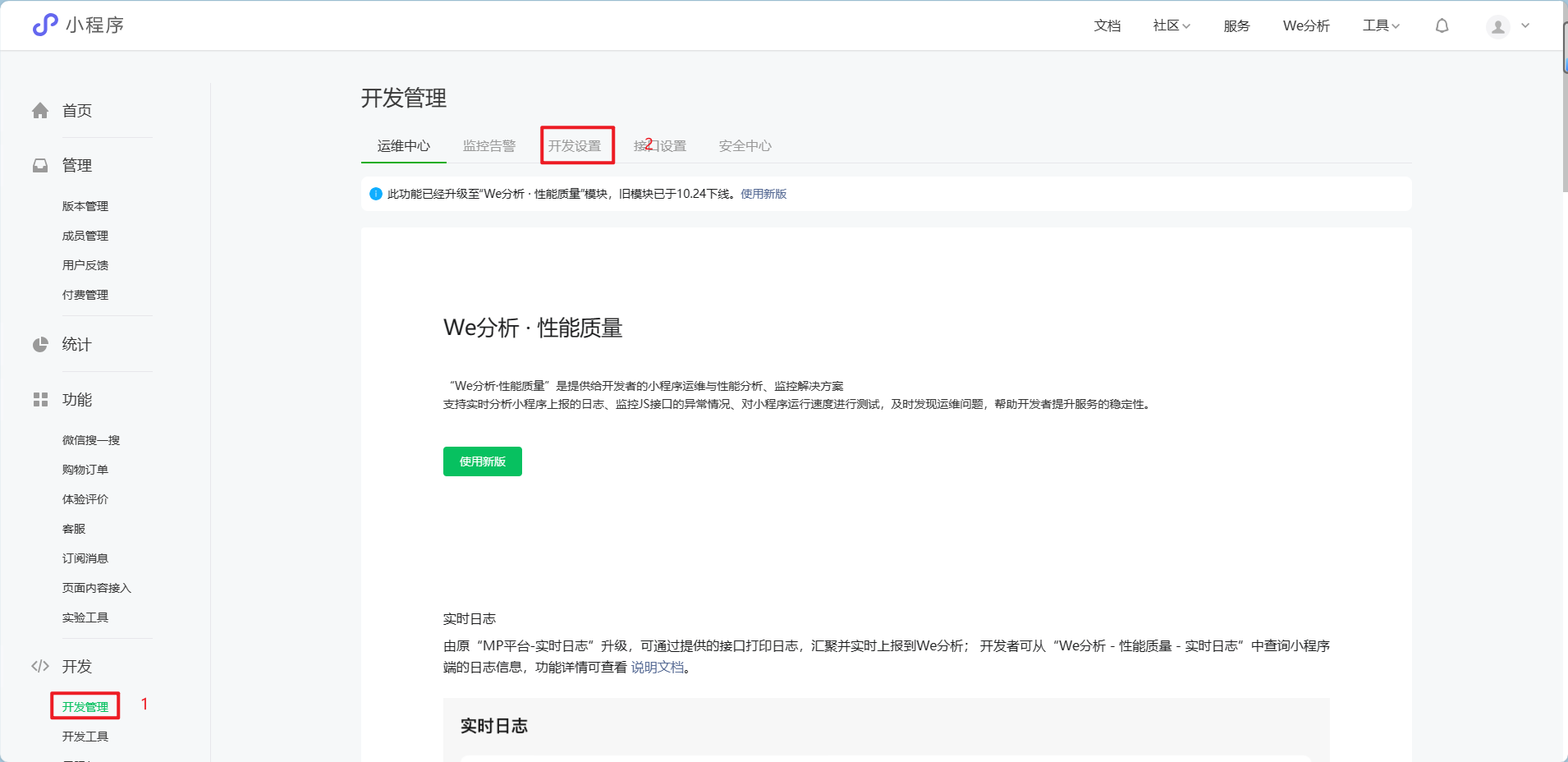
我们可以在菜单 “开发”-“开发设置” 看到小程序的 AppID 了 。

1.4 安装开发工具
前往 开发者工具下载页面 ,根据自己的操作系统下载对应的安装包进行安装,有关开发者工具更详细的介绍可以查看 《开发者工具介绍》 。
打开小程序开发者工具,用微信扫码登录开发者工具,准备开发你的第一个小程序吧!
1.5 创建第一个小程序
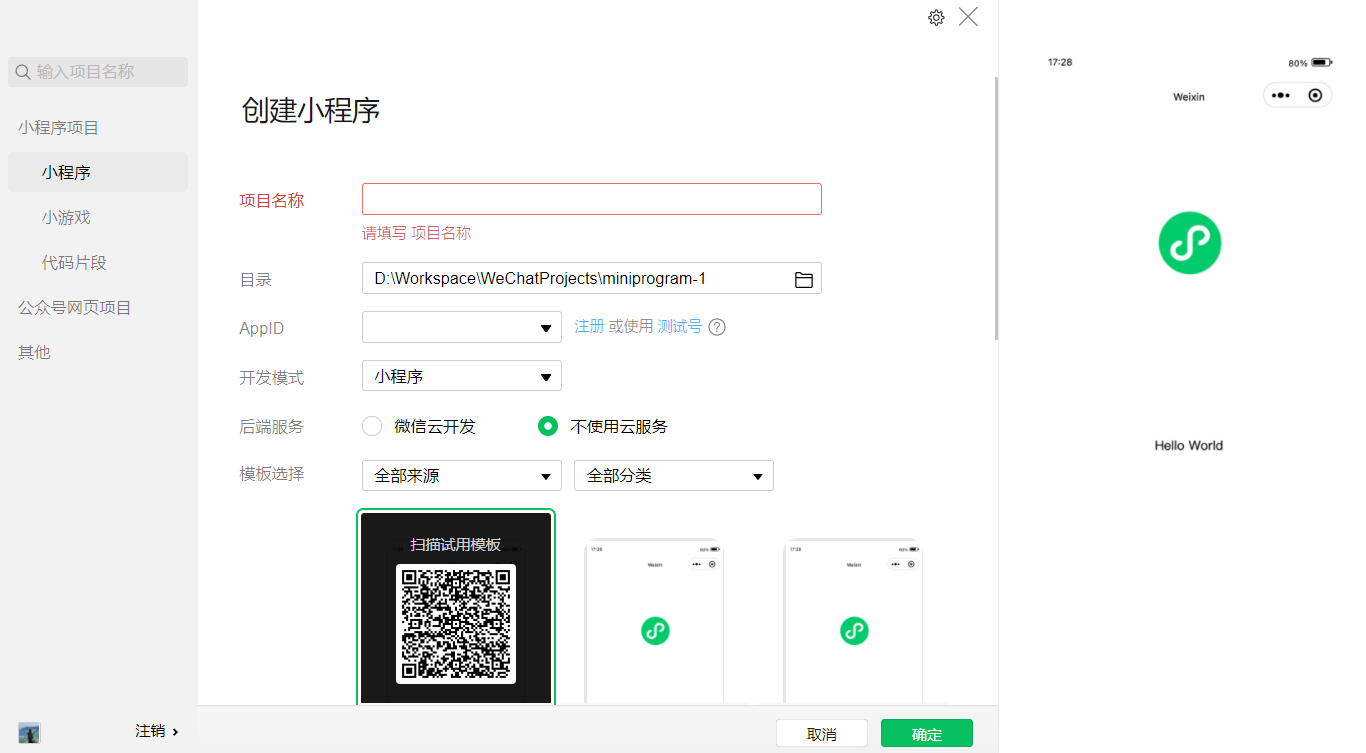
新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,勾选 "不使用云服务" (注意: 你要选择一个空的目录才可以创建项目),点击新建,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

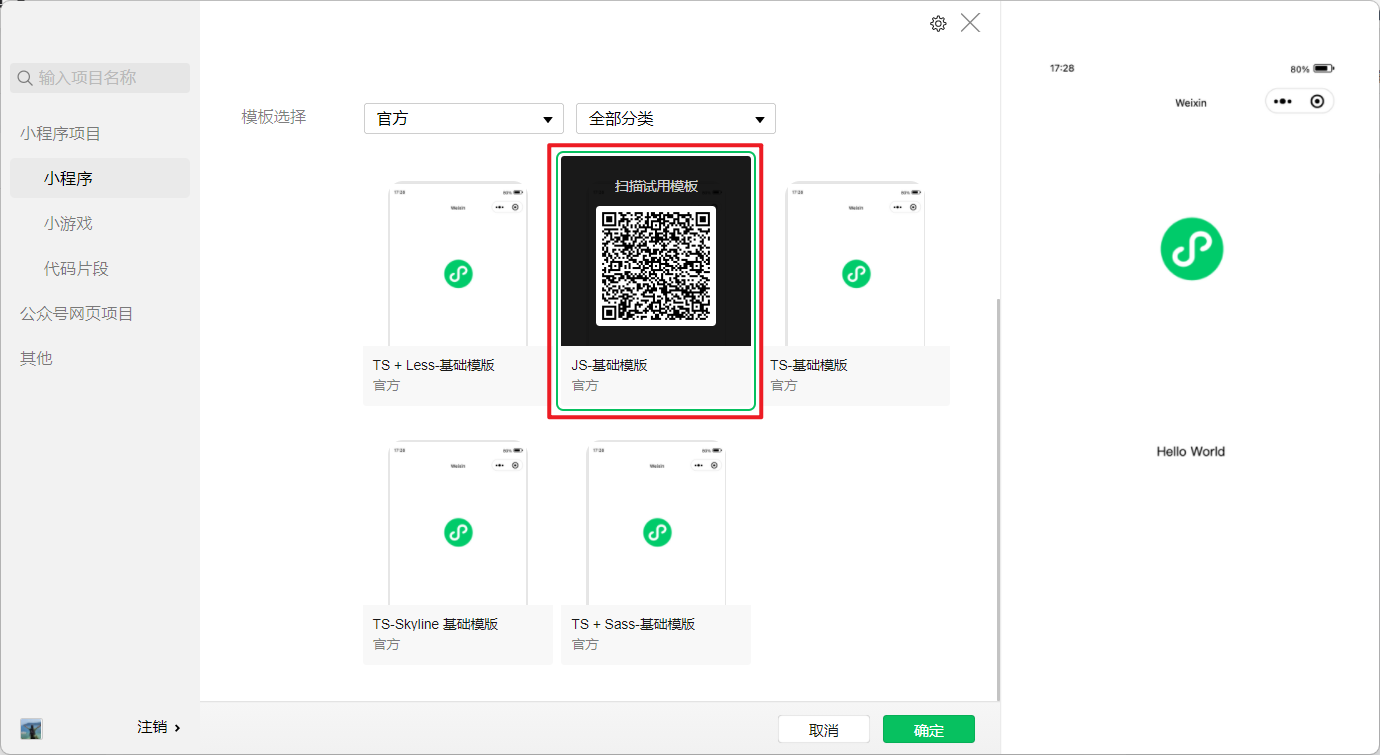
先选择一个别人写好的模版预览效果

OK,现在创建一个自己写的小程序,一定要选择js模版

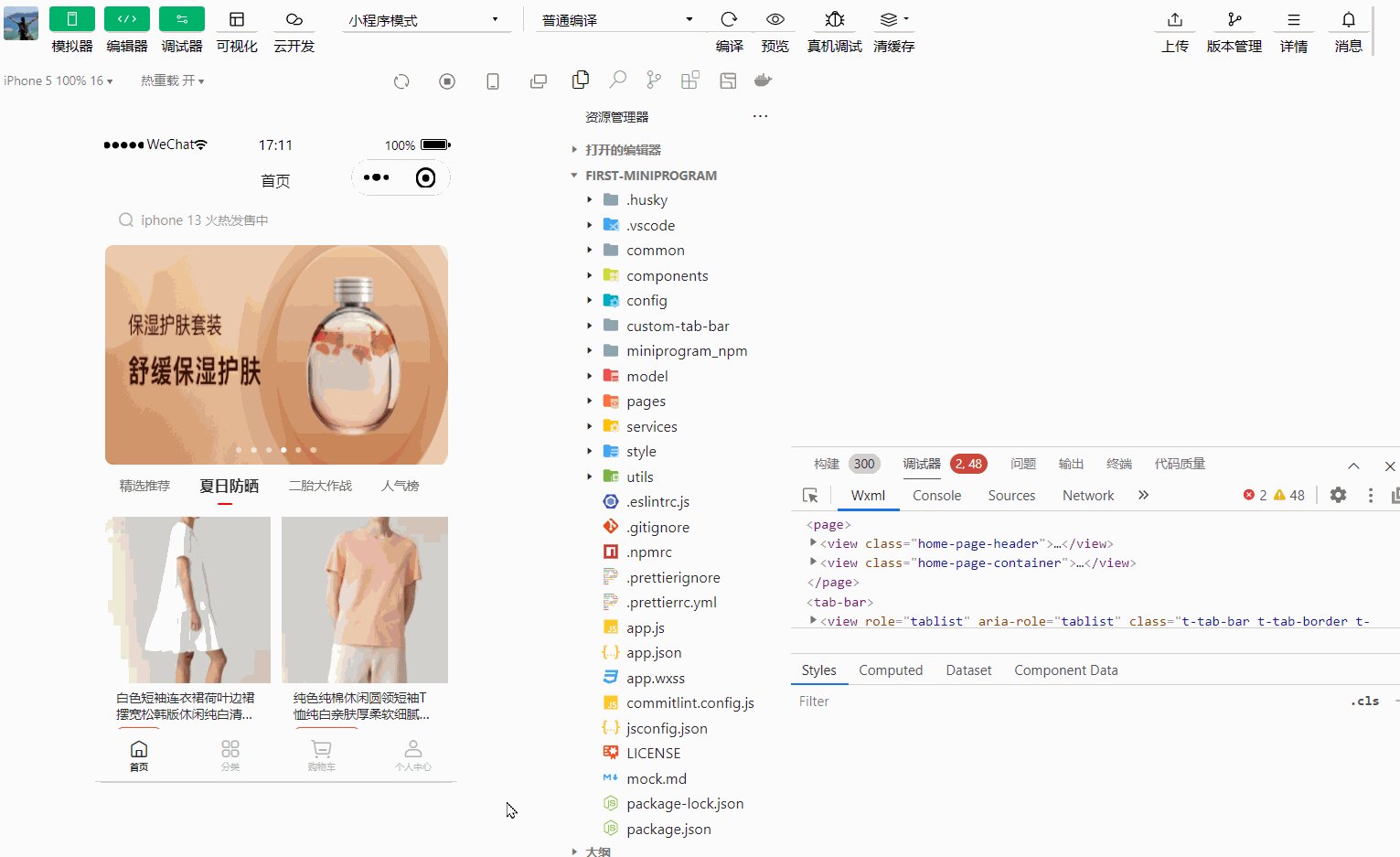
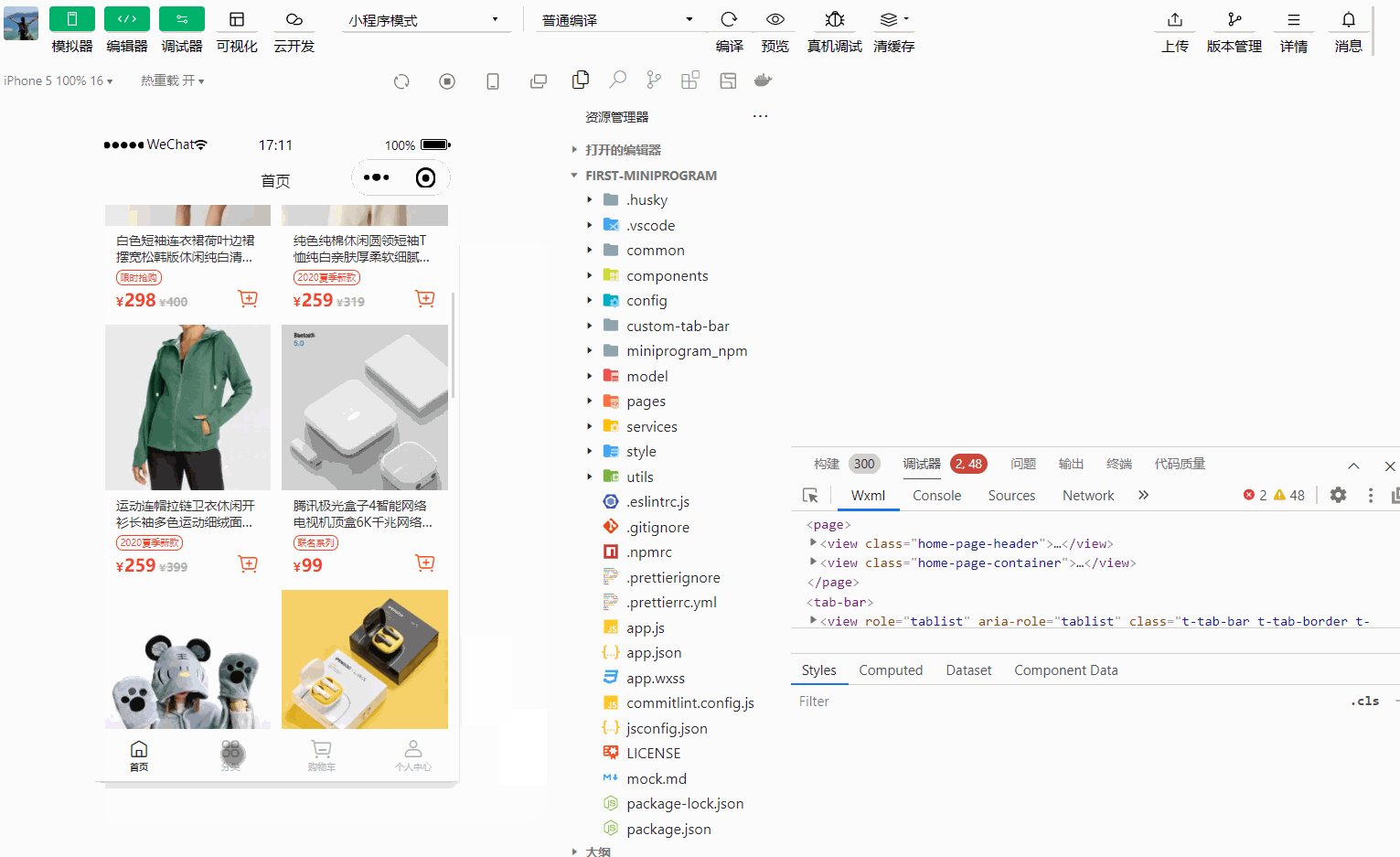
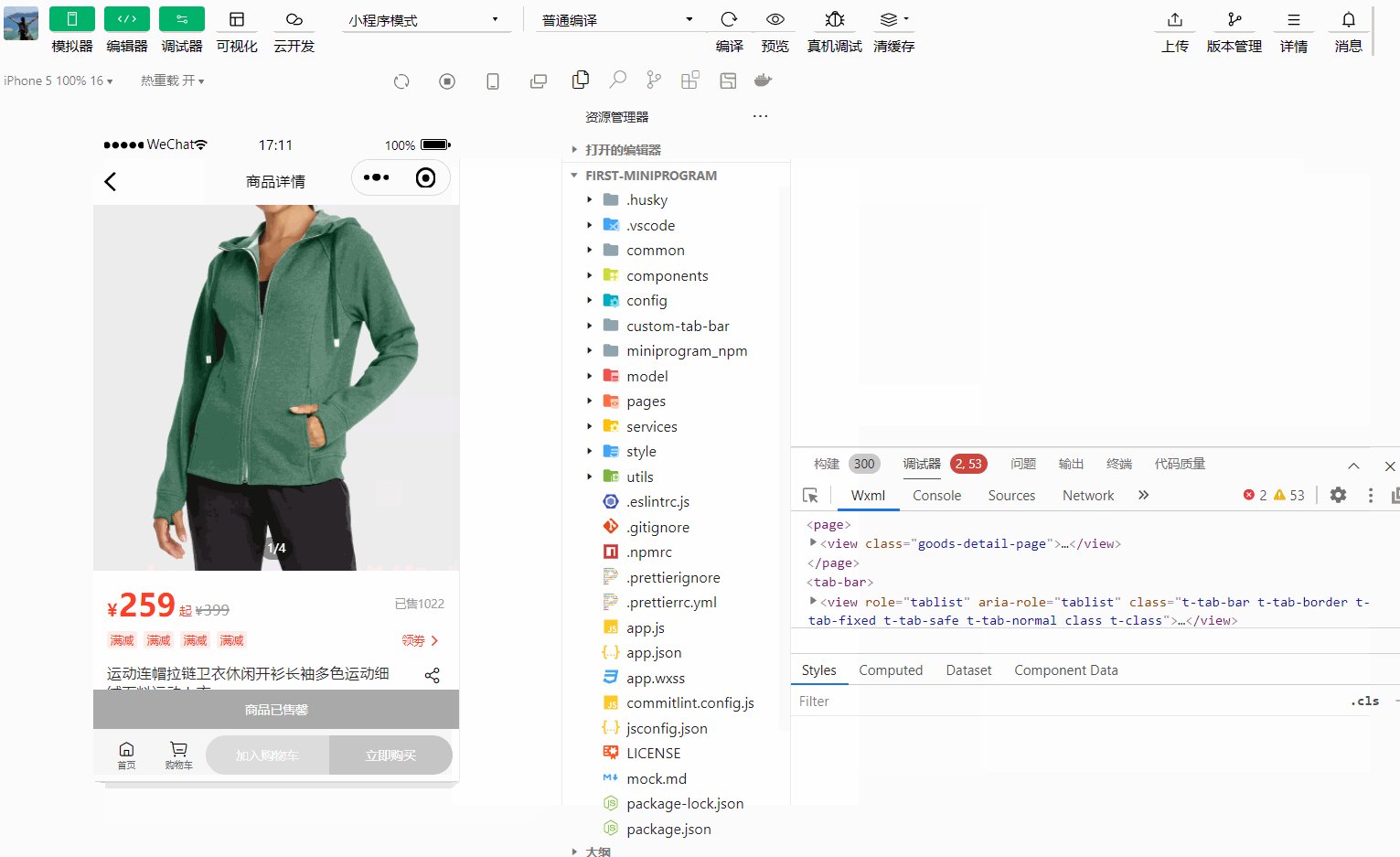
预览:

二、小程序目录结构及入门案例
2.1 目录结构
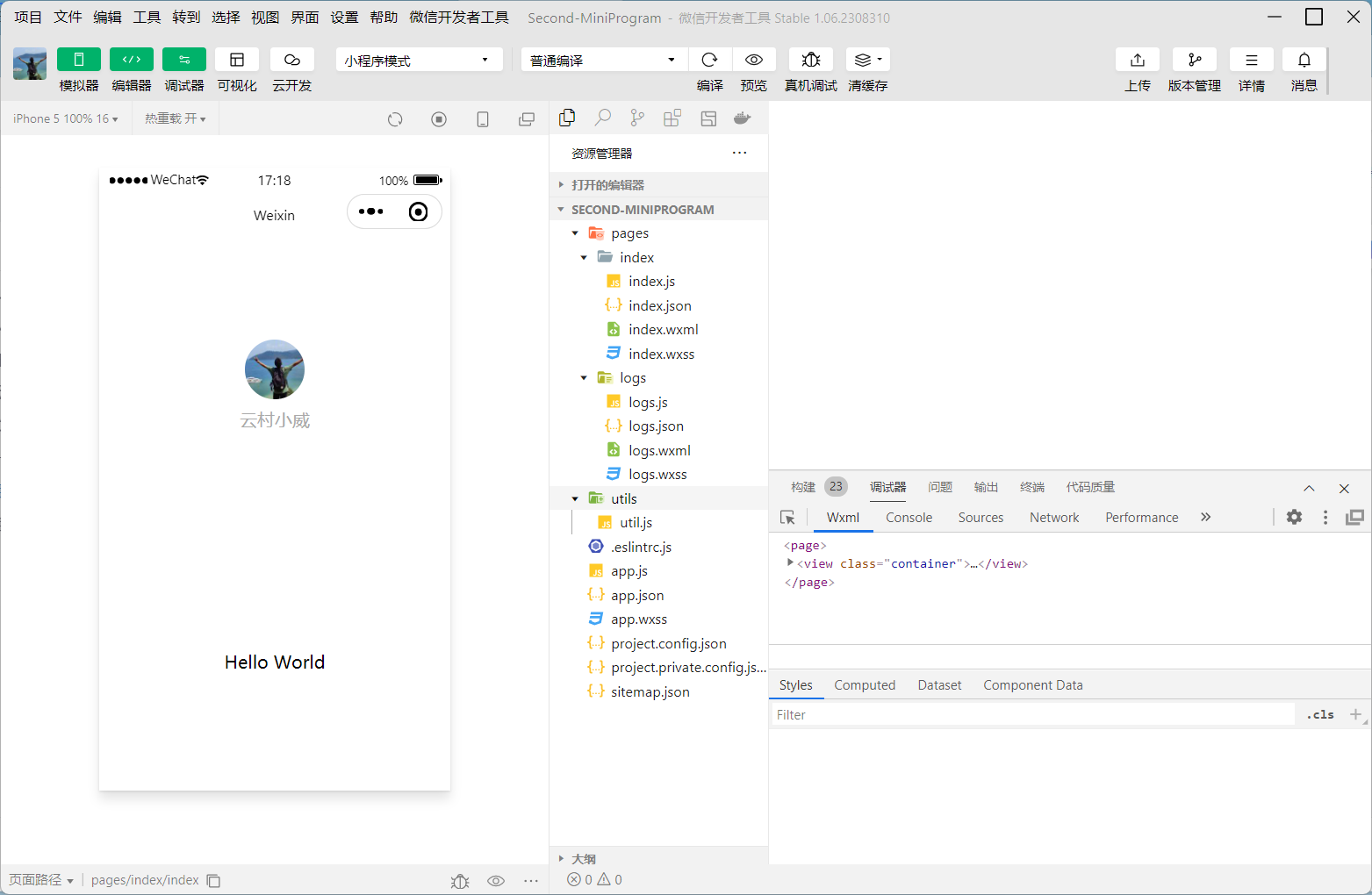
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
文件 必需 作用 app.js 是 小程序逻辑 app.json 是 小程序公共配置 app.wxss 否 小程序公共样式表
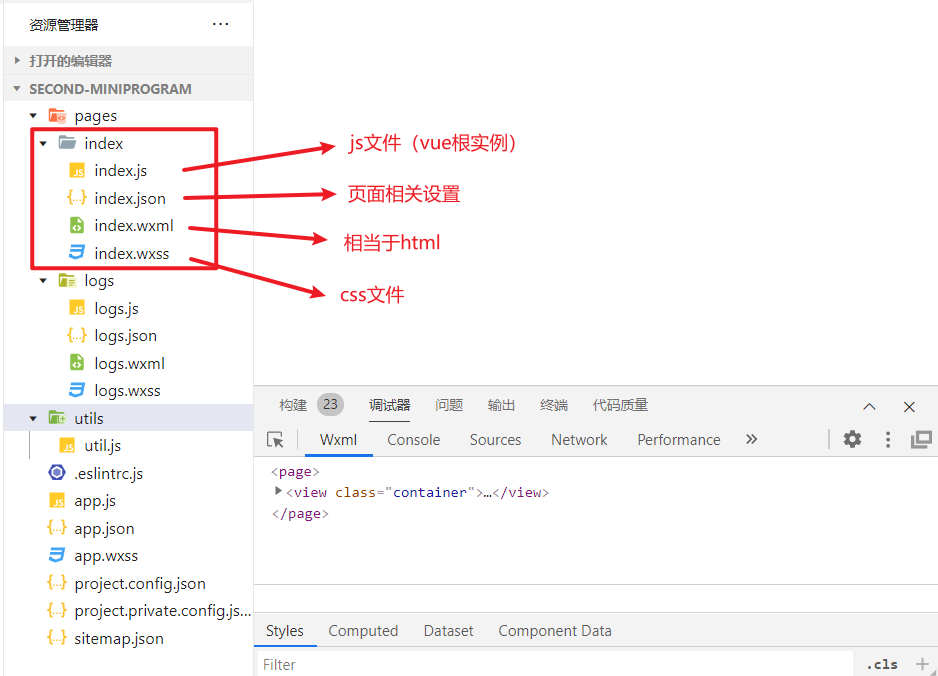
一个小程序页面由四个文件组成,分别是:以后缀名结尾的(js、json、wxml、wxss)
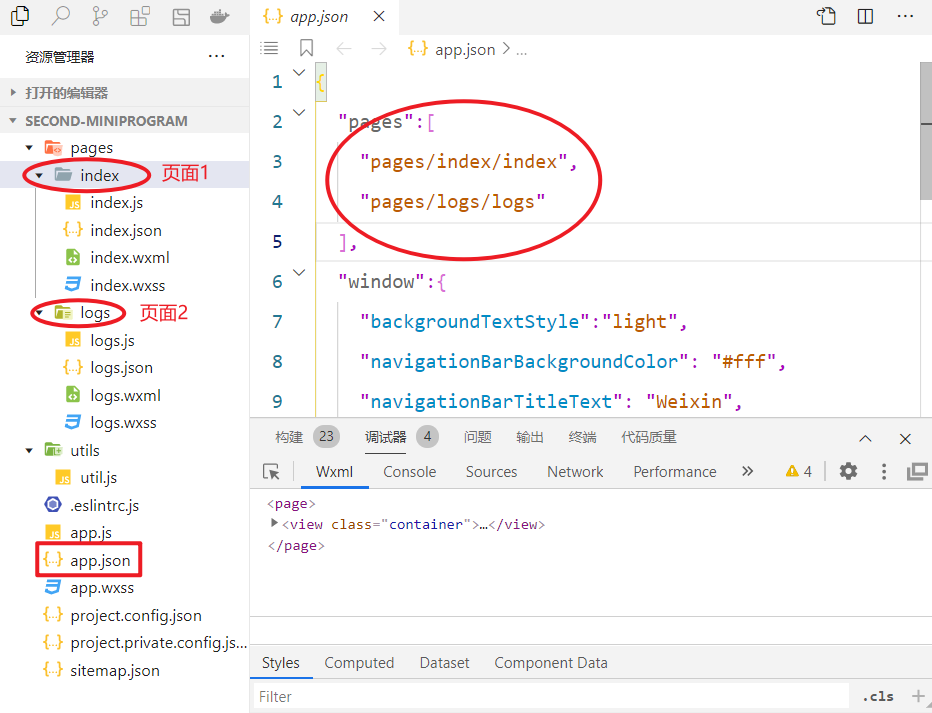
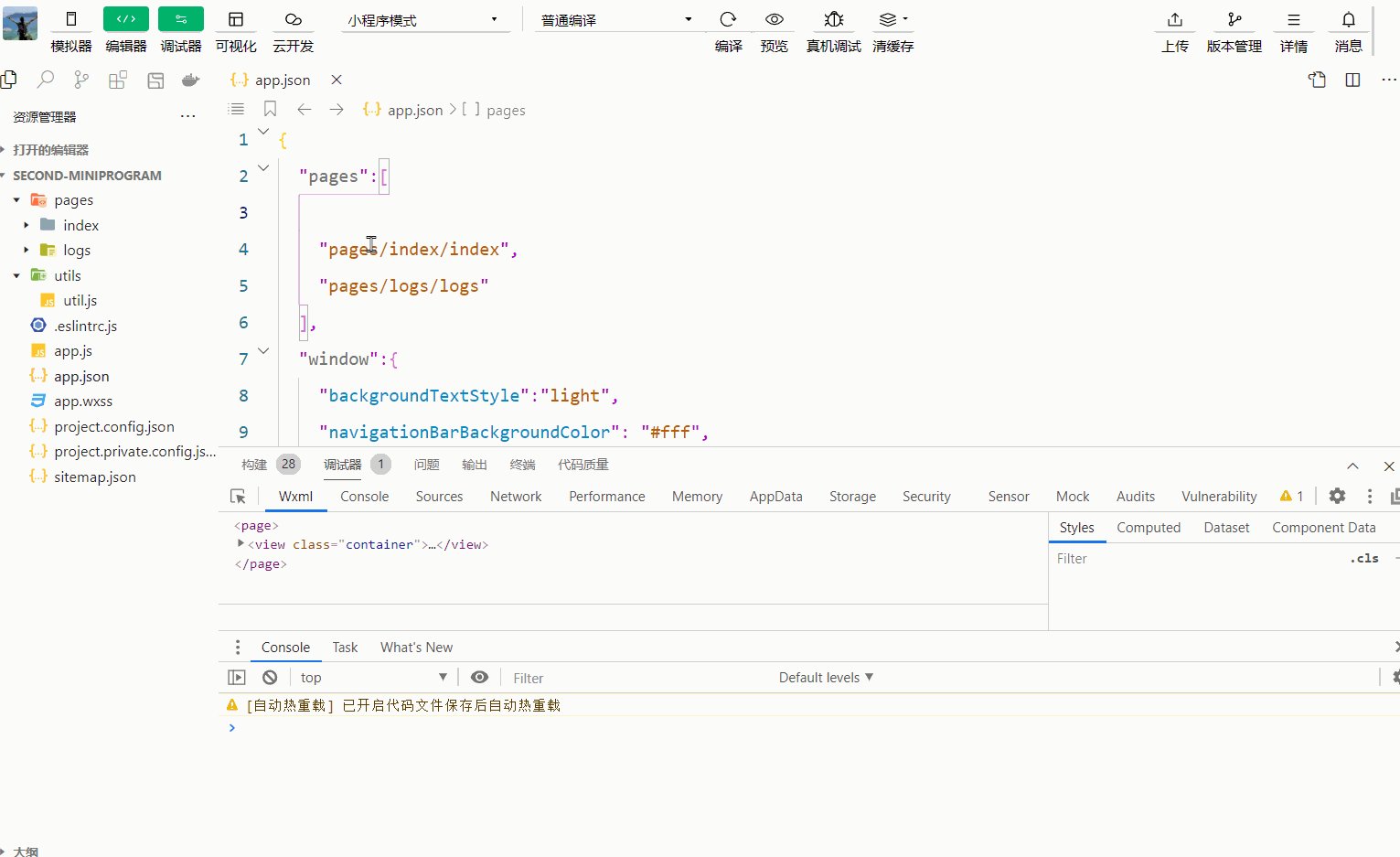
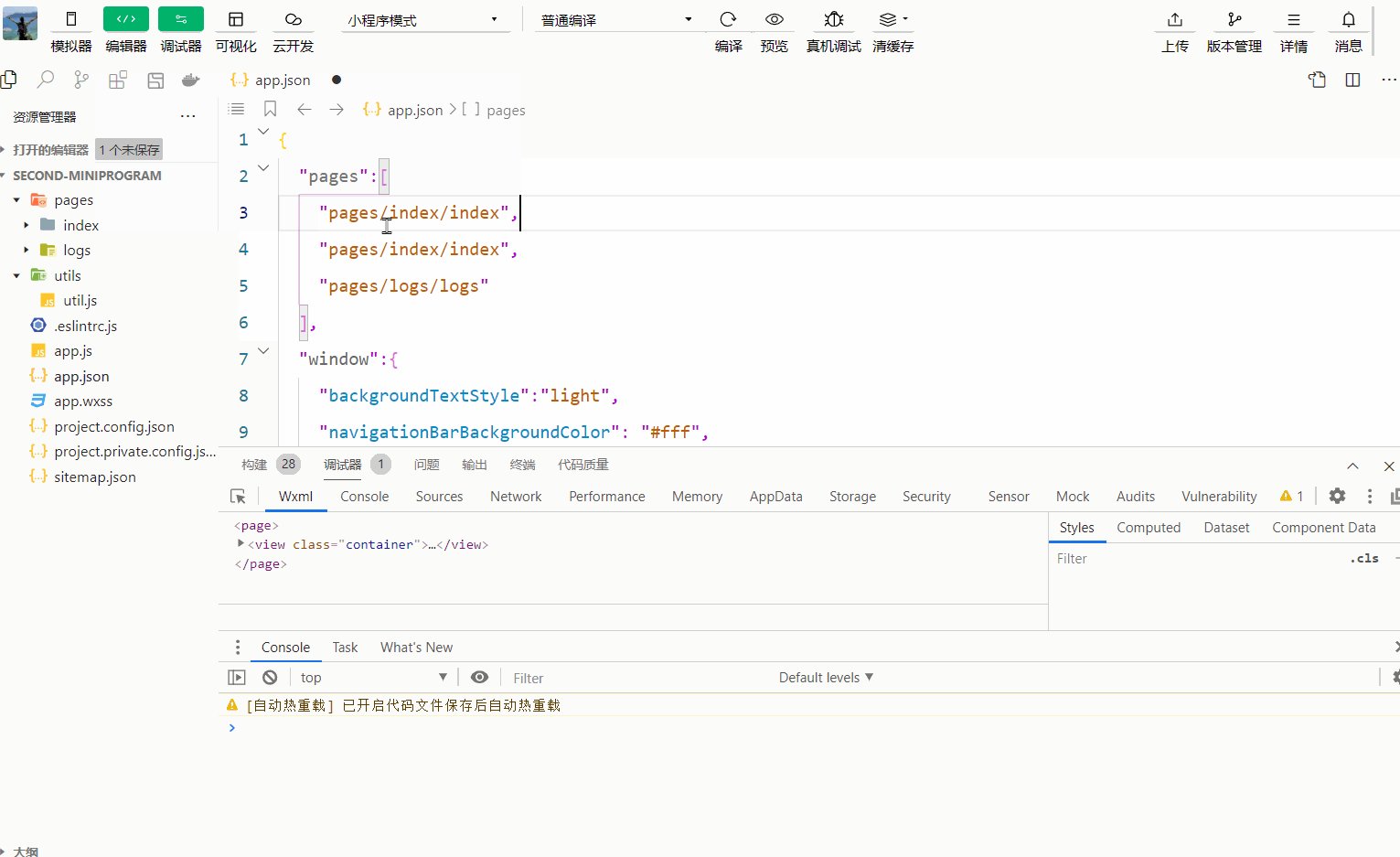
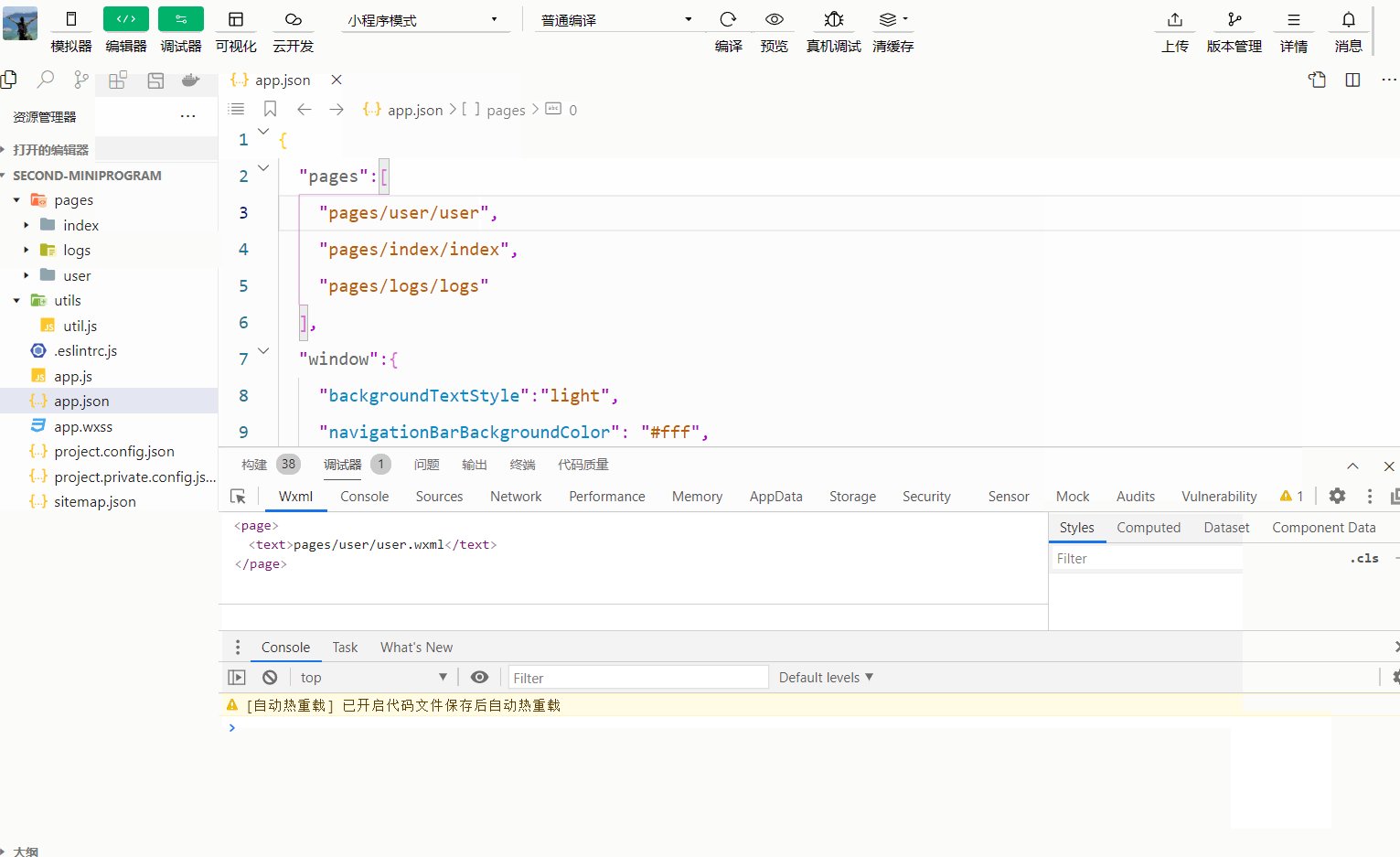
打开app.json公共配置文件,可看到pages数据在这里一个文件夹代表一个页面,也就是index和logs两个页面

这里要注意配置的页面的顺序,排在第一,刚打开小程序就显示这个界面。
2.2 入门案例
2.2.1 创建界面
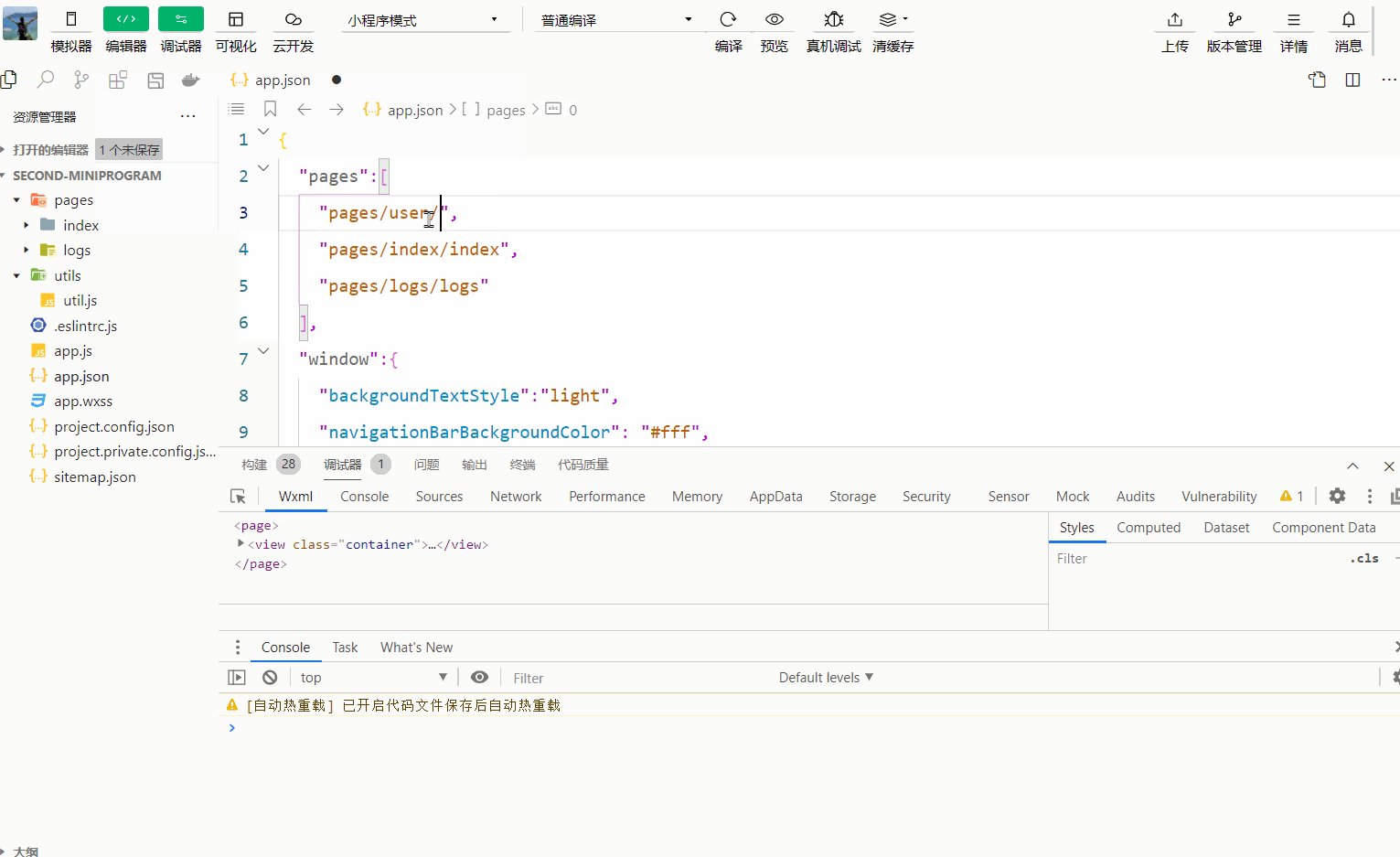
配置pages时保存后,左侧会自动生成页面文件。


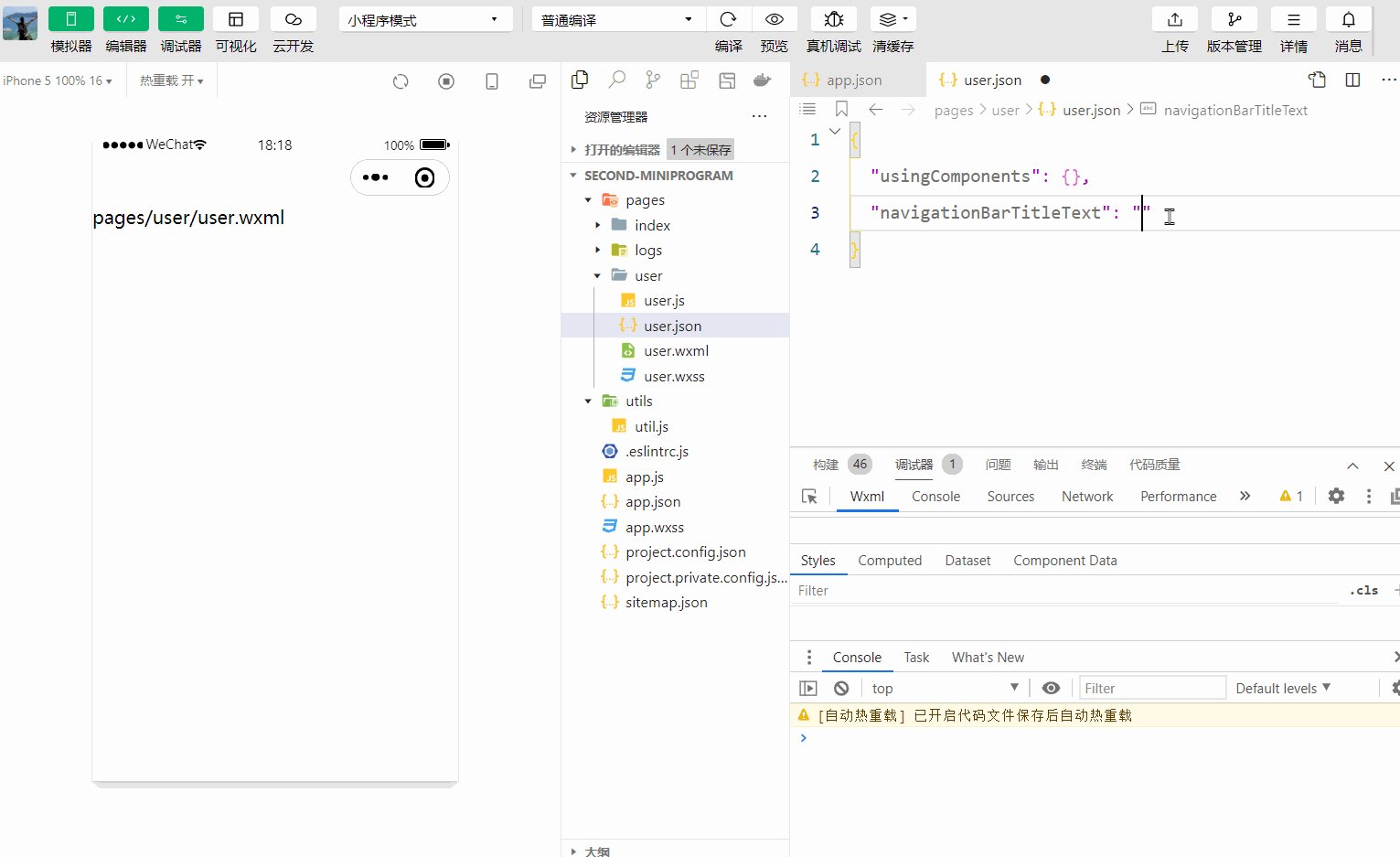
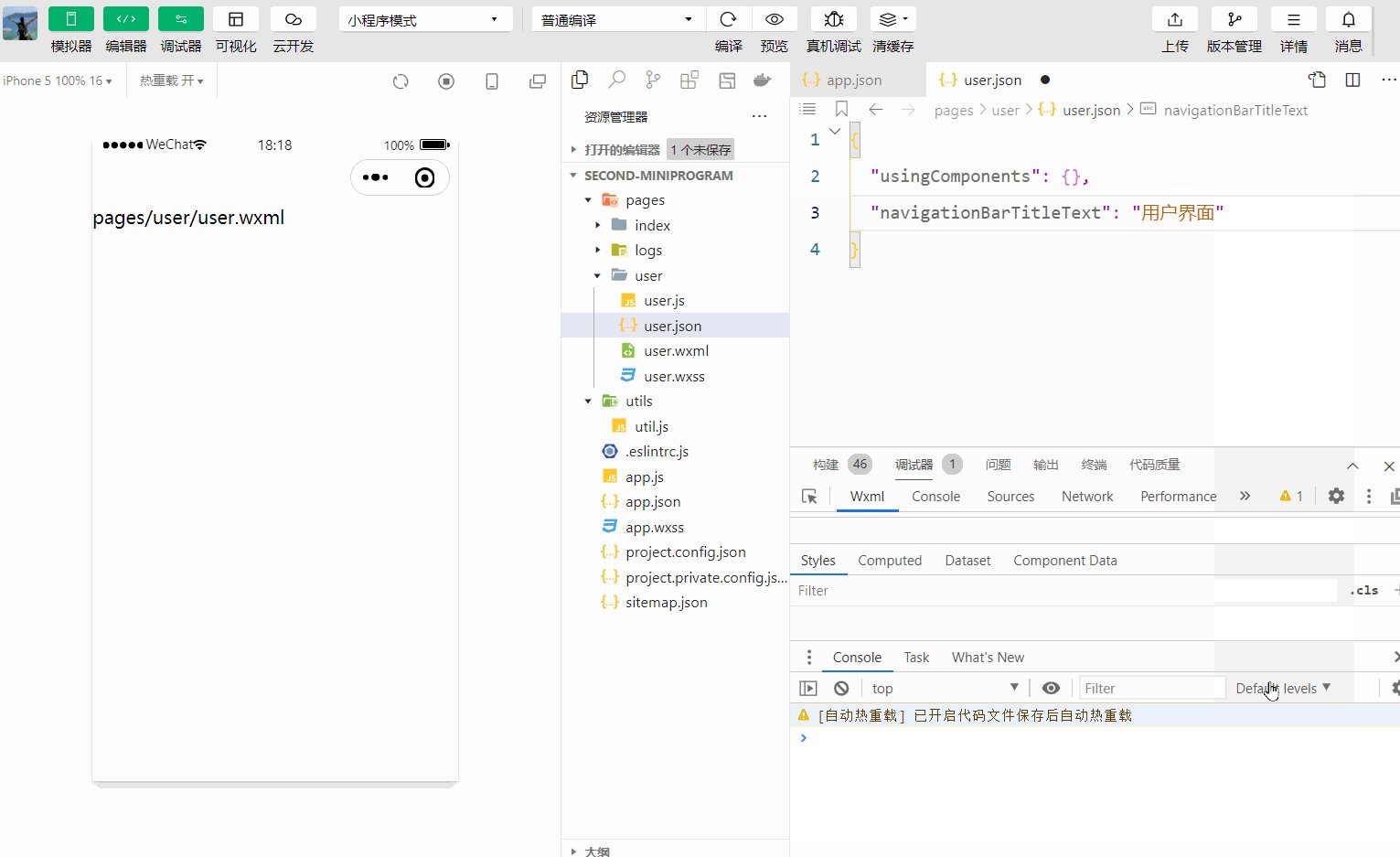
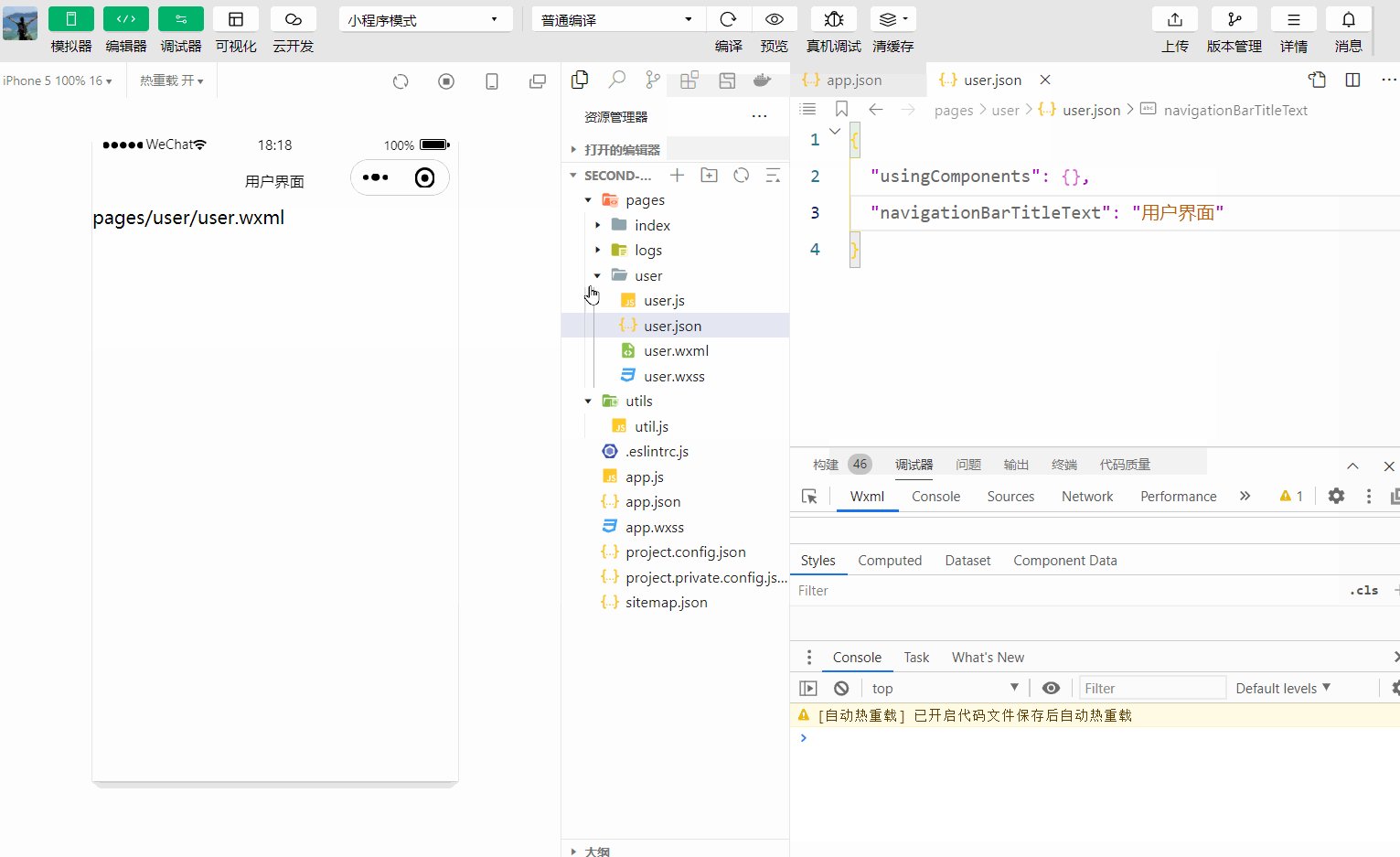
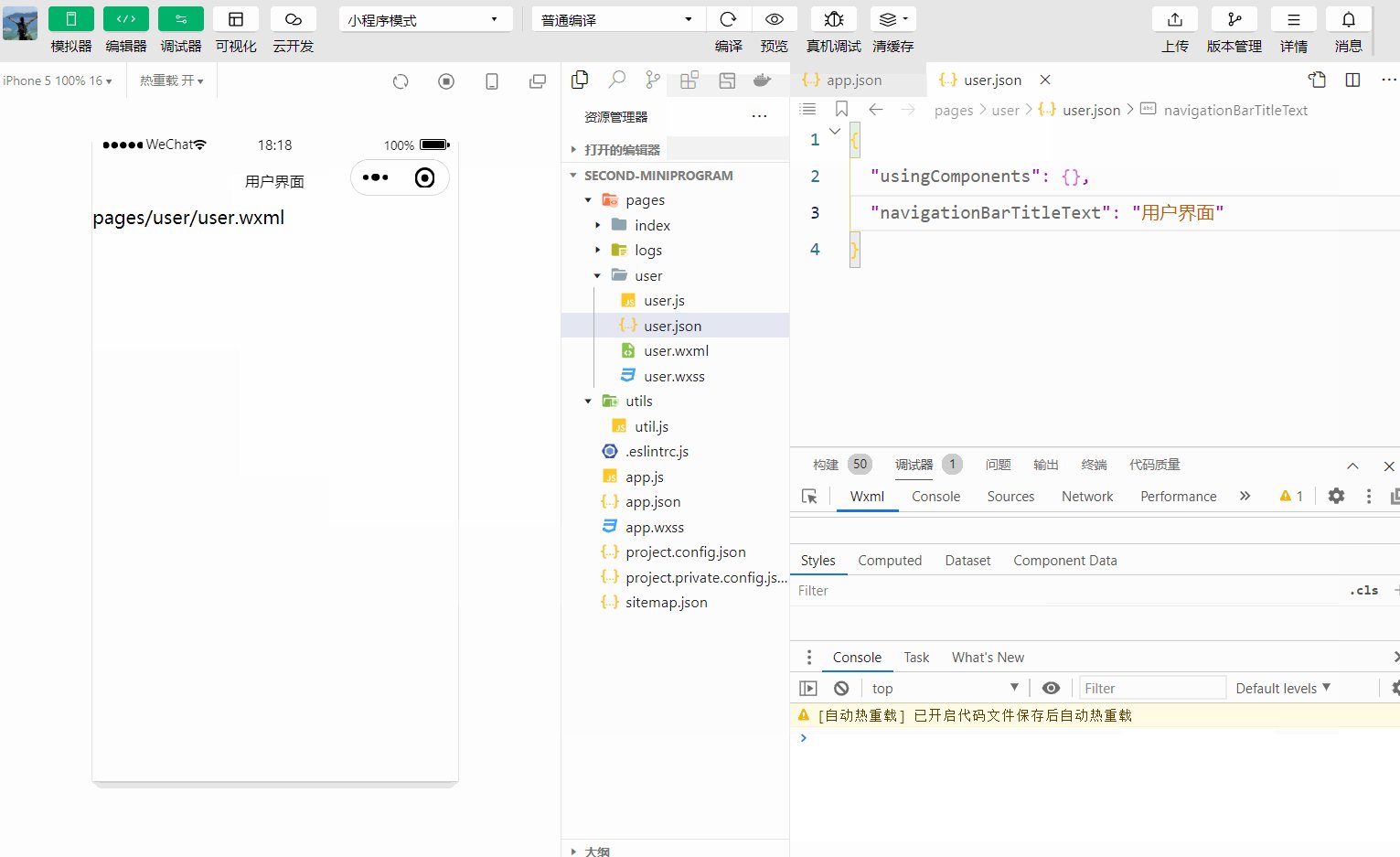
2.2.2 设置标题
pages/user/user.json

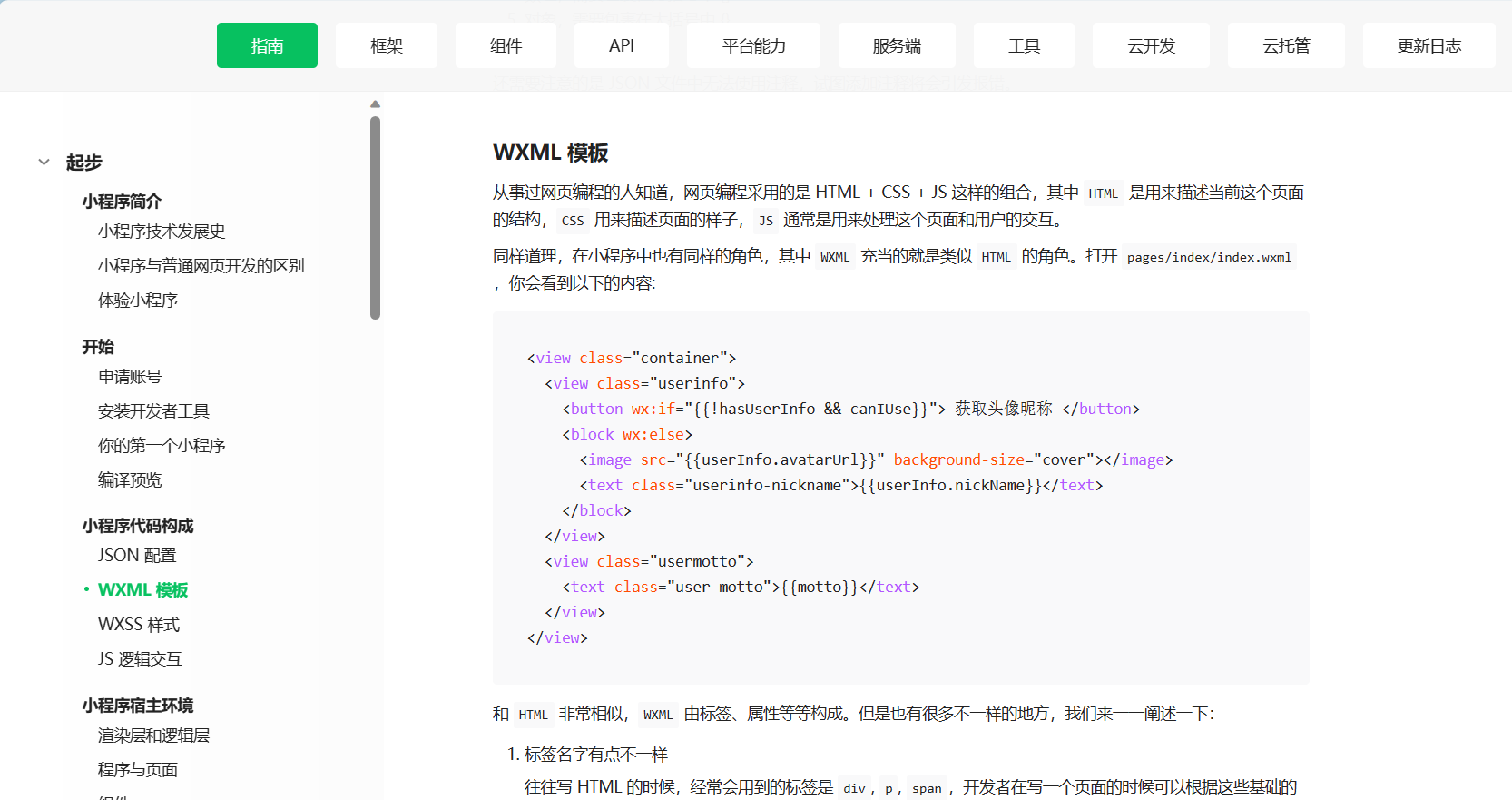
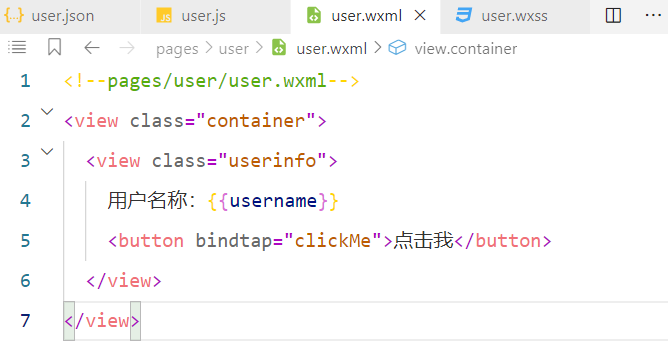
2.2.3 编写WXML文件
参考 小程序文档WXML模版

引用js文件username属性,设置一个按钮点击事件

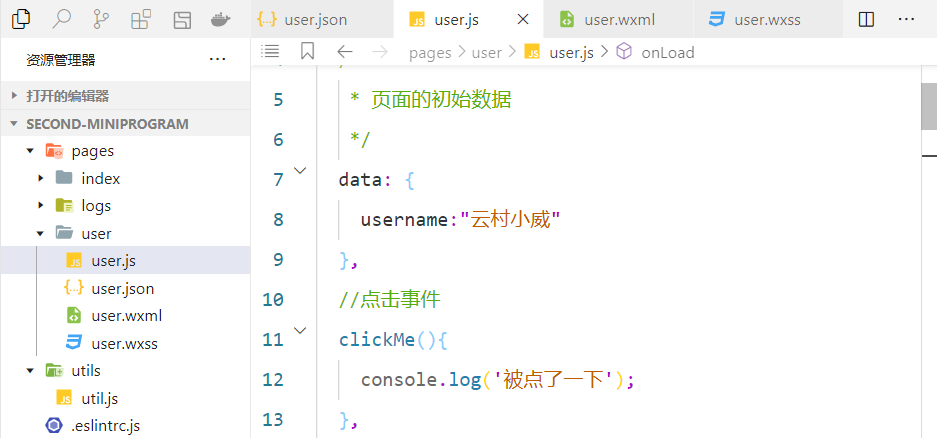
2.2.4 编写JS文件
定义数据和点击事件方法

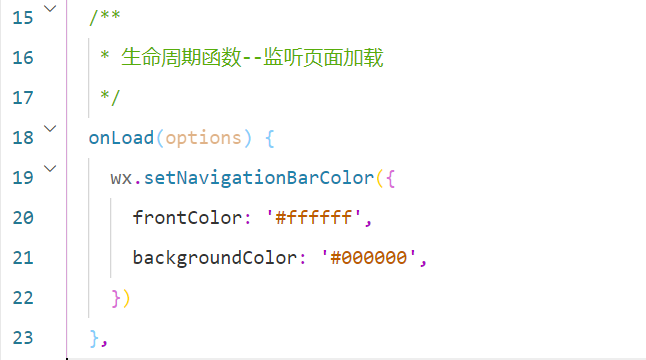
修改页面头部标题背景和字体颜色

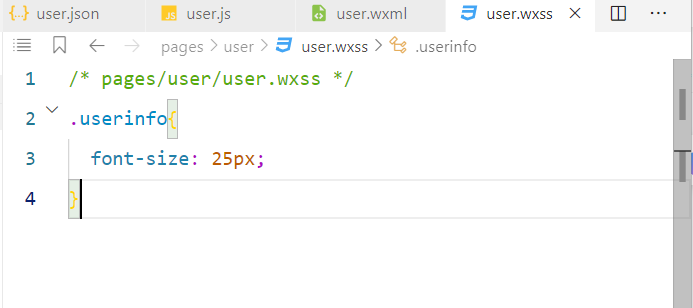
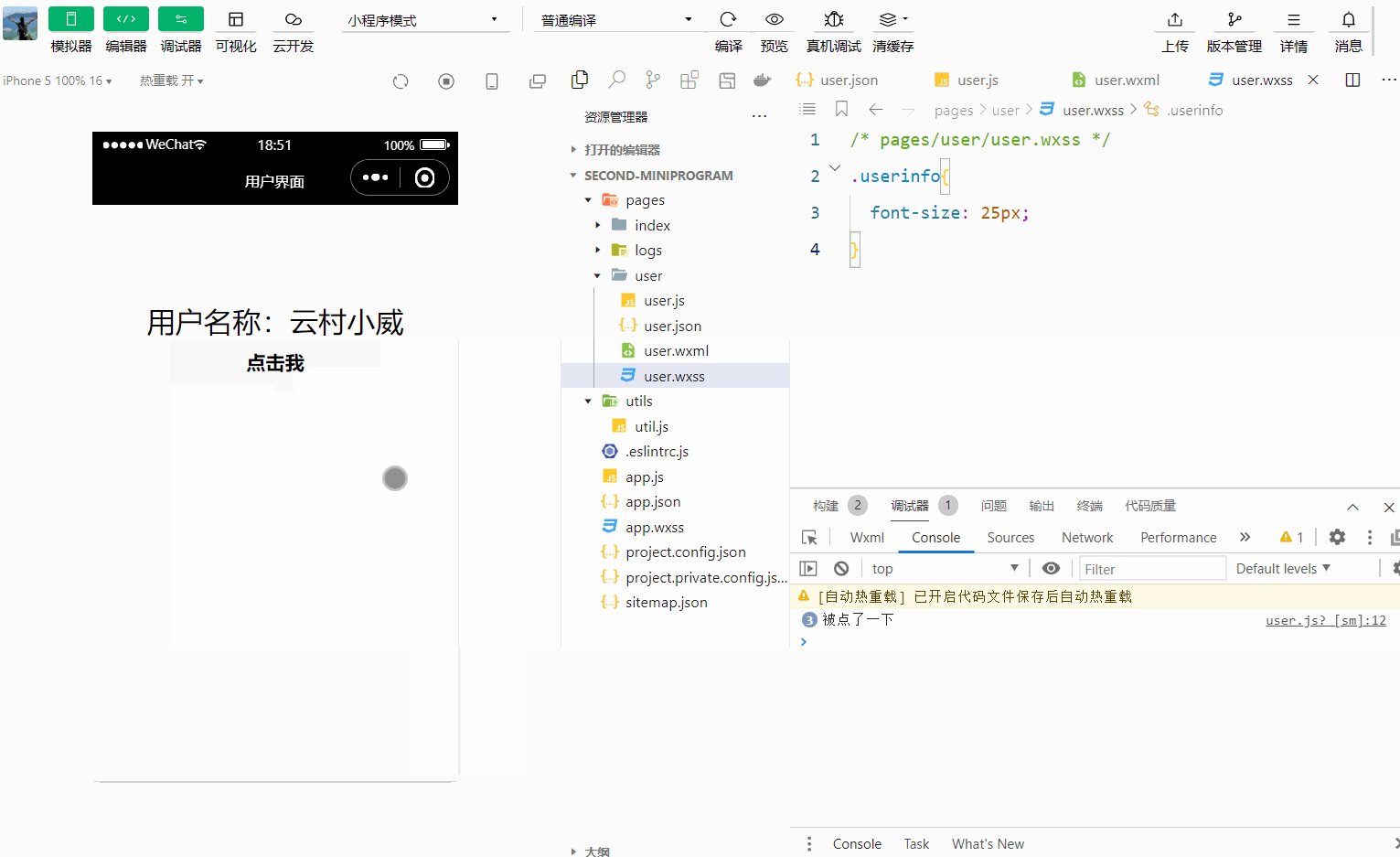
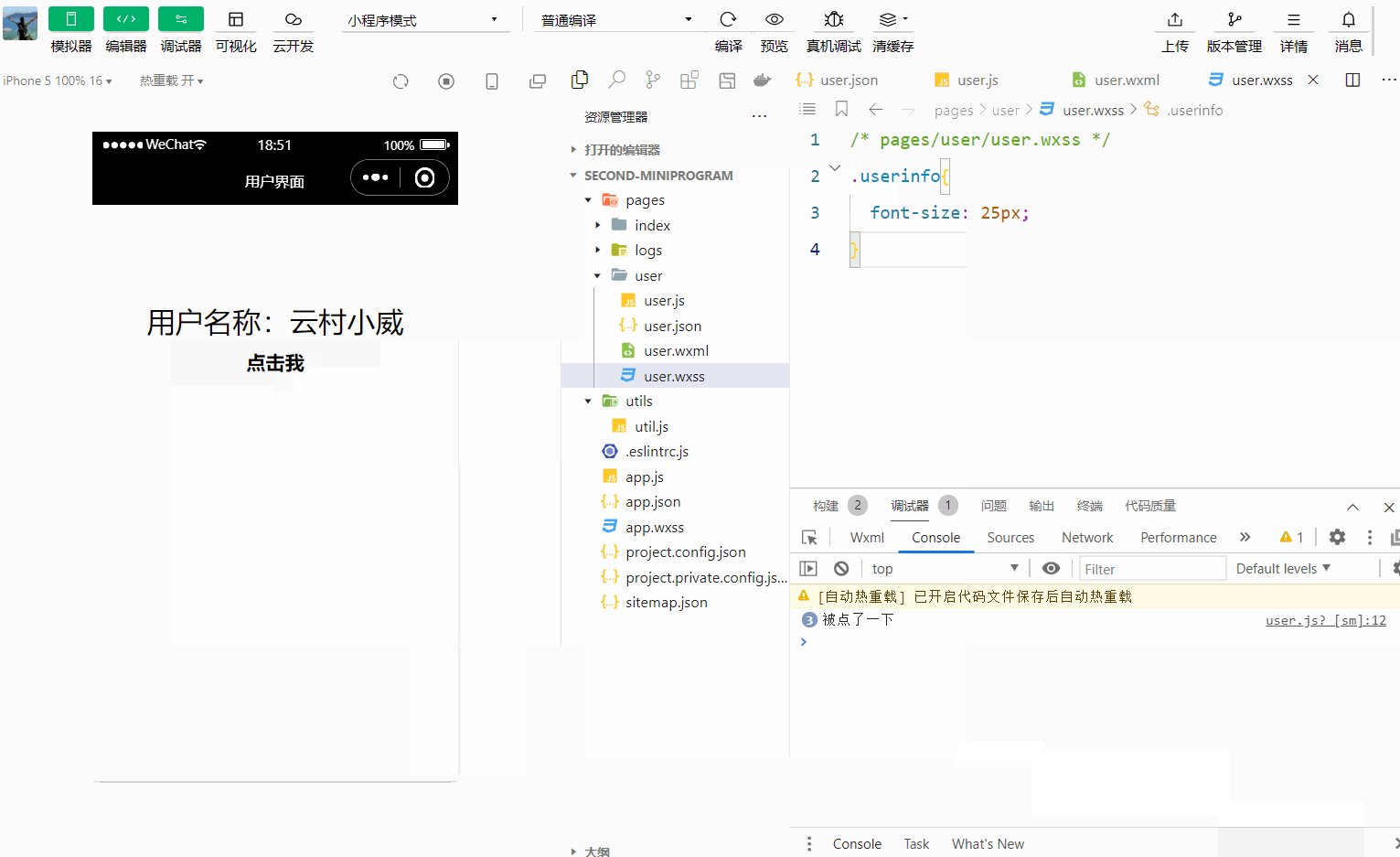
2.2.5 编写WXSS演样式文件
为class属性值为userinfo模块设置样式

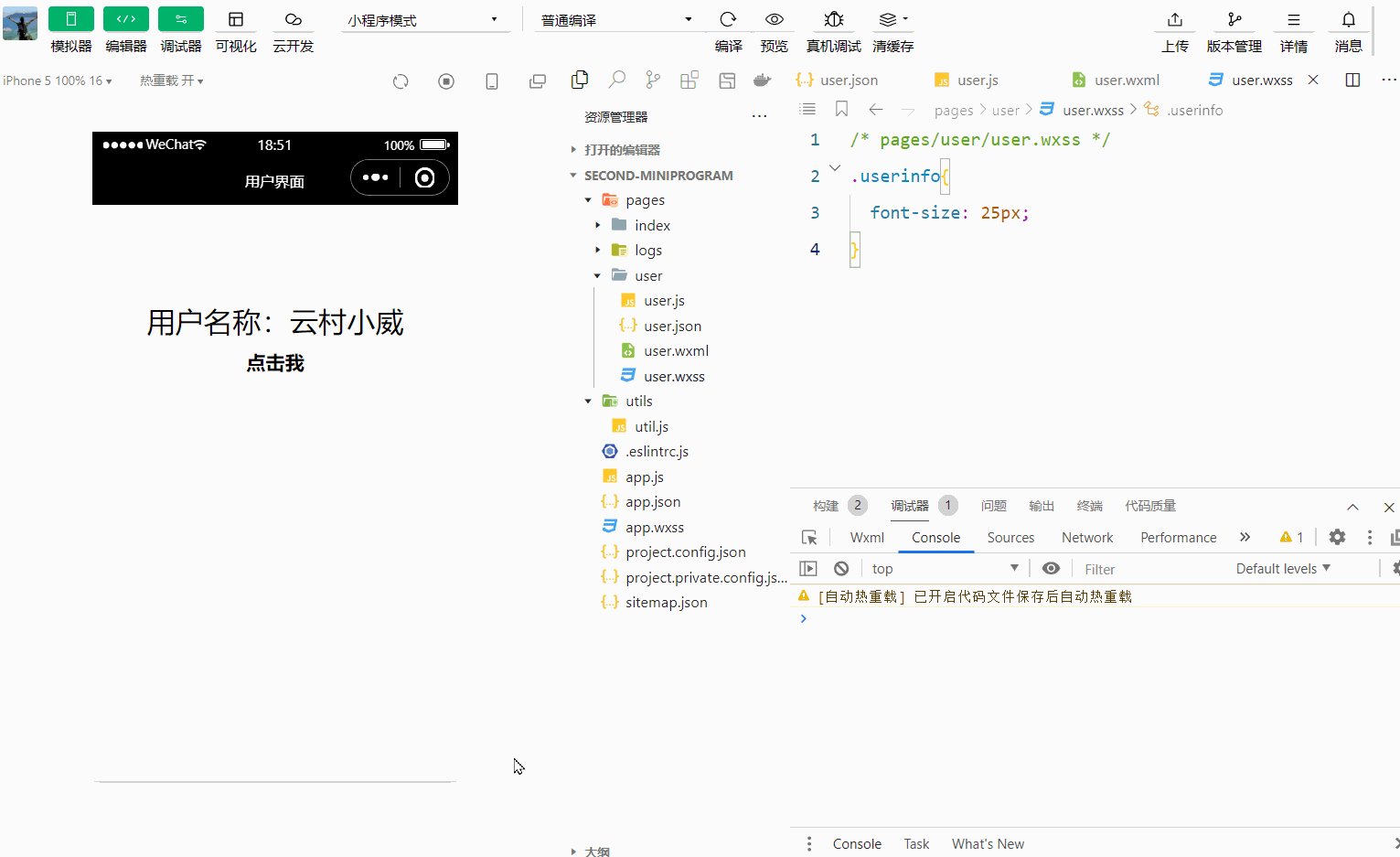
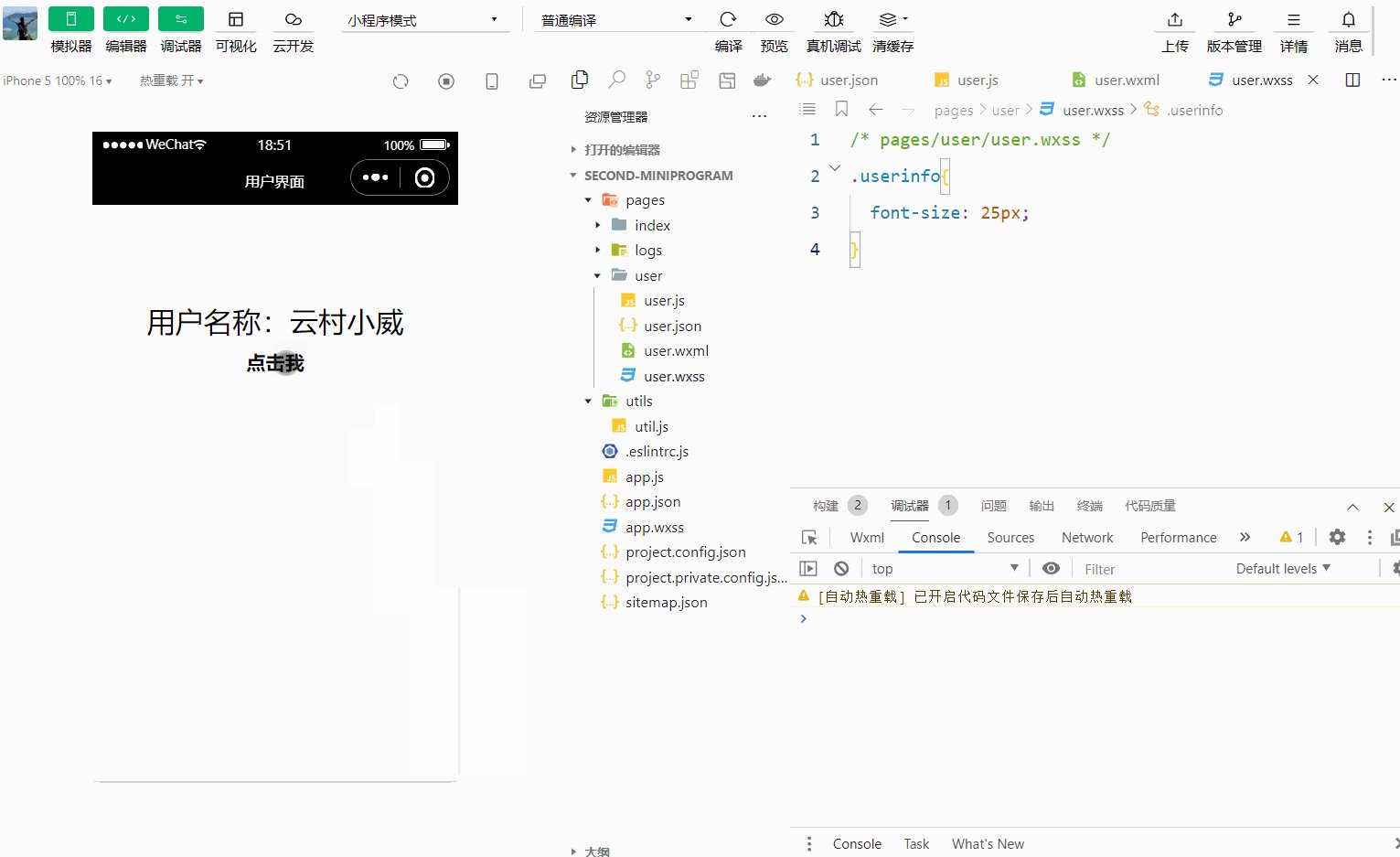
2.3 案例效果演示
最后就呈现出一个简单的功能界面 :

猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
