文章目录
- 1、简介
- 1.1、主要特点
- 1.2、使用场景
- 2、安装
- 方式一:从下载的源代码或编译产物安装
- 方法二:从 npm 安装
- 方法三:⭐定制安装echarts.js
- 3、使用
官网:
英语:https://echarts.apache.org/en/index.html
中文:https://echarts.apache.org/zh/index.html
需要echarts.js文件,可以私信我发送🌹
1、简介
Apache ECharts 是一个由百度团队开源的,基于 JavaScript 的数据可视化图表库。它广泛用于生成交互式图表,如折线图、柱状图、饼图、雷达图、地图、热力图、散点图等。ECharts 提供了丰富的选项,可以轻松实现复杂的数据可视化需求。
1.1、主要特点
- 丰富的图表类型:ECharts 支持包括但不限于条形图、折线图、面积图、饼图、散点图、热力图、地图、树图、桑基图和箱型图等多种图表类型。
- 高度可定制:用户可以自定义图表的几乎所有元素,包括颜色、字体、样式、布局等,以适应不同的界面风格。
- 强大的交互性:ECharts 支持图表元素的点击、拖拽、缩放等交互操作,使得数据展示更为生动和易于理解。
- 动态数据:可以轻松地向图表添加、删除或修改数据,图表会动态更新。
- 跨平台和兼容性:ECharts 基于 HTML5 Canvas,兼容所有现代浏览器和移动设备。
- 国际化:支持多语言,方便国际化应用。
- 扩展性:ECharts 提供了丰富的 API 和自定义选项,用户可以根据需要扩展图表库。
1.2、使用场景
- 数据报告和仪表板
- 数据分析和科学研究
- 金融、经济数据展示
- 社交网络数据可视化
- 地理信息系统
- 实时数据监控
2、安装
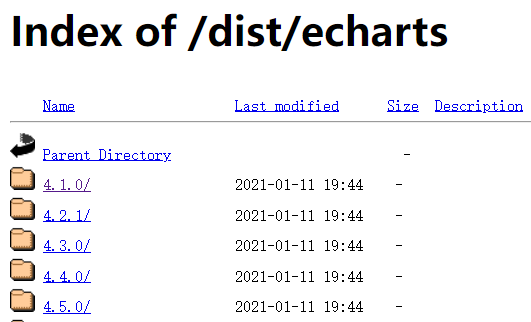
方式一:从下载的源代码或编译产物安装

链接:https://archive.apache.org/dist/echarts/
方法二:从 npm 安装
命令:npm install echarts
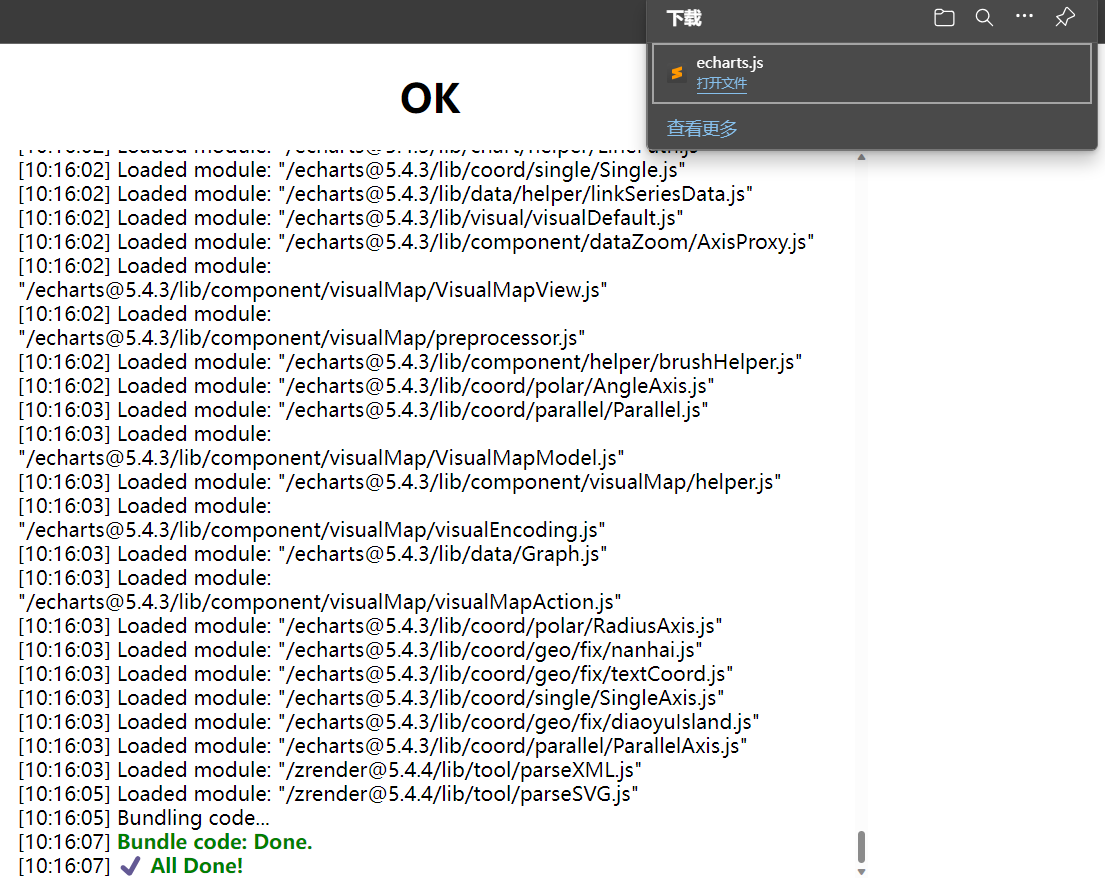
方法三:⭐定制安装echarts.js

3、使用
先引入:

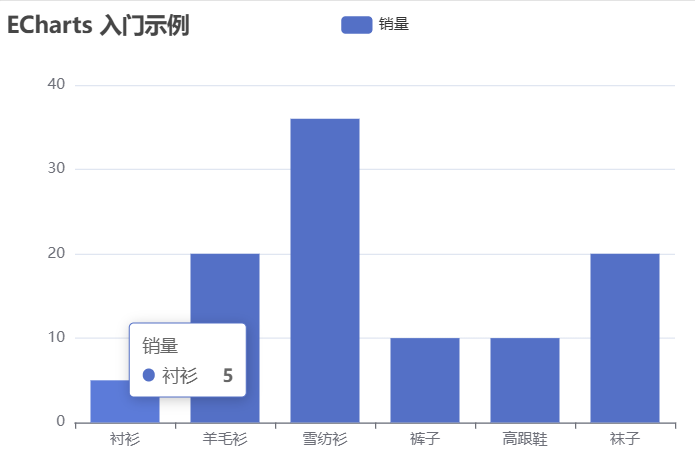
编写代码:ECharts 浏览器打开:

总结: 使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。
猜你喜欢
- 2小时前ChatGLM3-6B的本地api调用
- 2小时前python第三方模块之yaml模块
- 2小时前工作线程数设置多少合适
- 2小时前关东升老师极简系列丛书(由清华大学出版社出版)
- 2小时前Azure机器学习 - 使用与Azure集成的Visual Studio Code实战教程
- 2小时前已解决java.lang.NumberFormatException异常的正确解决方法,亲测有效!!!
- 2小时前基于Java+Springboot+vue在线版权登记管理系统设计实现
- 2小时前CSS||Emmet语法
- 2小时前概率论与数理统计————3.随机变量及其分布
- 2小时前C++完成使用map Update数据 二进制数据
网友评论
- 搜索
- 最新文章
- 热门文章
