博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
网络的广泛应用给生活带来了十分的便利。所以把电动车实名制挂牌管理与现在网络相结合,利用java技术建设电动车实名制挂牌管理系统,实现电动车实名制挂牌管理系统的信息化。则对于进一步提高电动车实名制挂牌管理发展,丰富电动车实名制挂牌管理经验能起到不少的促进作用。
电动车实名制挂牌管理系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知电动车实名制挂牌管理系统的便捷高效,不仅为用户提供了服务,而且也推广了自己,让更多的用户了解自己。对于电动车实名制挂牌管理系统而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员和车主的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该电动车实名制挂牌管理系统的功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
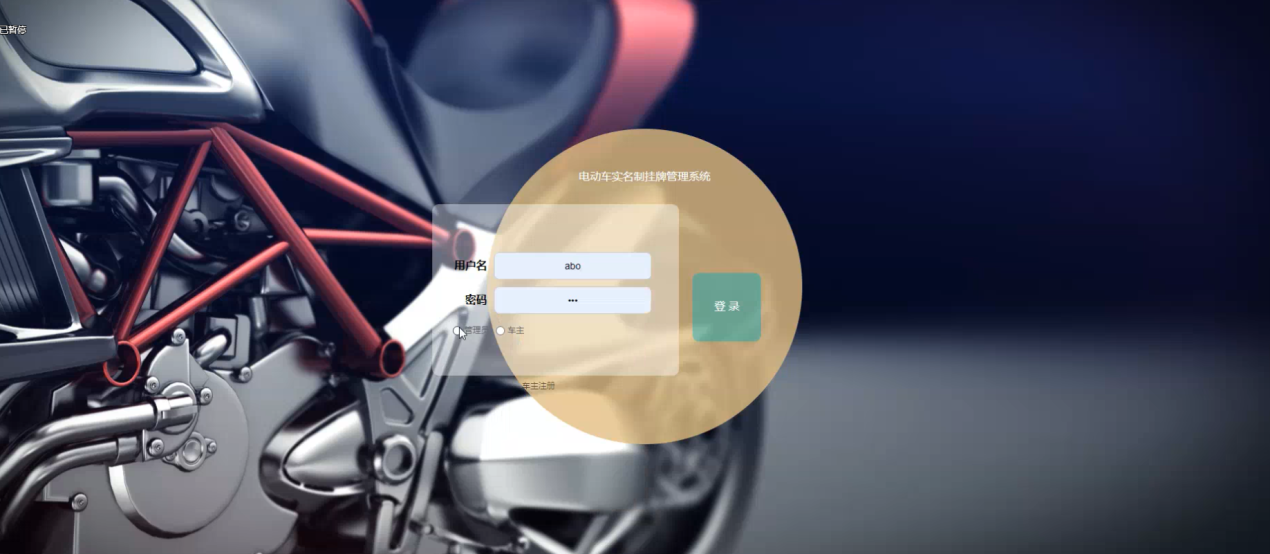
登录,管理员和车主通过输入用户名,密码,选择角色信息,点击登录进入系统操作进行操作,如图5-1所示。

图5-1登录界面图
5.1管理员功能模块
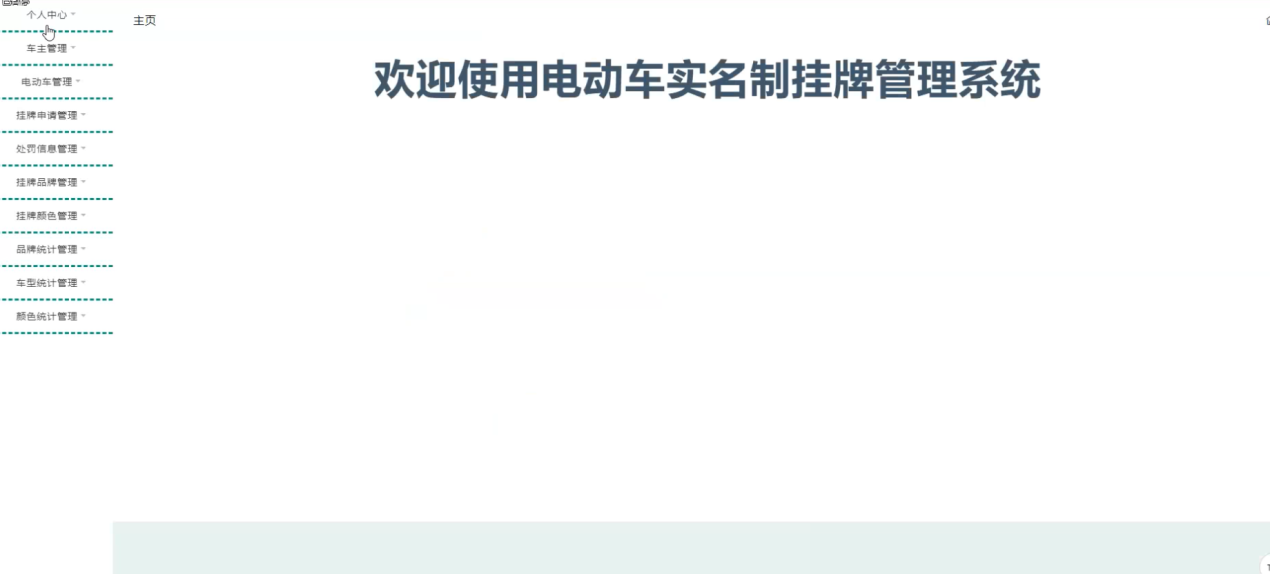
管理员登陆系统后,可以查看主页、个人中心、车主管理、电动车管理、挂牌申请管理、处罚信息管理,挂牌品牌管理、挂牌颜色管理、品牌统计管理、车型统计管理、颜色统计管理等功能,还能对每个功能逐一进行相应操作,如图5-2所示。

图5-2管理员功能界面图
车主管理,在车主管理页面可以对账号、姓名、年龄、性别、手机、身份证、车牌号、照片等内容进行查看、修改或删除等操作,如图5-3所示。

图5-3车主管理界面图
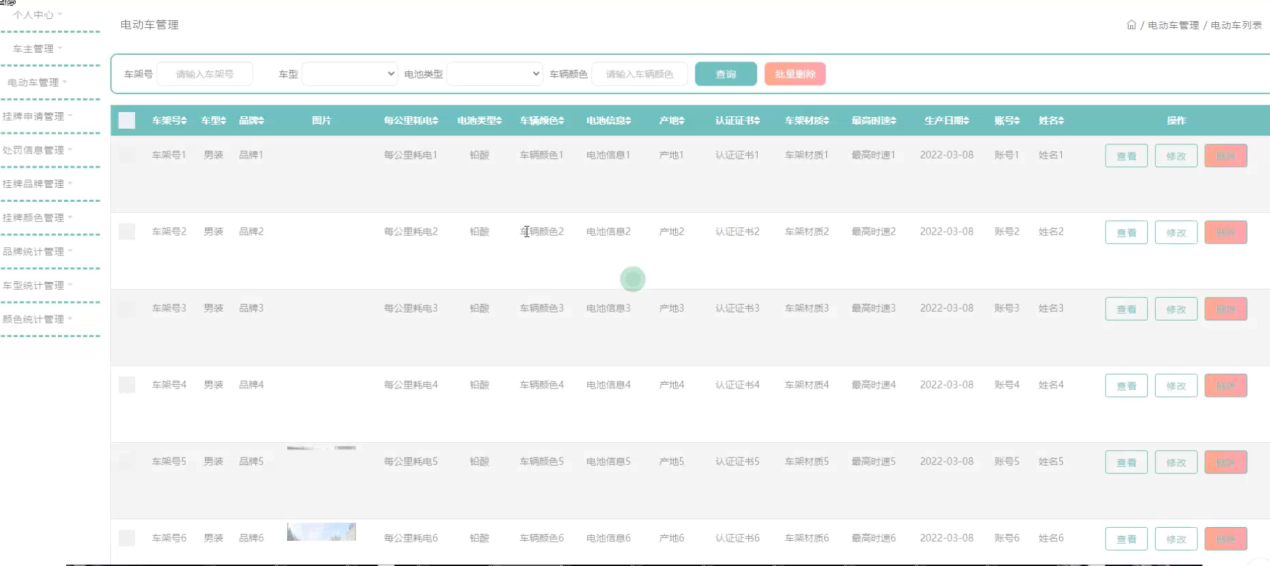
电动车管理,在电动车管理页面可以对车架号、车型、品牌、图片、每公里耗电、电池类型、车辆颜色、电池信息、产地、认证证书、车架材质、最高时速、生产日期、账号、姓名等内容进行查看、修改或删除等操作,如图5-4所示。

图5-4电动车管理界面图
挂牌申请管理,在挂牌申请管理页面可以对账号、姓名、身份证、车型、品牌、申请材料、申请时间、备注、是否审核、审核回复等内容进行审核、查看或删除等操作,如图5-5所示。

图5-5挂牌申请管理界面图
处罚信息管理,在处罚信息管理页面可以对账号、姓名、车牌号、处罚金额、处罚时间、是否支付等内容进行查看、修改或删除等操作,如图5-6所示。

图5-6处罚信息管理界面图
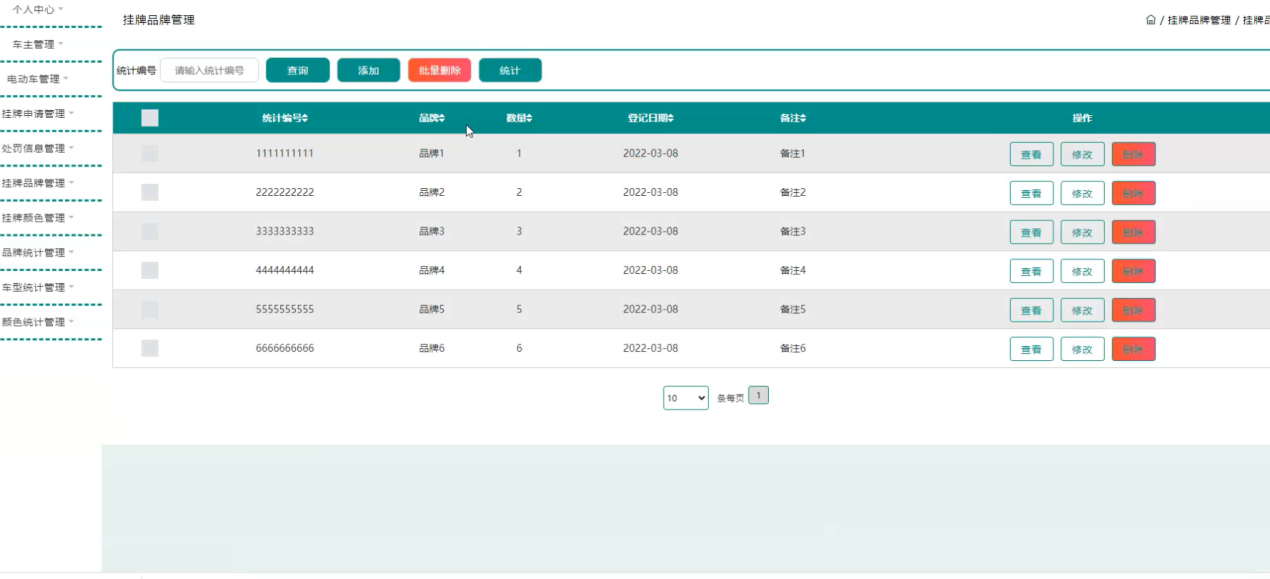
挂牌品牌管理,在挂牌品牌管理页面可以对统计编号、品牌、数量、登记日期、备注等内容进行查看、修改或删除等操作,如图5-7所示。

图5-7挂牌品牌管理界面图
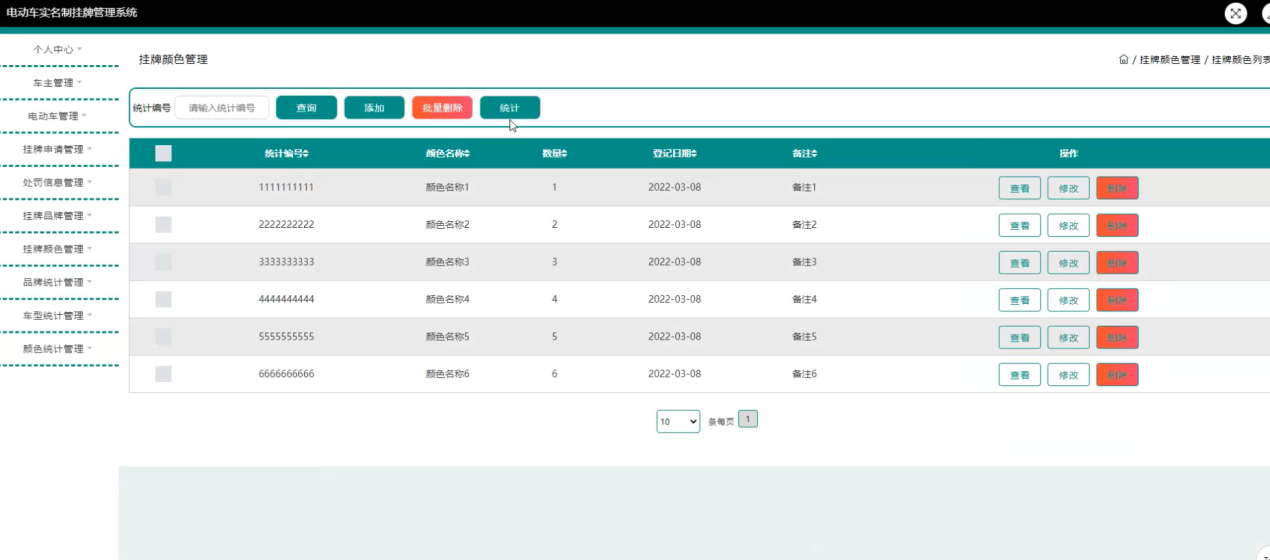
挂牌颜色管理,在挂牌颜色管理页面可以对统计编号、颜色名称、数量、登记日期、备注等内容进行查看、修改或删除等操作,如图5-8所示。

图5-8挂牌颜色管理界面图
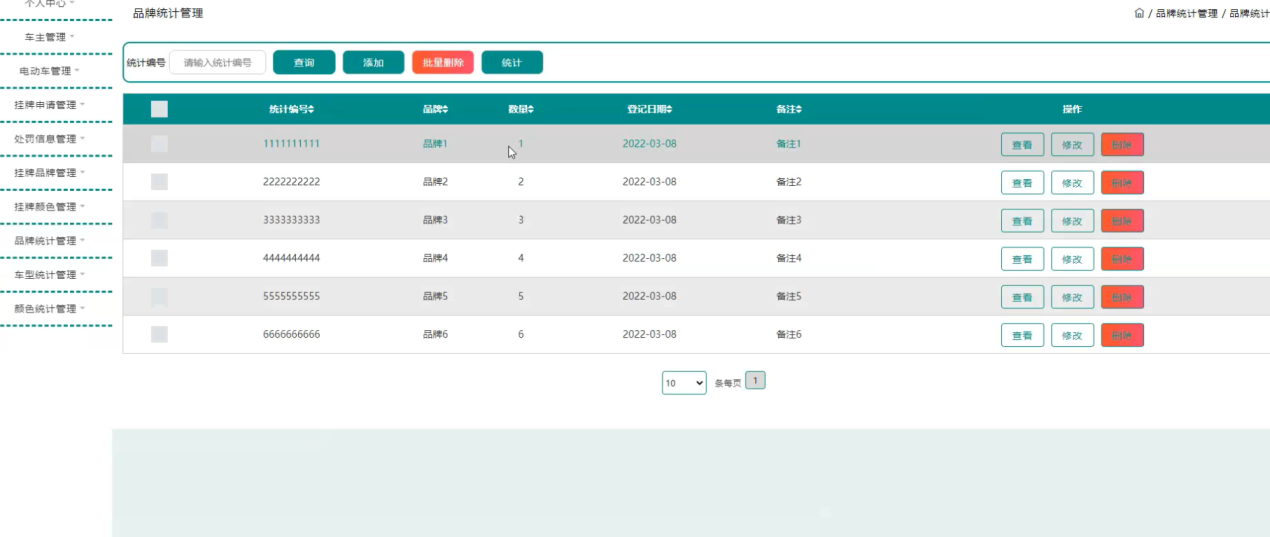
品牌统计管理,在品牌统计管理页面可以对统计编号、品牌、数量、登记日期、备注等内容进行查看、修改或删除等操作,如图5-9所示。

图5-9品牌统计管理界面图
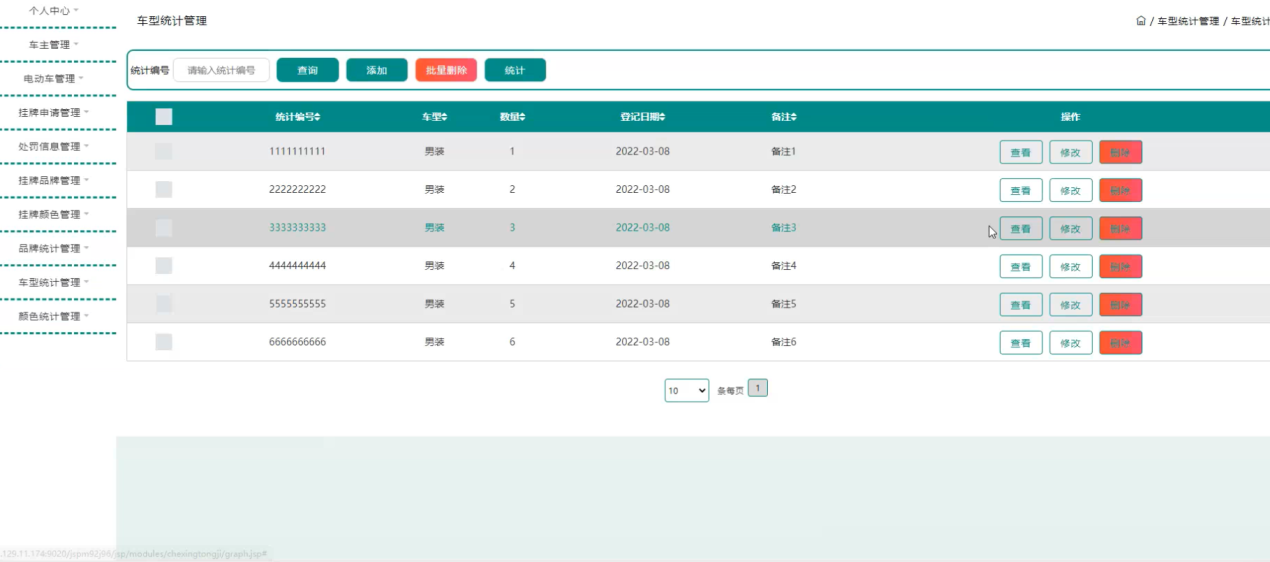
车型统计管理,在车型统计管理页面可以对统计编号、车型、数量、登记日期、备注等内容进行查看、修改或删除等操作,如图5-10所示。

图5-10车型统计管理界面图
颜色统计管理,在颜色统计管理页面中可以对统计编号、颜色名称、数量、登记日期、备注等内容进行查看、修改或删除等操作,如图5-11所示。

图5-11颜色统计管理界面图
5.2车主功能模块
车主登陆系统后,可以查看主页、个人中心,电动车管理、挂牌申请管理、处罚信息管理等功能,还能对每个功能逐一进行相应操作,如图5-12所示。

图5-12车主功能界面图
车主注册,在车主注册页面通过填写账号、密码、确认密码、姓名、年龄、手机、身份证等内容进行注册等操作,如图5-13所示。

图5-13车主注册界面图
电动车管理,在电动车管理页面可以对车架号、车型、品牌、图片、每公里耗电、电池类型、车辆颜色、电池信息、产地、认证证书、车架材质、最高时速、生产日期、账号、姓名等内容进行查看、修改或删除等操作,如图5-14所示。

图5-14电动车管理界面图
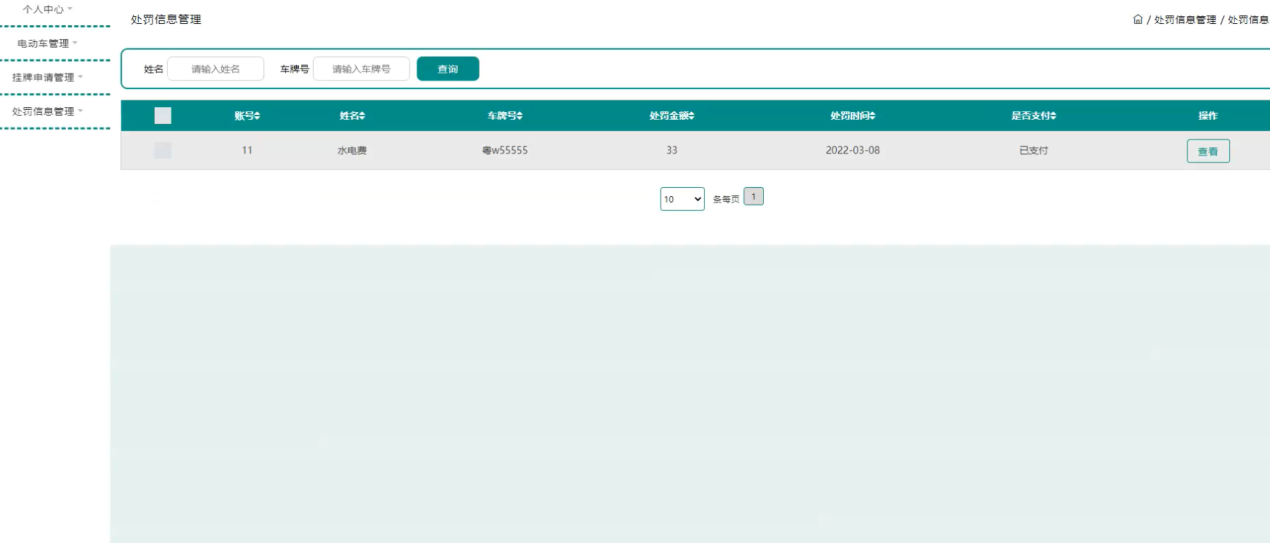
处罚信息管理,在处罚信息管理页面中可以对账号、姓名、车牌号、处罚金额、处罚时间、是否支付等内容进行查看等操作,如图5-15所示。

图5-15处罚信息管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map params,UserEntity user){
EntityWrapper ew = new EntityWrapper();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
2022-2024年最全的计算机软件毕业设计选题大全
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Java项目精品实战案例《100套》
Java微信小程序项目实战《100套》
Python项目实战《100套》
猜你喜欢
- 1小时前数据结构——循环队列详解
- 1小时前数据分析案例-电影数据可视化分析
- 1小时前华为OD机试真题 2023 B + 2023 C&D 卷(JAVA&JS&Python&C++)
- 1小时前低代码技术杂谈
- 1小时前JAVA RPC Thrift基操实现与微服务间调用
- 1小时前python(django框架)医药电商销售数据可视化和商品推荐系统设计与实现
- 1小时前用 Python 制作可视化 GUI 界面,一键实现自动分类管理文件!
- 1小时前TCP 的三次握手和四次挥手
- 1小时前解决列表和元组多索引bug问题(TypeError: list indices must be integers or slices, not tuple)
- 1小时前四川文理学院宿舍(四川文理学院宿舍是几人间)
网友评论
- 搜索
- 最新文章
- 热门文章
