目录
1、简介
2、Deno 的特点
3、Deno 和 Node 的区别
4、TypeScript开箱即用
5、内置的基本开发工具
独立可执行文件
测试运行器
代码格式化程序
代码linter
6、专为云而建
7、从浏览器到后端的一致代码
TC39
WinterCG
8、高性能联网
9、数百万个社区模块
10、相关框架
1、简介
Deno是为执行JavaScript和TypeScript而设计的安全运行时。这个创新的运行时出现在Node. js首次发布近9年后,Node.js是一个非常受欢迎的JavaScript运行时。Node.js作为JavaScript运行时,使开发人员能够在服务器端使用JavaScript,这是其广泛采用的关键因子。JavaScript是一种历史悠久的编程语言,是全球使用最广泛的语言。
此外,Node. js拥有一个充满活力和参与度的社区,提供了大量强大的工具和库,如Express.js和Socket.io,这些工具和库简化了Web应用程序的创建。该运行时还与实时应用程序和新兴的微服务架构保持一致,这是当代Web开发趋势的特征。本质上,Node.js因其适应性、用户友好性和社区坚定不移的支持而广受欢迎。 Deno 1.0于2020年5月首次亮相,由Node. js诞生背后的头脑Ryan Dahl精心制作并赋予生命。虽然Deno和Node.js有某些相似之处,但它们也表现出独特的功能。两者都充当服务器端运行时,在Deno的情况下支持TypeScript和JavaScript的执行,在Node.js的情况下支持JavaScript的执行(Node.js确实通过NPM包支持TypeScript,但不是开箱即用)。比较Deno和Node.js是不可避免的,Deno通常被视为Node.js的进化继承者。然而,Deno拥抱现代技术,使其与众不同。 虽然Node. js已经巩固了自己的地位,并在大公司和初创公司中享有信任,但Deno的存在仍然相对年轻。在撰写本文时,Deno已经三岁了(截至2023年10月),已经经历了37个版本,从1.0版到1.37版。然而,在成为Node.js的有力竞争者之前,它必须走过相当长的道路。 在许多方面,Deno可以被视为Node. js的下一代对应物。在深入研究Deno的内部运作之前,对其背景有一个基本的了解是有益的。2、Deno 的特点
- 默认是安全的
- 对TypeScript和JSX的原生支持
- 开箱即用的测试、linting、格式化等功能
- 使用Rust和Tokio的高性能异步I/O
- 包括一组经过审查的标准模块,保证与Deno一起工作。
- 仅发布单个可执行文件。
- 向后兼容Node.js和npm
目前Deno项目已超过90k的star数,有250k+活跃开发者。
3、Deno 和 Node 的区别
从它们各自的特点来进行对比。
Deno Node 数百万个社区模块 数百万个社区模块 基于V8 JavaScript引擎构建 基于V8 JavaScript引擎构建 默认运行时安全性 无粒度运行时安全性 内置TypeScript、JSX、formatter、linter和测试 依赖项和配置文件 易于嵌入Rust和Tokio 用C++实现更复杂的嵌入过程 使用Web标准API构建 API覆盖范围不完整 综合标准库 有限标准库 命令操作的差异:
Node.js Deno node file.js deno run file.js ts-node file.ts deno run file.ts node -e deno eval npm i -g deno install npm i / npm install n/a npm run deno task eslint deno lint prettier deno fmt package.json deno.json / deno.jsonc / import_map.json tsc deno check ² typedoc deno doc jest / ava / mocha / tap / etc deno test nodemon deno run/lint/test --watch nexe / pkg deno compile npm explain deno info nvm / n / fnm deno upgrade tsserver deno lsp nyc / c8 / istanbul deno coverage benchmarks deno bench 4、TypeScript开箱即用
Deno原生支持TypeScript和JSX等现代JavaScript扩展,无需构建步骤或额外配置。
- 原生TypeScript支持,零配置
- 使用最前沿的JavaScript功能
- Visual Studio Code中的智能感知和自动完成功能
- 以TypeScript源代码的形式发布和分发模块
5、内置的基本开发工具
独立可执行文件
立即从您的Deno程序创建独立的可执行文件。它甚至支持其他平台的交叉编译!
1、创建一个文件 server.ts,内容如下所示:
Deno.serve(()=> new Response("hello world !!!"))2、开始进行编译,如下所示:
deno compile --allow-net server.ts
会在当前目前生成一个可执行文件,如下所示:

启动服务
- 双击点击server.exe文件,如下所示

- 或者执行以下命令:
./server.exe

开始监听8000端口,在浏览器打开http://localhost:8000/,如下所示

测试运行器
Deno提供了一个测试运行器和断言库作为运行时和标准库的一部分。
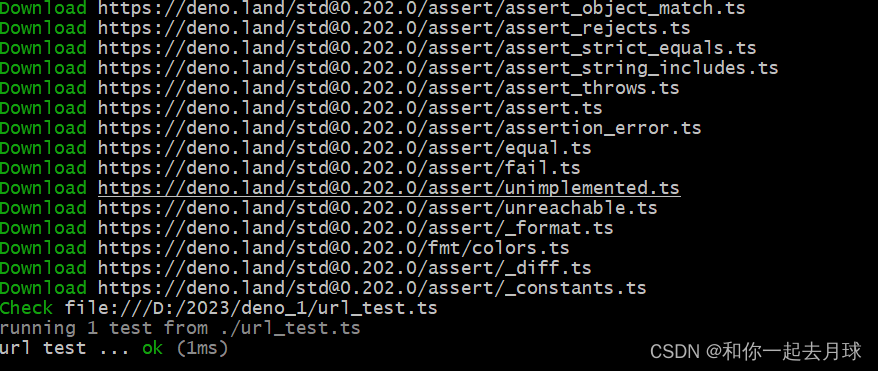
// url_test.ts import { assertEquals } from "https://deno.land/std@0.202.0/assert/mod.ts"; Deno.test("url test", () => { const url = new URL("./foo.js", "https://deno.land/"); assertEquals(url.href, "https://deno.land/foo.js"); });deno test url_test.ts

运行以上命令,因为引入的文件是远程文件,所以先进行下载到本地,并进行缓存。
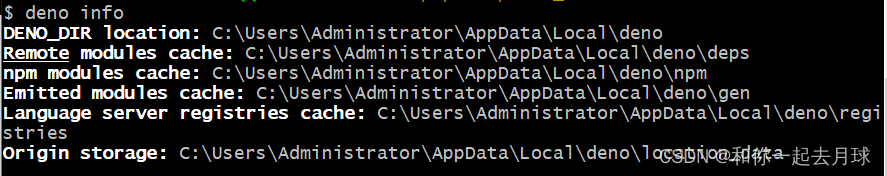
我们查看以下对应的路径。运行如下命令:
deno info

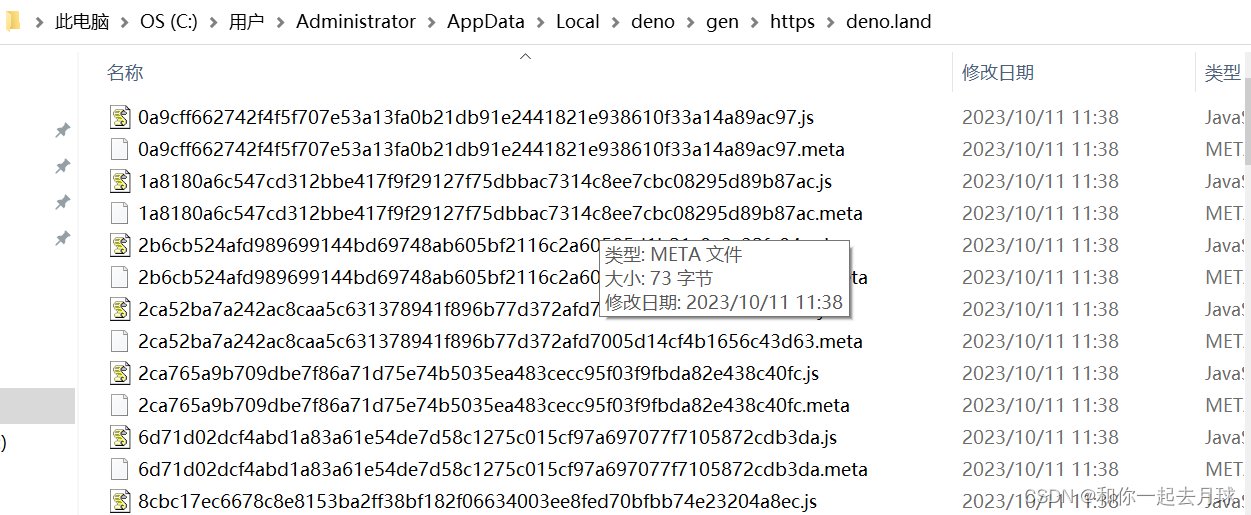
可以查看下载的文件,转换成了对应的js文件,如下所示:
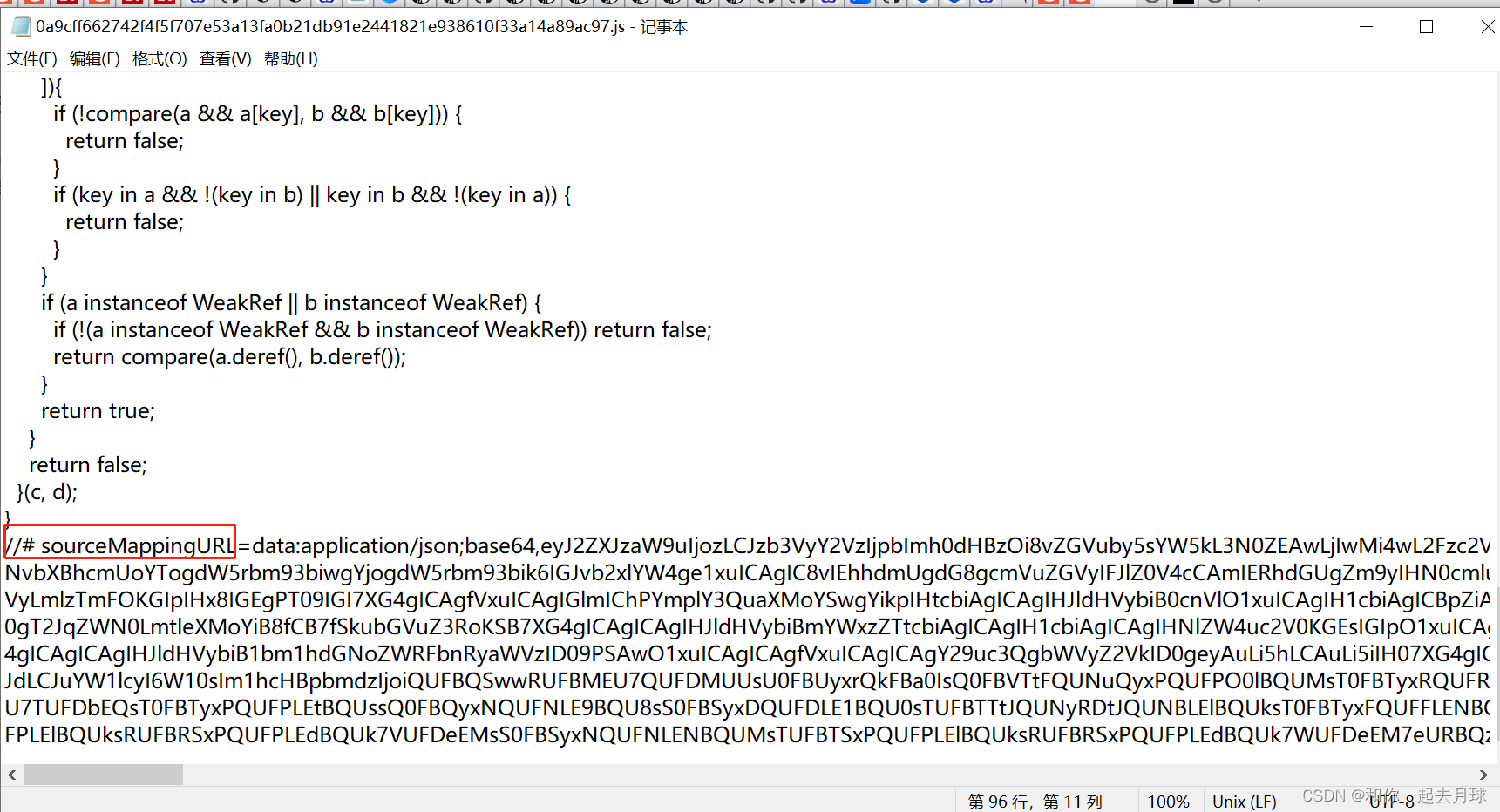
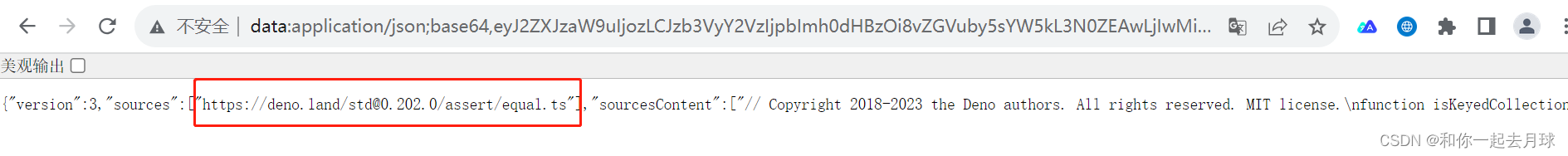
 可以打开对应的js文件,最下面有对应的映射路径,
可以打开对应的js文件,最下面有对应的映射路径,
浏览器打开有映射的url地址,如下所示:

代码格式化程序
Deno附带了一个内置的代码格式化程序,可以自动格式化以下文件:
文件类型 扩展 JavaScript .js TypeScript .ts JSX .jsx TSX .tsx Markdown .md, .markdown JSON .json JSONC .jsonc 代码linter
Deno附带内置代码linter,可帮助您避免错误和坏代码。
deno lint --watch
6、专为云而建
无论您是使用我们闪电般的Deno Deploy部署,还是在其他云提供商上部署,Deno都能简化您的体验。它不仅仅是一个运行时;它是为云时代重新设计的JavaScript,提供了传统容器的无缝替代品。
Deno Deploy部署将最简单的方式来托管您的Deno项目。主要有以下特点:
- 全球分布式
- 在几秒钟内部署
- 内置键/值数据库
- 集成GitHub for CI/CD
-
运行静态站点、应用程序和边缘函数
7、从浏览器到后端的一致代码
Deno尽可能提供Web标准API,最大限度地提高浏览器和服务器之间的代码重用率,并确保代码的未来性。 Deno积极参与TC39和WinterCG,以帮助推动网络向前发展。我们致力于在开放的环境中合作构建JavaScript的未来。
TC39
TC39是一个由JavaScript开发人员、实现人员、学者等组成的团队,他们与社区合作维护和发展JavaScript的定义。
WinterCG
这个社区组旨在为JavaScript运行时提供一个空间,以便在API互操作性方面进行协作。我们专注于记录和改进Web平台API跨运行时(特别是非浏览器)的互操作性。这是通过运行时之间的讨论,规范场所(WHATWG,W3C)中对新Web API和当前Web API的更改的建议以及现有运行时行为的文档来完成的。
8、高性能联网
开箱即用支持:
- HTTPS(加密)
- WebSockets
- HTTP2
- 自动响应体压缩
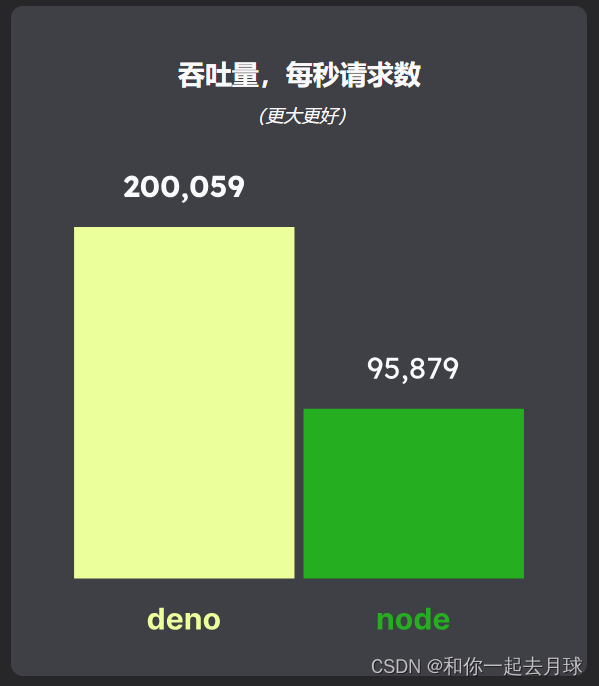
Deno和Node的吞吐量对比:

Deno 1.36.1和Node 18.12.1中的“hello world”Web服务器的每秒请求量在Linux 8核Intel Xeon E-2378 G机器上使用wrk测量。
9、数百万个社区模块
Deno向后兼容Node.js内置API和npm上的200多万个模块。将Node.js生态系统的精华带到Deno。
10、相关框架
Fresh是一个现代的Web框架,为边缘服务器上的Deno运行时从头设计。
- 专为快速、可靠和简单而设计
- 实时渲染
- 基于岛的客户端水化 实现最大的交互性
- 零运行时开销 - 默认情况下不向客户端发送JavaScript
SaaSKit模板应用建立在Fresh之上,包括身份验证、计费等。
- 使用oAuth 2.0进行用户身份验证
- 通过Stripe执行的经常性付款
- 预先构建的会话和授权
- 使用Deno KV实现快速、轻量级的持久性
- 或者执行以下命令:
- 双击点击server.exe文件,如下所示
猜你喜欢
网友评论
- 搜索
- 最新文章
- 热门文章
